ブログ初心者から、しっかりと収益化したい方までご活用いただけるブロガー向けWordPressテーマ「Muum(ムーム)」の特徴を解説します。
TCD85作目のWordPressテーマ「Muum(ムーム)」を見る。
全ジャンルで使えるオールマイティーなブログテーマ
WordPressテーマ「Muum」はブロガーやアフィリエイターに最適なテーマですが、現代のブログに合わせて、実用的でオーソドックスなレイアウトに変更できるのが大きな特徴です。
例えば、レイアウトに関するカスタマイズでは次のことができます。これによって、様々なレイアウト・デザインが1つのWordPressで楽しめ、個人・企業・お店とジャンル問わずご利用頂けるブログテンプレートとなっています。
4タイプのヘッダー
トップページのヘッダーは以下の4タイプから利用可能です。ブログに必要なヘッダースタイルはこの4タイプですべて網羅できます。
それぞれ解説します。
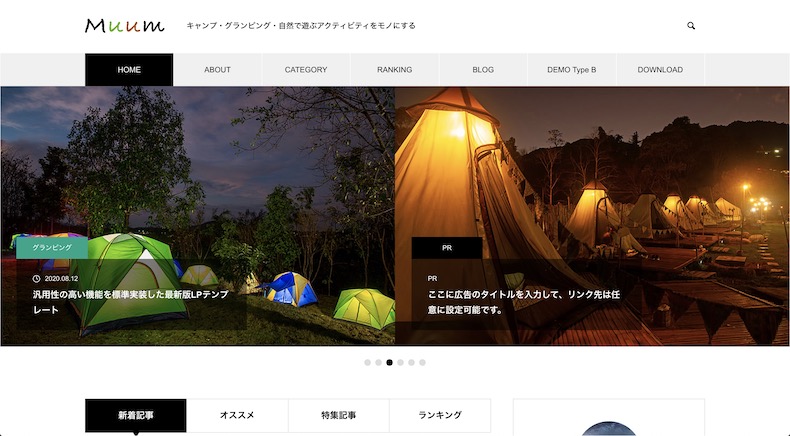
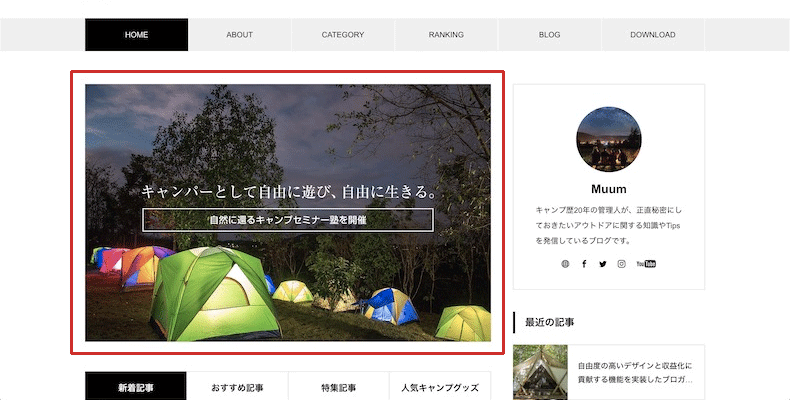
オーソドックスな2分割ヘッダースライダー

このタイプは、記事を書いてアイキャッチ画像を設定すれば、自然とヘッダーコンテンツが出来上がる仕様です。スライドするタイミングは任意に設定いただけます。記事タイトルと画像が大きく表示されるので、ブログの内容通りのイメージをサイトに反映可能です。
こんなブログに向いています。
・Webメディア
・キュレーションサイト
・趣味/旅行系のポータルサイト
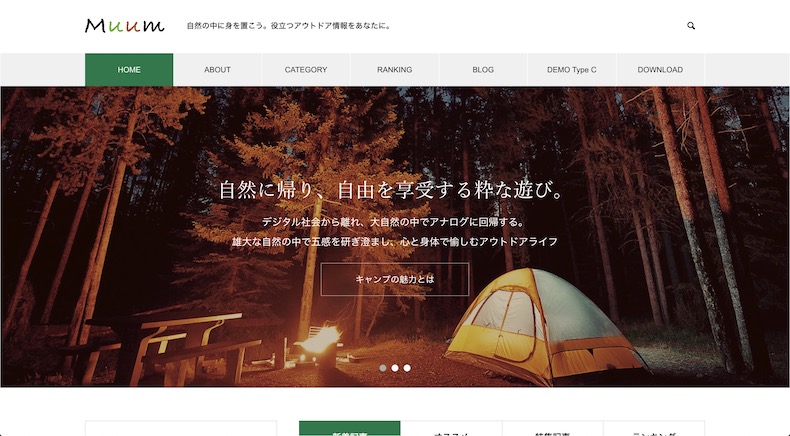
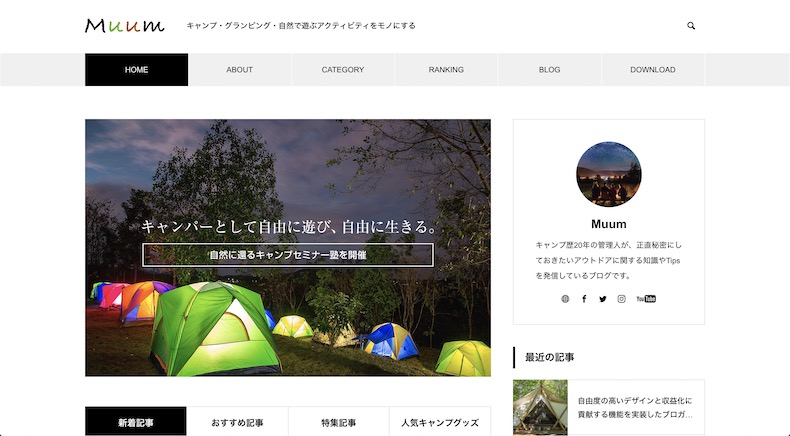
オーバーレイで色んな雰囲気を楽しめるフル幅ヘッダースライダー

フル幅サイズのコンテンツスライダータイプは、もっともインパクトのあるヘッダーです。そのため、企業やお店のブランディング用のブログとして活用できます。
さらに、自由度(カスタマイズ性)が高い特性も持ち合わせています。
- 任意の画像(動画)&リンク先URLが設定できる。
- 2枚目のスライドだけ動画(MP4 or Youtube)という使い方も可能
- キャッチフレーズ・ボタンの表示ができる。
- オーバーレイをかけられる
こんなブログに向いています。
・企業のブログ
・店舗のブログ
動画を設定すると・・・

フル幅ヘッダースライダーでは任意の画像や動画をセットできるので、MP4やYoutube動画をヘッダーで配信できます。
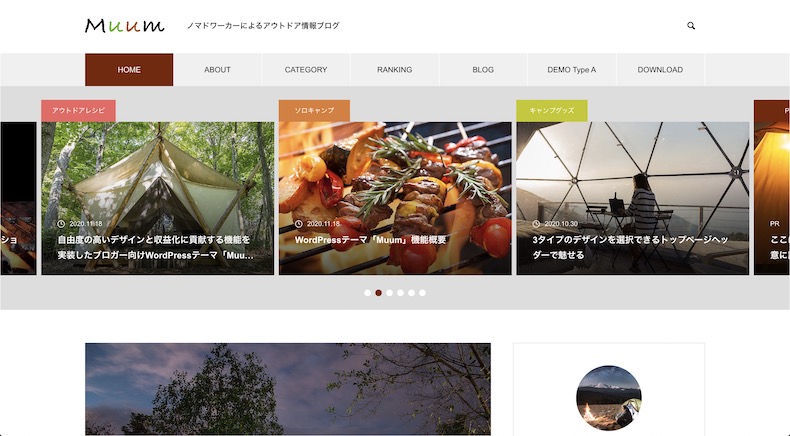
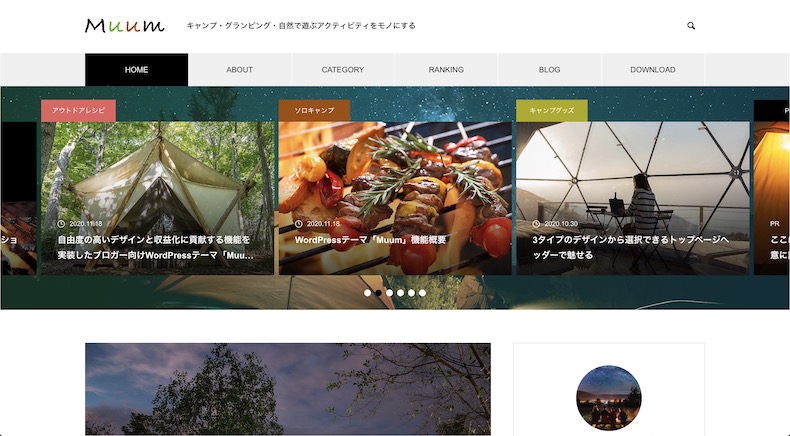
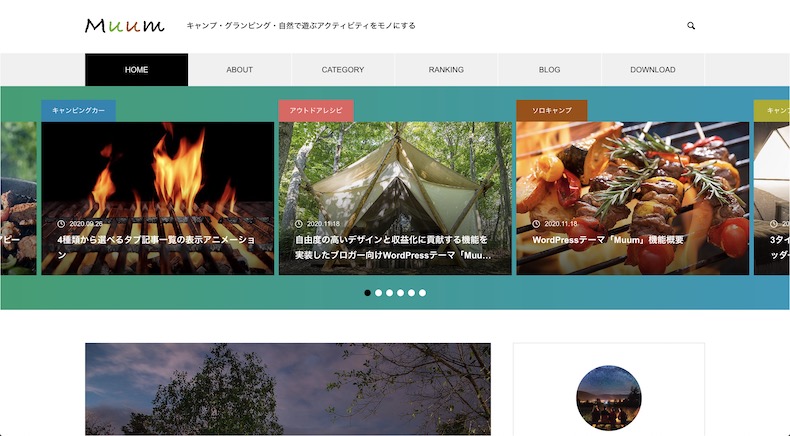
背景画像を設定できる3記事ヘッダーカルーセル

一つ目と同じく記事のタイトルとアイキャッチがそのままヘッダースライダーとして表示されるタイプ。記事を多く露出させたいブログに向いています。
こんなブログに向いています。
・個人ブログ
・クリエイターの情報発信ブログ
背景画像を設定すると・・・

3記事ヘッダーカルーセルは、↑このように背景に画像をセットできます。

上記のようにグラデーションオーバーレイも簡単にかけられます。グラデーションのスタイルは「左から右」から「上から下」から選択し、カラーピッカーから色を簡単に設定できます。
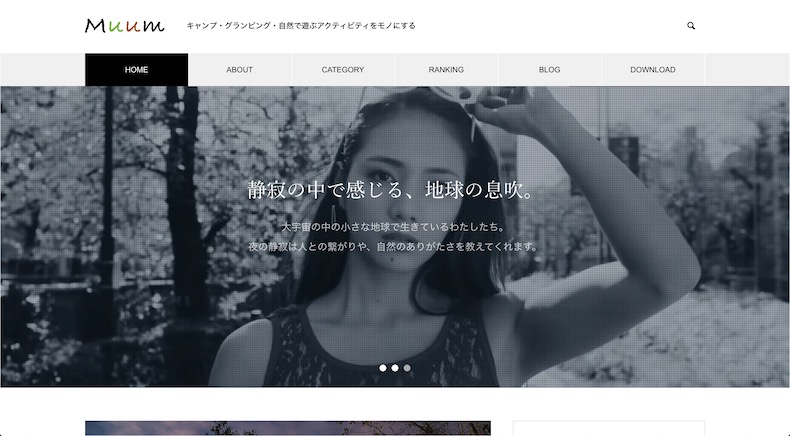
よりブログに特化したヘッダーなしスタイル

「Muum」はヘッダーを非表示にしても美しく表示されます。商品販売やブランディングを無視し、検索エンジン経由のアクセスでのみ運営される情報ブログに最適です。
こんなブログに向いています。
・ハウツーブログ
・情報メインの辞典的なブログ
3タイプの記事一覧カード
Muumでは、トップページやアーカイブページの記事一覧カードのデザインを3タイプから選択できます。
アイキャッチ+タイトル

アイキャッチとタイトルを表示するベーシックなタイプ。コンパクトに表示するので、多くの記事数を見せる際にお使いください。
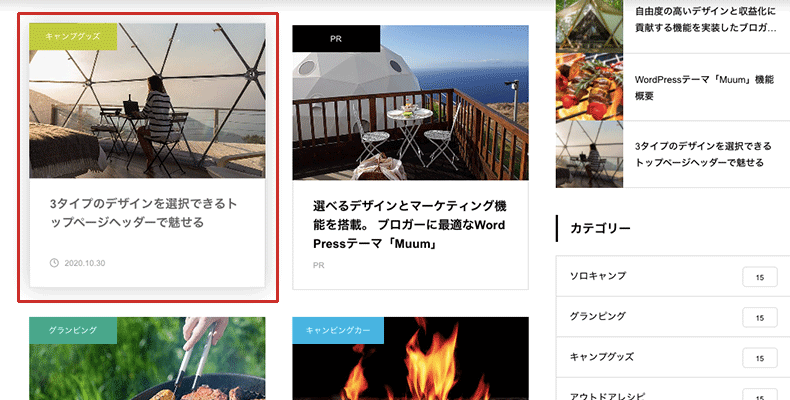
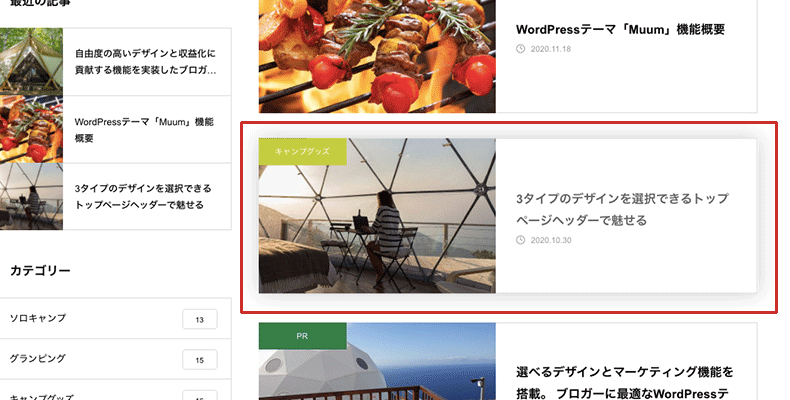
アイキャッチ+タイトル+カード型デザイン

横長のカード型で表示するレイアウト。トップページでは縦に並ぶので、記事数が少ない段階や、ランキング形式(閲覧数順)で表示する際に活用いただけます。
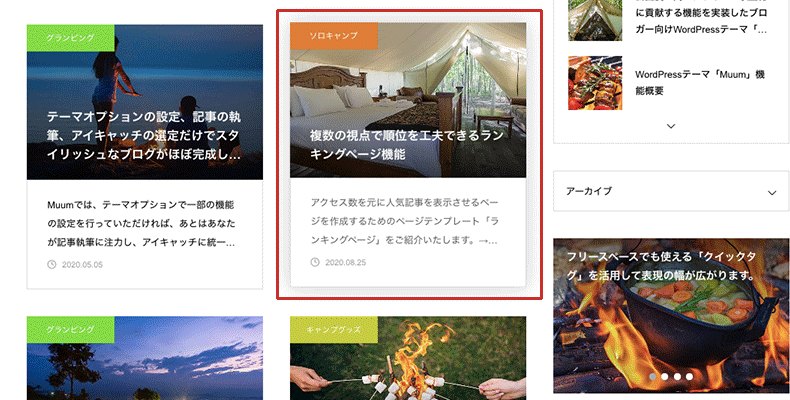
タイトル+抜粋文

記事の抜粋文も表示するタイプ。アイキャッチ上に記事タイトルが表示され、記事の抜粋文が3行表示されます。ここまで紹介してきたヘッダーコンテンツのバリエーションと記事一覧のデザインを組み合わせることで、柔軟にサイトをレイアウトできます。
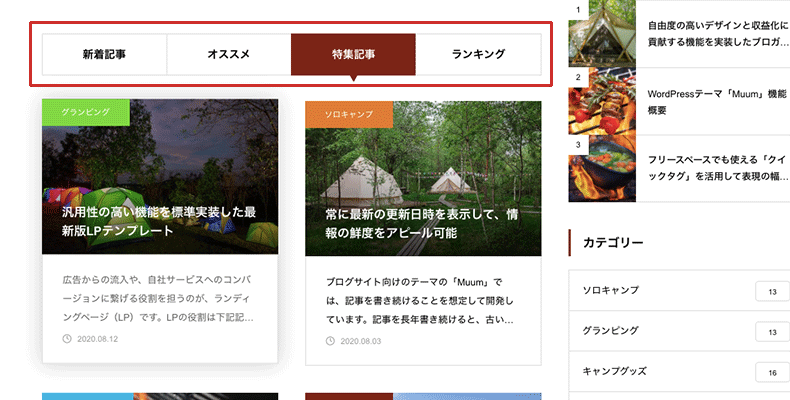
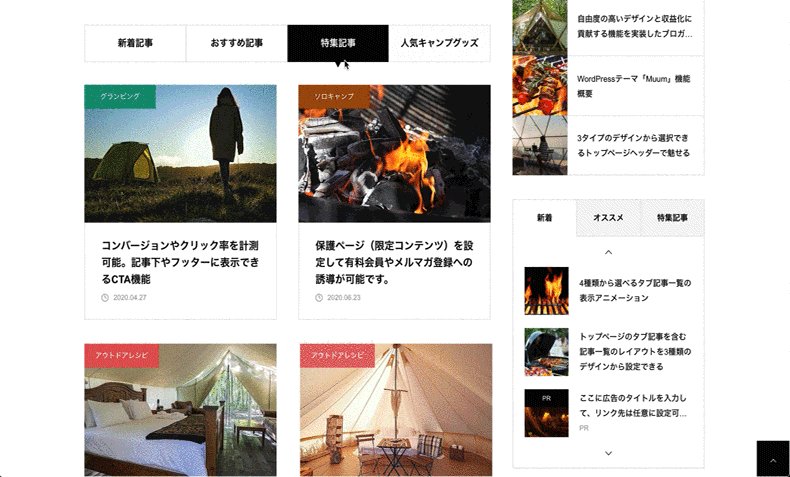
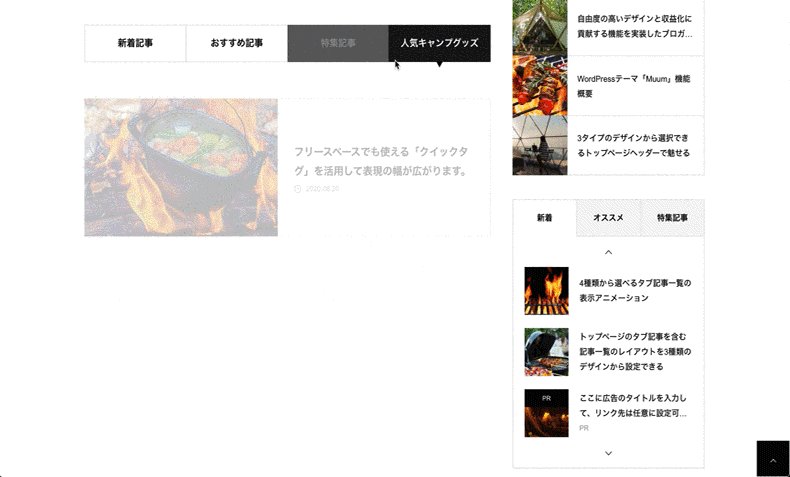
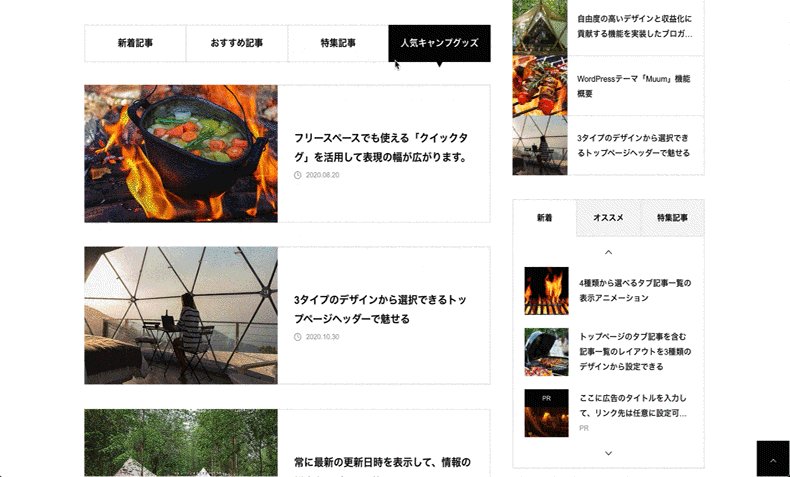
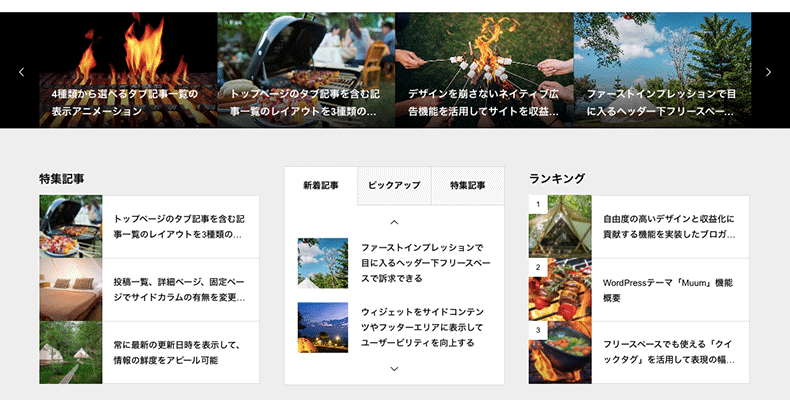
記事タブコンテンツ

タブをクリックすると、あらかじめ設定した一覧に切り替わるため、狭いスペースで多くの記事を露出できます。記事タブコンテンツの仕様は下記です。
- 記事の表示数
- カテゴリー、新着・ランキングで分類
- タブごとに3タイプの記事カードから選択
記事タブコンテンツを効果的に活用すれば、古い記事が埋もれてしまうことも防ぎます。

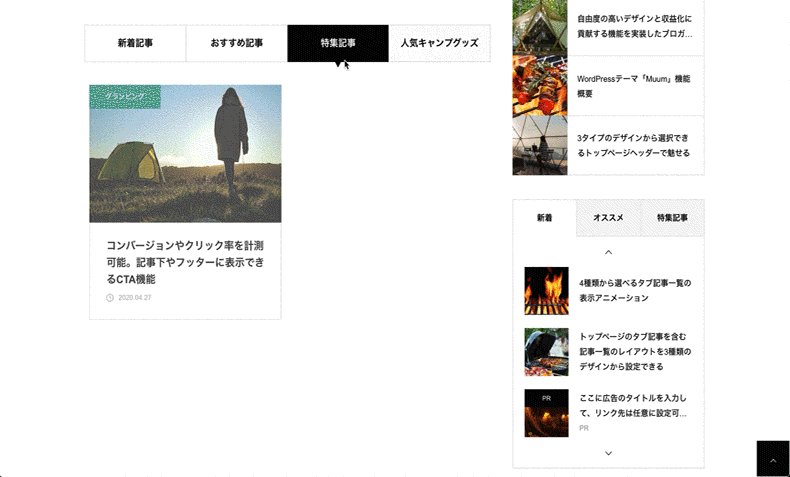
記事タブコンテンツはタブごとにレイアウトを変更できます。例えば、「通常の記事」は2列、「閲覧数順のランキング記事」は1列というふうに変化をつけられます
商品の宣伝&PRに使えるフリースペース

ブログのヘッダー下に自社商品・サービスの宣伝やメルマガ登録を促すスペースがよくありますよね。「Muum」でもヘッダー下に、自由に記述できるフリースペースを用意しています。
フリースペースでは画像アップロードだけでなく、HTMLが使えるテキストエディタを実装していますので、枠に囚われることなく自由にPRスペースとして活用できます。
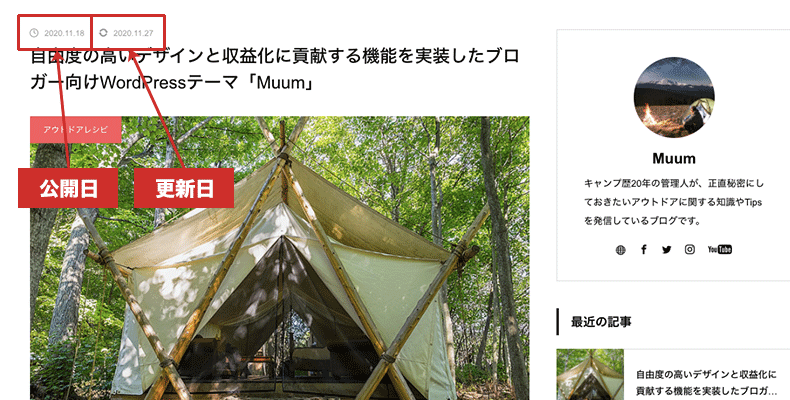
「更新日時」機能が鮮度をアピール

SEOにも影響があると言われている「更新日時」機能。記事を修正&更新すると、更新日時が公開日の横に表示されます。
(※記事の公開日から24時間以上経った後に、編集を加えたものに自動で表示される仕様)
これにより情報の鮮度が新しいことのアピールに繋がり、ひいてはGoogle検索経由の流入ユーザー減を防ぎます。
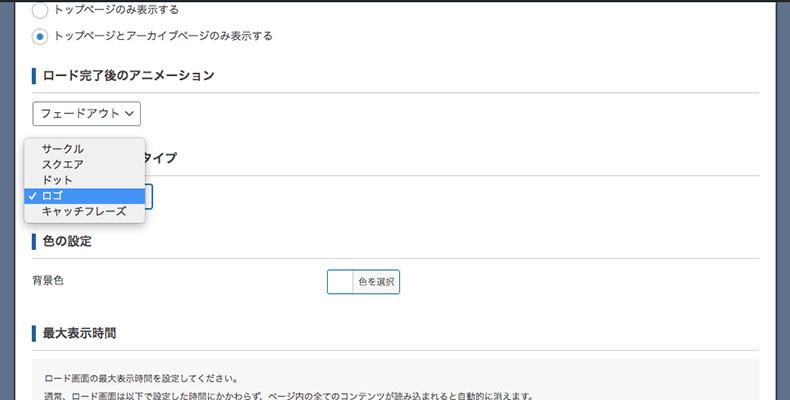
ローディングのカスタマイズ機能

ローディング画面を自由にカスタマイズできます(非表示可)。ロゴやメッセージも表示できるので、イメージアップ戦略としても活用可能です。
- サークル
- ドット
- スクエア
- ロゴ
- キャッチフレーズ
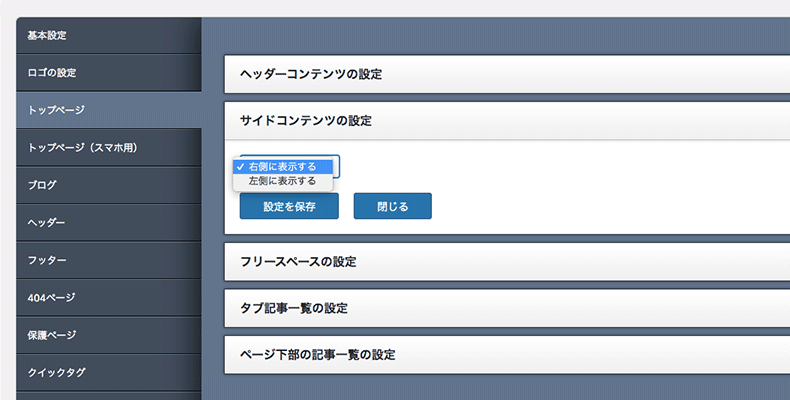
サイドバー左右入れ替え

「Muum」はサイドバーをどうするかの設定ができます。トップページは左・右の2タイプ、下層アーカイブページは左・右・サイドなしの3タイプから選択できます。
あなたのブログスタイルに合ったものを選んでください。
フッターカルーセル

フッターにカルーセルを設置できます(非表示可)。カルーセルのスピード調整や表示記事数・記事タイプ(新着・おすすめetc)を設定できます。
フッターはファッションでいうところの靴にあたる重要なところ。全体を引き締め、なおかつ人によく見られるスペースでもあるため、ここでPRしたい記事を表示させると効果的です。
ブログを新しい時代にアップデートしよう
ブログ黎明期よりブログの作成や運営に携わってきた経験から、TCDでは常にその時代の最先端のブログを提案してきました。
いまだブログは広告収益はもちろん、オンラインマーケティング全般で強い集客力を発揮するメディアです。ブログを運営することはオンラインマーケティングを制する第一歩でもあります。
「Muum」はオンラインビジネスを成功させるための私たちからの提案であり、新しい時代へアップデートするための手すり付きの階段です。

ぜひ「Muum」を利用して、売上をアップさせてください。
合わせて読みたいWordPressテーマ「Muum」の関連記事
第1回 : 1つのWordPressテーマであらゆるブログジャンルに最適化した、コスパ最高の「Muum」(当記事)
第2回 : ブログの収入を上げるWordPressテーマ「Muum」の広告機能
第3回 : WordPressテーマ「Muum」の固定ページで高度なLPやAboutページを作成する





































