マーケティング効果を高めるスマートフォン専用フッターバー

FOOTER BAR
記事のシェア、メール、電話など、スマートフォンからのアクセスに対するマーケティングの施策として実装されたスマホ専用のフッターバーは、6種類のアイコンから運営目的に合わせて選択・表示することができます。
機能説明

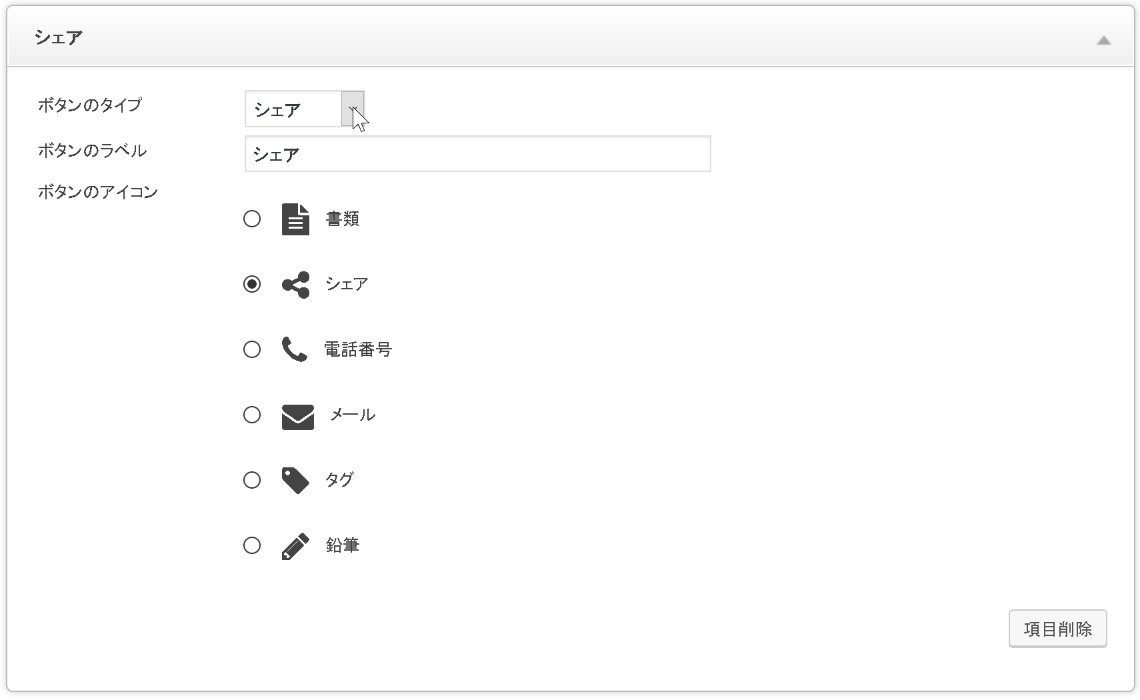
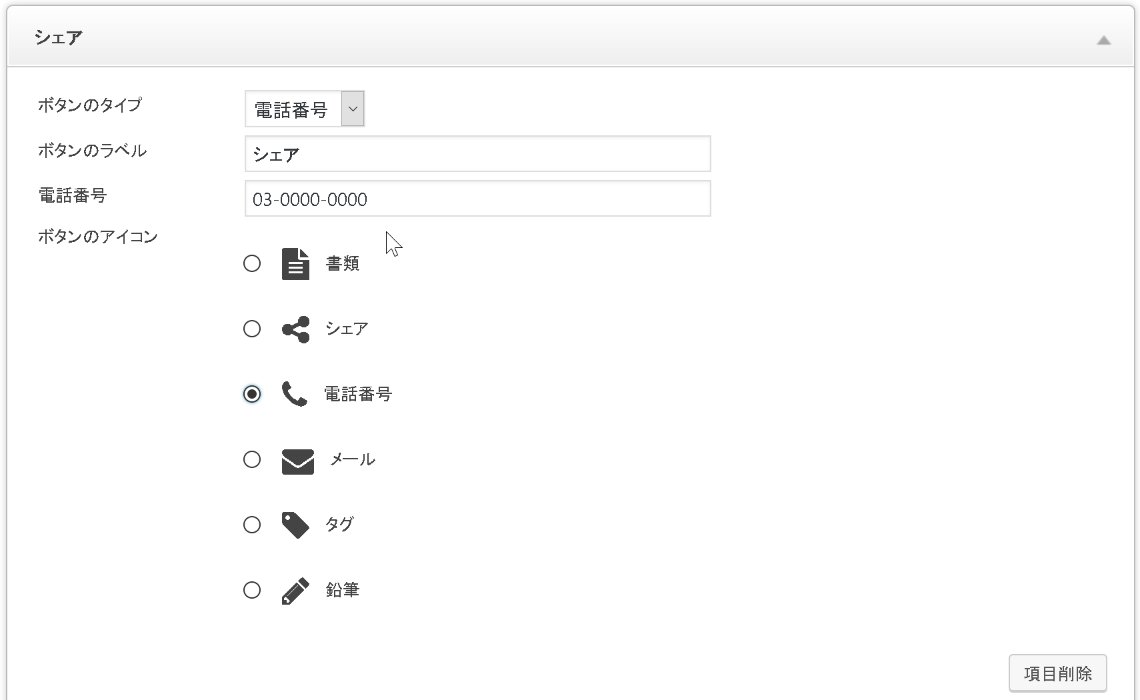
運営目的に合わせた表示が可能な6種類のアイコン
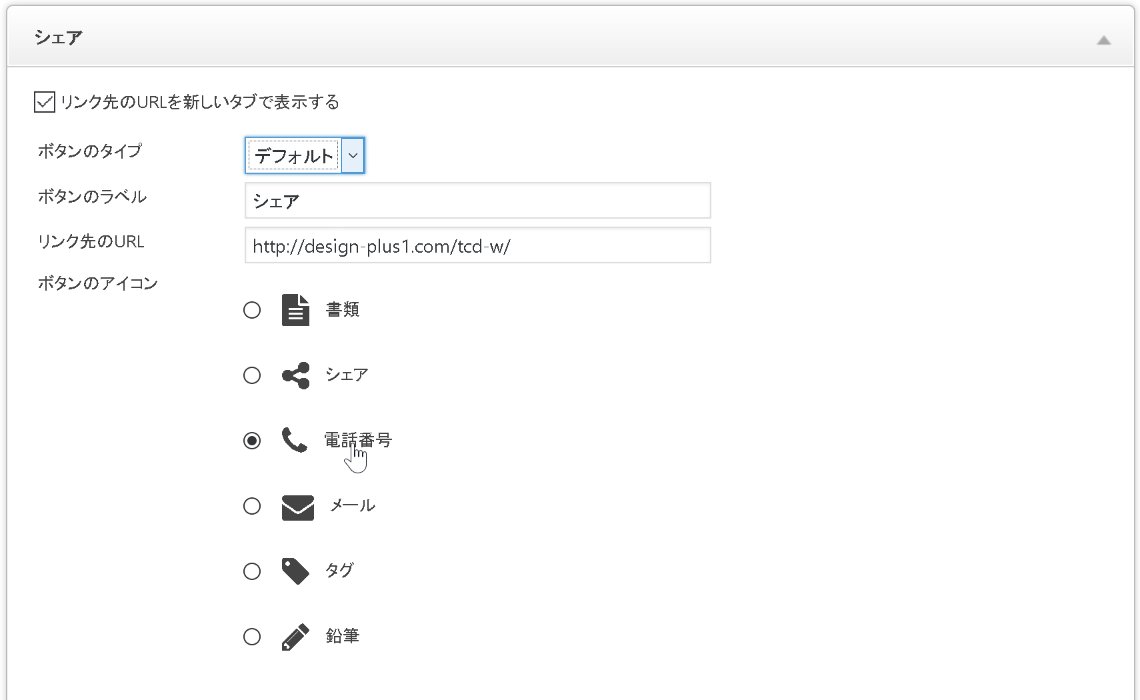
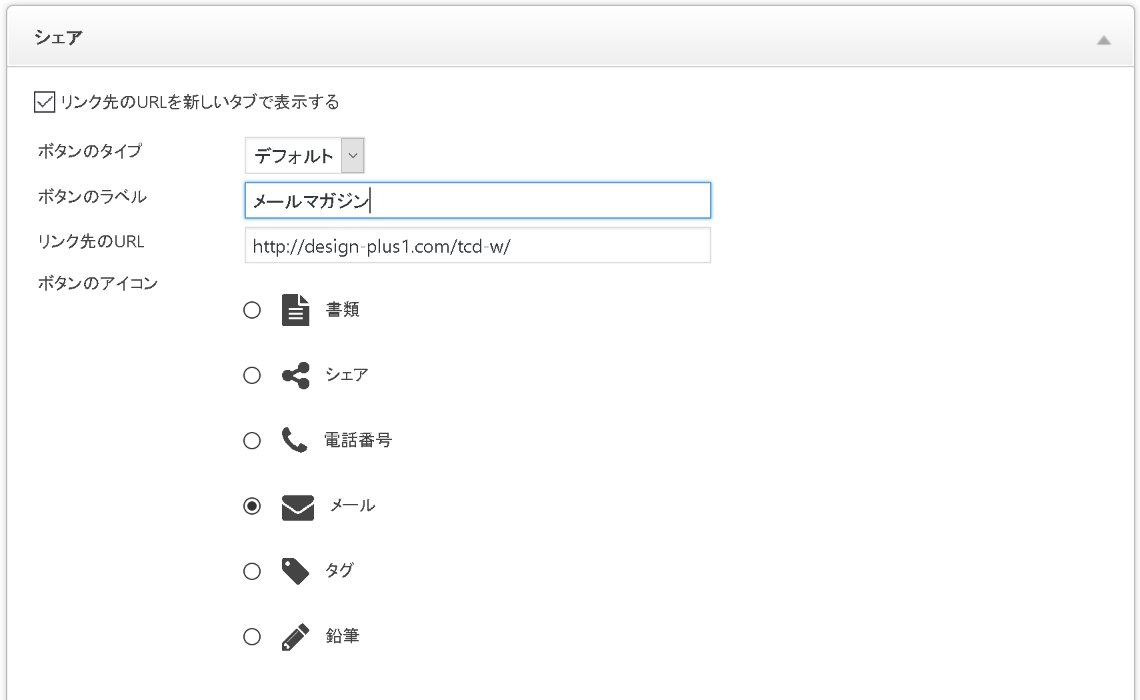
スマホフッターバーに表示したいアイコンは「書類・シェア・電話番号・メール・タグ・鉛筆」から選択して表示可能ですが、ユーザーがタップしやすいように1~4までの数で設定しましょう。
ブログ記事のシェア拡散を狙いたい場合には、シェアアイコンを表示させたり、商品・サービスを販売している企業であれば、電話番号アイコンを選択し電話番号を入力することができます。お店の来店予約の受付として活用する場合には、お問い合わせフォームのページにリンクしたり、情報コンテンツを配信している起業家であれば、メールマガジン登録ページへのリンクを貼ることで、メルマガ読者を集めることも可能です。
表示方法やカラーのカスタマイズが可能
フッターバーの表示方法は、透明な状態から浮き上がる「フェードイン」と、画面下からスッと表示される「スライドイン」、もしくは「表示しない」から選択が可能です。
アイコンやフォントの色、背景色、枠線の色もカラーピッカーを使った直感的な操作で変更することができ、背景色の透明度も0(完全に透明)~1.0(完全に不透明)の範囲で設定することができます。
ホームページやブログのコンセプトカラーに合わせて微調整したり、ご自分の好きなカラーにカスタマイズすることができます。これらのカスタマイズはすべてテーマオプション内の「スマホ用固定フッターバーの設定」から行うことができます。


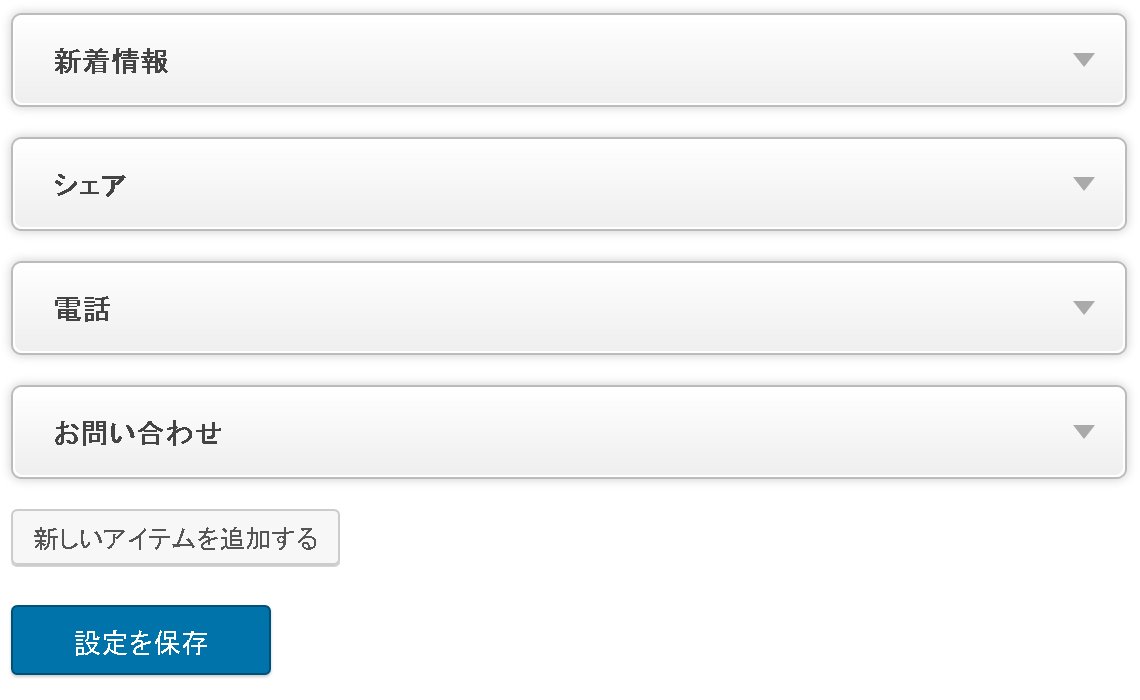
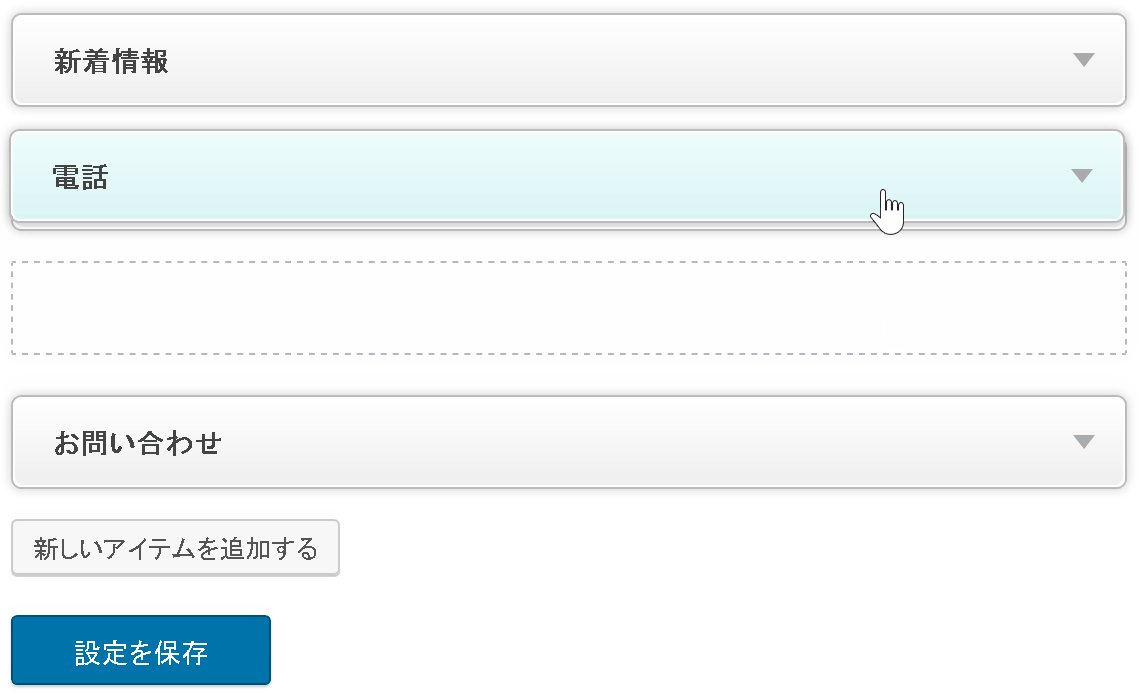
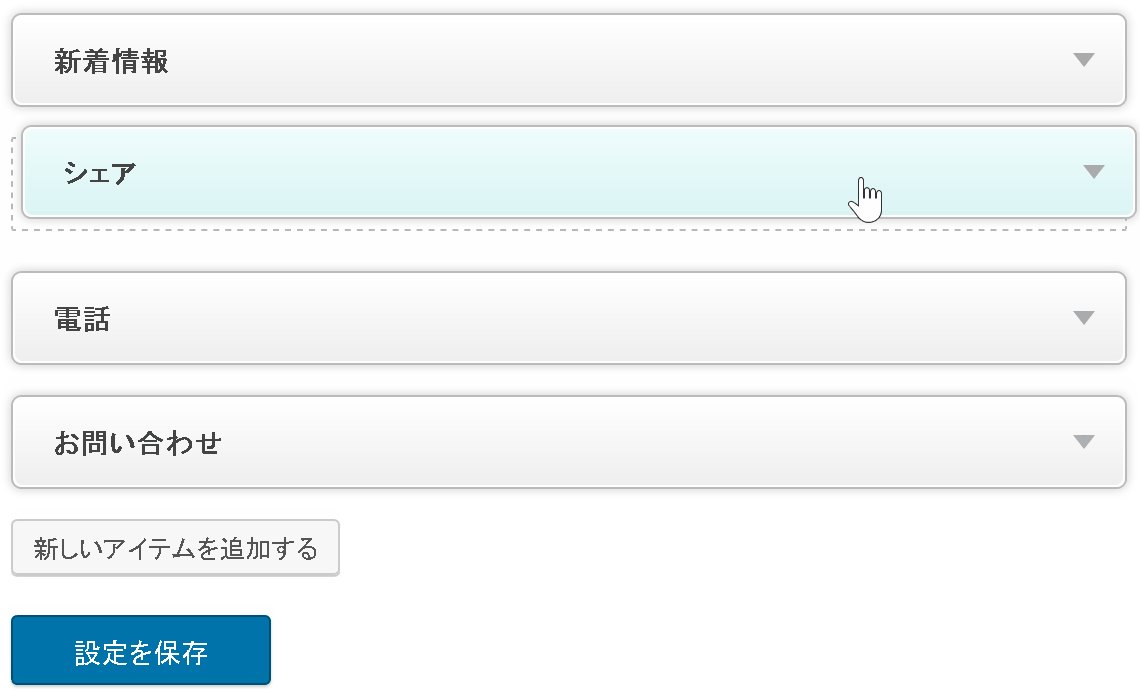
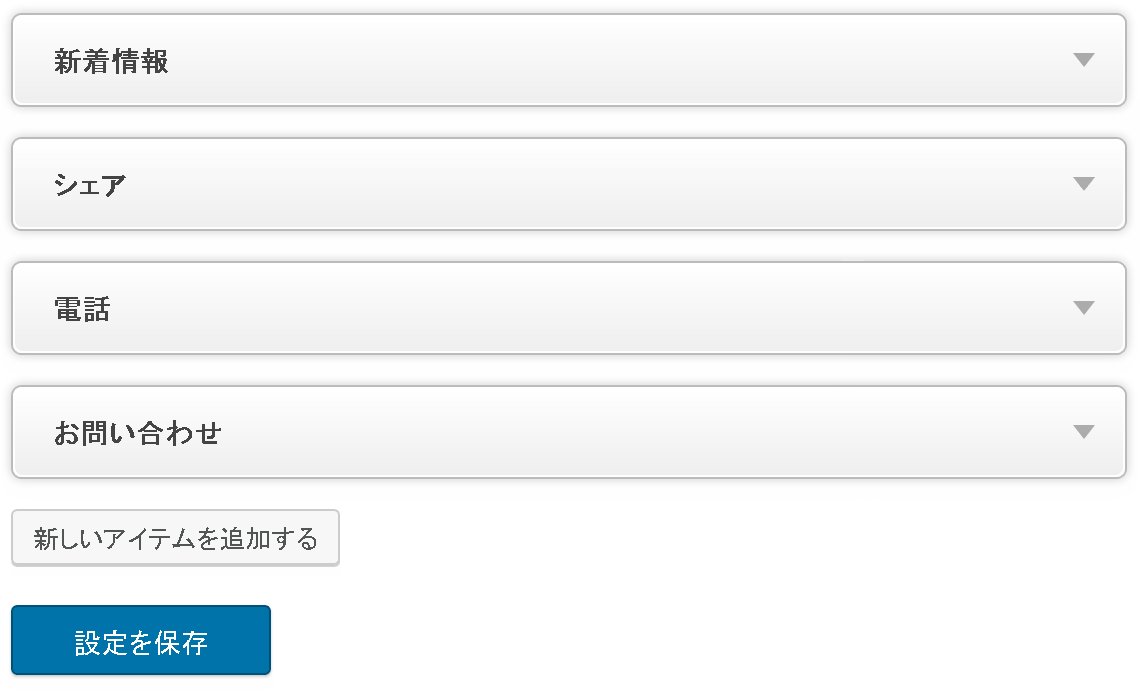
ドロップ&ドロップで表示順の変更が可能
スマホフッターバーに設定した項目はいつでも追加・削除することができ、ドロップ&ドロップの操作で表示順を変更することも可能です。一般的に右利きのスマホユーザーが多いため、企業やお店の場合にはタップやすい右側に電話番号アイコンを設定したり、ブログ記事のシェア拡散を狙いたいブロガーであれば、右側にシェアアイコンを表示させましょう。
来店予約、ブログ記事拡散、メルマガ登録など、コンバージョンを高めたいアイコンを右から順に設定し、反応を確認しながら最適なフッターバーを設定することで、スマホユーザー対する効果的なマーケティング活動を実施することができます。