サイトデザインの柔軟性が高く、ブログの収益化が得意なTCDテーマ「Muum」ですが、ページ制作機能の実用性、汎用性の高さも強みのひとつです。
TCDでは、テーマのコンセプトにフィットするページテンプレートを追加したり、リリースの度にマイナーチェンジを施していますが、Muumではあらゆるジャンルのブログに活用できるテーマとして、汎用性を最大限に高めました。
当記事では、そんなMuumに実装されている固定ページテンプレートを2種類ご紹介いたします。
使いやすいコンテンツが追加されたLPテンプレート
まずは、ランディングページ(LP)やABOUTページの制作に最適な固定ページテンプレートです。
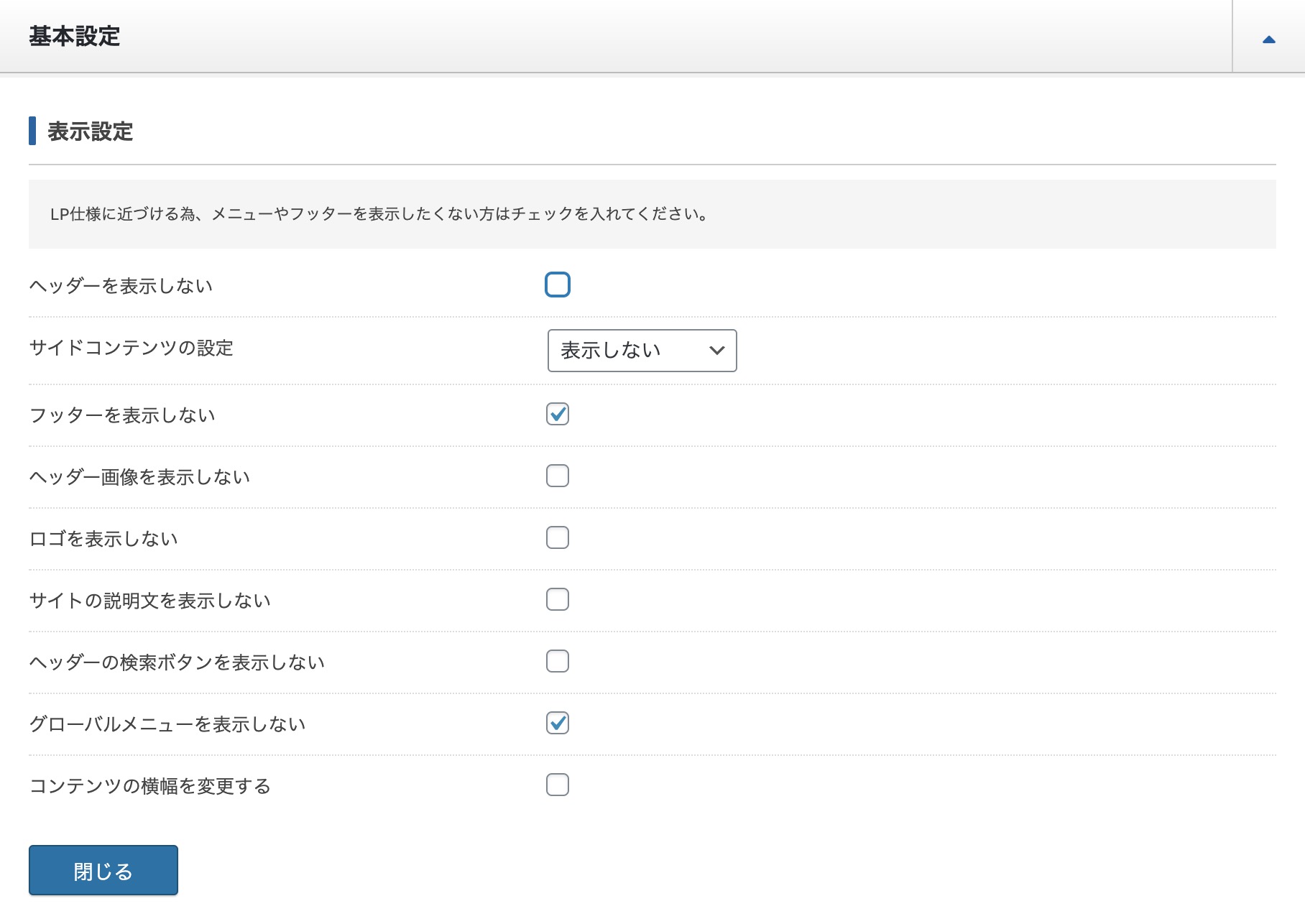
基本設定
基本設定では、以下の項目を任意に設定できます。

ちなみにこれは、デフォルトの固定ページでも設定いただけます。テキストエディターやブロックエディターでコンテンツを自由に作りたいという方もご活用いただける機能です。
チェックの有無や、数値の入力のみでガラッとレイアウトを変更できます。
LPのコンテンツビルダー
それぞれ項目を埋めるだけで美しいデザインのページを作成可能です。Muumでは汎用性の高いコンテンツを追加しているので、幅広い用途でご活用いただけます。ひとつひとつ見ていきましょう。
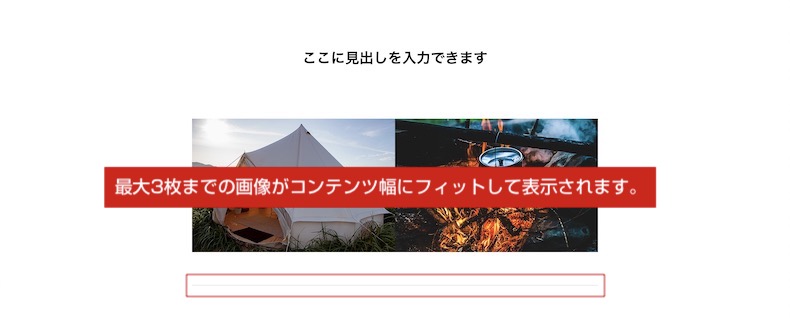
画像コンテンツ
画像を3枚まで横並びでセットできます。下記画像は2枚セットした場合の例です。

セットした枚数によって自動で幅が調整されて綺麗に表示されます(赤枠のボーダー部分は、非表示も可)。2枚以上の場合は、同じサイズ推奨です。
デモサイトでいうABOUTページの「このサイトについて」の部分です。見出しのデザインも左寄せのタイプに切り替えられるので、デモサイトのような2カラムのページに最適です。
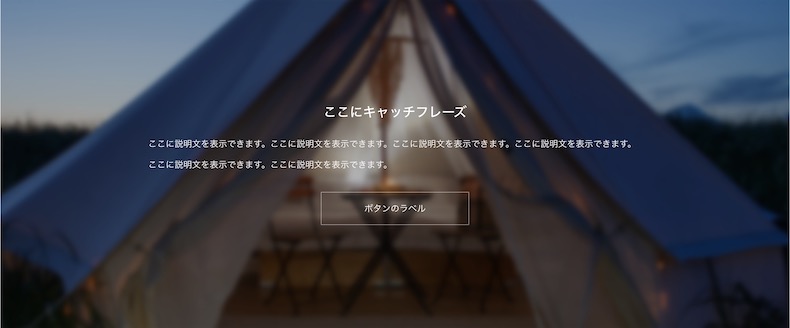
レイヤー画像コンテンツ
LPに活用いただけるインパクト抜群のレイヤー画像コンテンツです。デモサイトのLPサンプルBで活用しています。レイヤー画像を表示させて左からフェードインさせるタイプや、レイヤー画像なしで、背景画像をぼかすようなエフェクトもワンタッチで再現可能です。
<レイヤー画像を表示するタイプ>

<レイヤー画像無しで背景画像をぼかすタイプ>

ご覧の通り、キャッチフレーズやテキストの位置も細かく調整できる上、ぼかし具合も10段階から設定できます。このコンテンツひとつで幅広い表現が可能です。
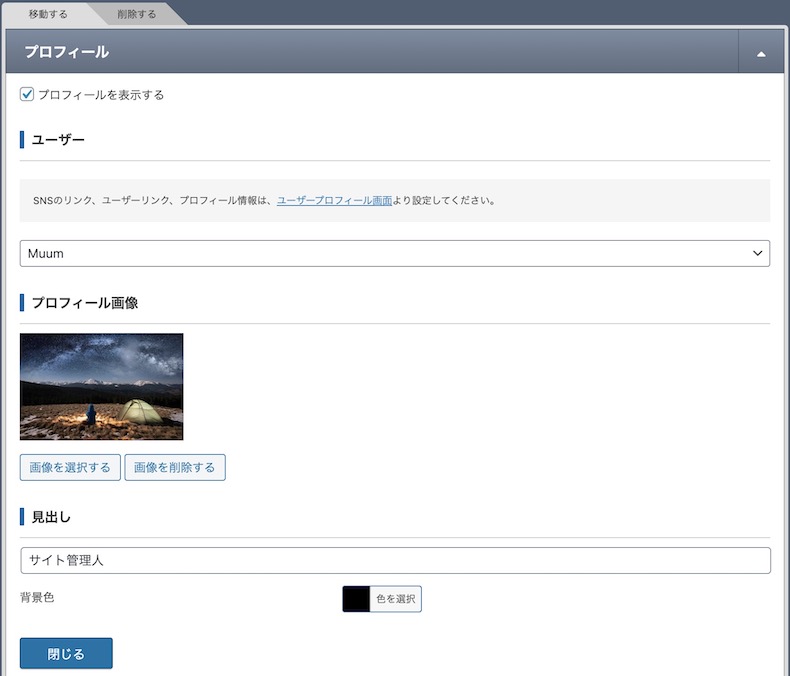
プロフィール
こちらはデモサイトのABOUTページで使用しているコンテンツです。以下のようにWordPressデフォルトのユーザーと連動しているので、ページに表示する画像と見出しを登録するのみで作業完了です。

FAQ
よくある質問コンテンツです。こちらもデモサイトのLPサンプルBで使用しています。下記の項目を入力していくだけで、アコーディオン式(クリックで開閉する仕様)のコンテンツをつくれます。項目は任意の数だけ追加可能です。

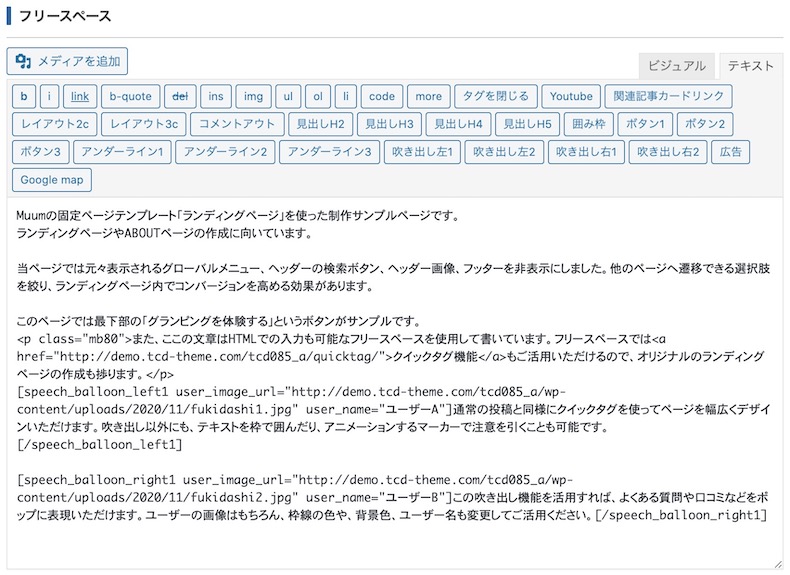
フリースペース
先ほどのLPサンプルBのヘッダー下の部分ですね。通常のテキストエディターで作成しています。編集画面はこんな感じです。フリースペースなら、クイックタグ機能なども利用できて、一から自由に制作いただけます。

フリースペース以外は、すべてデザイン済みの雛形なので、用途に合わせて自由に組み合わせてみてください。FAQコンテンツのみを使って、お悩み解決ページを作ってもいいですし、レイヤー画像コンテンツを複数活用してスタイリッシュなLPを作成することも可能です。
複数の切り口からアピールできるランキングページ
ユーザーの閲覧数に応じたランキングページをスムーズに作成できるテンプレートです。以下のような使い方が可能です。
- 1ページ内に複数のランキングを作成できる
- 集計範囲を指定してランキングを作成できる
- 記事のカテゴリー別でランキングを作成できる
→ランキングページのデモを見る(デモページを見ながら読んでいただけるとわかりやすいです)
複数のランキングページをサクサク作れます
下記の設定画面で、ランキングを直感的に追加・並び替えできます。すべて1ページ内に表示されるので、読み込み不要で別のランキングに切り替えられます。

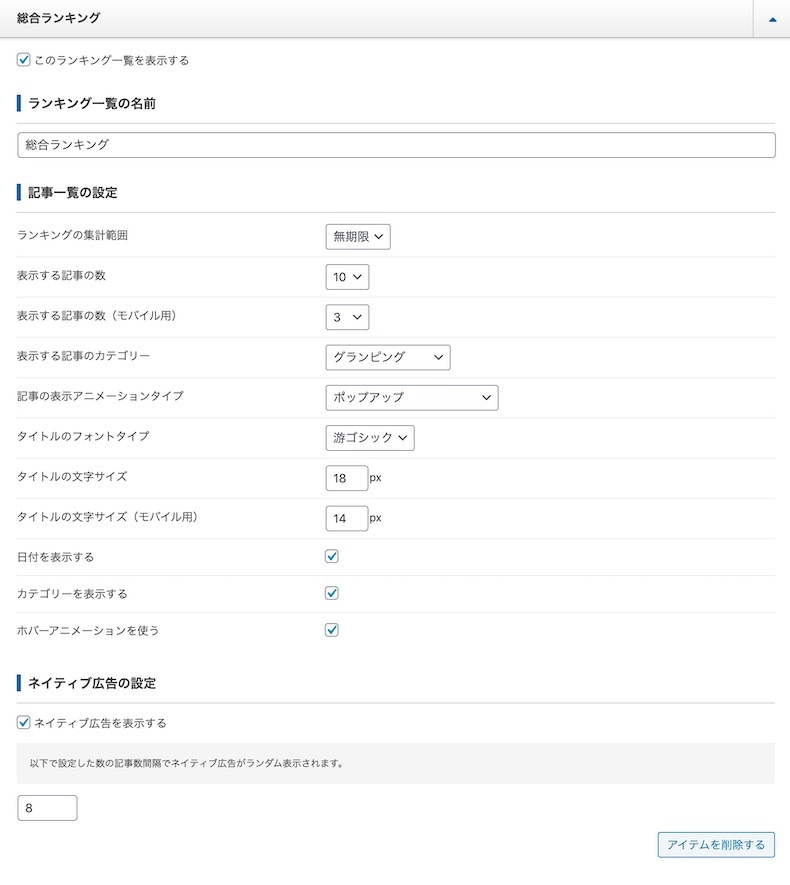
ランキングの集計内容を細かく設定できる
以下のランキングごとの設定では、集計範囲や記事カテゴリーを設定できます。

日間、週間、月間、年間で切り替えられるので、人気記事の息の長さを簡単にチェック可能です。カテゴリー別にランキングを作っておけば、絞ったカテゴリーの中で人気記事だけをまとめることもできますね。
ユーザーが興味を示す記事から同ジャンルの人気記事への導線として活用できるわけです。
その他の設定
その他にもランキング記事の表示アニメーション(ポップアップ、フェードイン、スライド)や、下記記事でご紹介いたしましたネイティブ広告を設定することも可能です。

両方とも作成したランキングごとに設定できるので、しつこいアピールにならないように調整しやすくなっています。
サイトのレベルを底上げするページをスマートに作成しよう
基本的には記事を書くだけで、かっこいいブログサイトがつくれるWordPressテーマ「Muum」ですが、ABOUTページやランディングページ、ランキングページなどもスムーズに制作できます。そのどれもが、以下のような大切な役割を担っています。
ABOUTページ:何のサイトか、どんな人が運営しているのかを示すページ
ランディングページ:1ページ内で成約を促したり、顧客リストを取得するためのページ
ランキングページ:ユーザーも管理者も人気記事のトレンドを把握できるページ
どのページもサイトのレベルを底上げしてくれますが、一から作り込むのは大変です。「Muum」なら美しいデザインで実用的なページをスマートにつくれます。ぜひ体感してみてください。

合わせて読みたいWordPressテーマ「Muum」の関連記事
第1回 : 1つのWordPressテーマであらゆるブログジャンルに最適化した、コスパ最高の「Muum」
第2回 : ブログの収入を上げるWordPressテーマ「Muum」の広告機能
第3回 : WordPressテーマ「Muum」の固定ページで高度なLPやAboutページを作成する(当記事)