メディアを運用するには、アクセス数の増加や成約率の向上は、目標の一つ。それらの為に、サイトのデザインをカスタマイズするというところについては、皆さんが取り組まれていることかと思います。
カスタマイズの事例を調べたり、phpやcssの参考となるコードを調べる際、検索結果でよく「子テーマ」という単語を目にするのではないでしょうか。今回はその子テーマを自作・導入する方法についてご紹介していきます。
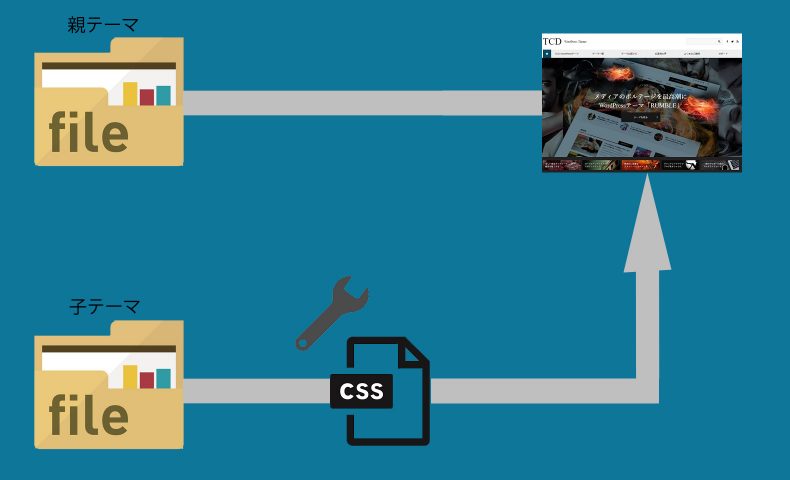
子テーマを作る理由
子テーマを作る一番の理由はテーマを直接カスタマイズしてしまうと、テーマのバージョンアップによって変更した内容が上書きされてしまうからです。
テーマをバージョンアップしないという選択肢もありますが、テーマのバージョンアップには様々な理由(致命的なエラー、セキュリティに対する対応)が含まれます。サイトの運用においてバージョンアップを無視するということは好ましくない状態であるわけです。テーマをバージョンアップすると同名ファイルのカスタマイズが存在した場合、そのカスタマイズ内容はバージョンアップしたファイルに上書きをされます。カスタマイズしたものが無くなってしまうというわけで、「テーマはカスタマイズしたい」「でもバージョンアップもしたい」という2つの目的を果たすために子テーマが存在します。
つまり、子テーマを使うメリットというのは、親テーマをバージョンアップさせても自分の変更内容を保持できるという点にあります。
親テーマのバージョンアップ内容を理解して、必要に応じて子テーマにも同様の対応を施すようにしましょう。
子テーマ化についてはコチラの記事も是非参考にしてみてください。

子テーマ制作に必要なものとは?

子テーマを自前で用意する場合、子テーマの要素となるファイルを先に作る必要があります。そこで利用するファイルは主に2つ。
- functions.php:WordPressに機能を追加する役割(プラグインのような機能)をもつ。子テーマにおいては親テーマのfunctions.phpにある記述は上書きし、ない記述は追加します。
- style.css:テーマのデザインスタイルを追加します。子テーマにおいては親テーマのstyle.cssにある記述は上書きし、ない記述は追加します。
これ以外にもファイルごとに細かくカスタマイズしたい場合は、header.phpやindex.phpなど、親テーマにおいて変更したいファイルを子テーマに作って記述を変更、追記していきますが、便宜上、基本的なカスタマイズに絞ってご紹介していきます。
自前で子テーマを用意する方法

自前で子テーマを用意する際にやることとしては、functions.phpで親テーマと子テーマを連携させ、親テーマをベースとした子テーマのデザインカスタマイズをしていくだけです。そのためにもまずは子テーマのファイルを組み立てていきます。
子テーマディレクトリの作成
最初に子テーマを作っていくにあたって、子テーマのフォルダを作っていきます。

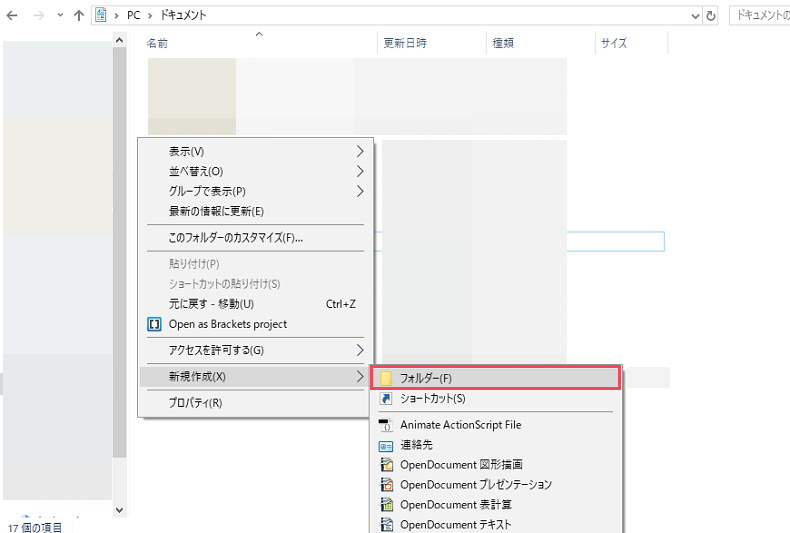
フォルダの作り方は簡単。エクスプローラー画面を開き、何もない空間で右クリック。すると「新規作成」>「フォルダー」と表示できるので、新しいフォルダを作りましょう。

ちなみにフォルダ名は、分かれば何でもOKですが、後でファイルを探しやすいように「テーマ名-child」と表記するといいでしょう。たとえば、TCDテーマのOpinionを利用しているならば「Opinion-child」という感じです。
フォルダを新規で作成できたら、functions.phpとstyle.cssのファイルをそのフォルダの中に作っていきます。
style.cssの設定
次に子テーマのstyle.cssを設定します。エディタツール(メモ帳やterapad、Bracketsなど)を開き、以下のコードをコピー&ペーストしてください。
- /*
- Theme Name:Opinion child
- Theme URI:
- Description:WordPressテーマ「Opinion」の自作子テーマです。
- Template:
- Author:Takashi Yamada
- Author URI:https://tcd.cool/
- Version:0.0.8
- */
コードをコピー&ペーストできたら、このコードをもとにテーマ用の記述に変更していきましょう。
ちなみにコードの内容を簡単に解説すると…
- Theme Name:子テーマのテーマ名を入力します。「親テーマ名+child」といった感じで自分が後で読んでもわかりやすい名前にしておきましょう。
- Theme URI:子テーマのURLを記載します。基本的に空欄でもOKです。
- Description:子テーマの役割や説明の注釈書き欄です。「親テーマ「〇〇」の子テーマです。」といった形で親テーマ名称がわかるように書いておくと、後で見返す際にいいかもしれません。
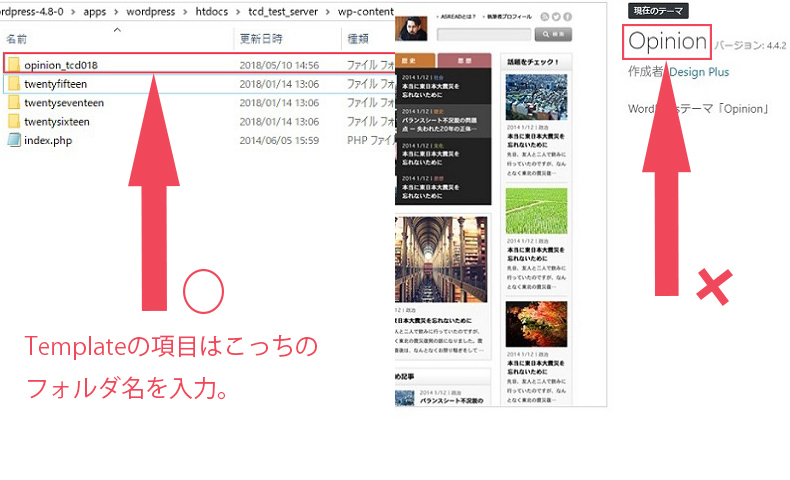
- Template:親テーマのフォルダ名を入力します。親テーマとの連携の際に記入必須な項目です。
- Author:テーマの作成者名を記述します。
- Author URI:テーマ作成者のURLを記載します。
- Version:子テーマのバージョン情報を入力します。親テーマと同一のバージョンを記載しておきましょう。
書ける内容はたくさんありますが、最低これくらいの情報だけでも記載しておくといいかもしれませんね。

なお、この中でもっとも間違いやすいのが「Template」の項目です。テンプレートと表記されているため、親テーマのテンプレート名を記載してしまいがちですが、ここで記入するのは親テーマの「フォルダ名」です。テンプレート名を入力してしまうと、子テーマがきちんと呼び出されなくなってしまうので、入力する際はくれぐれも記載を誤らないようにしましょう。

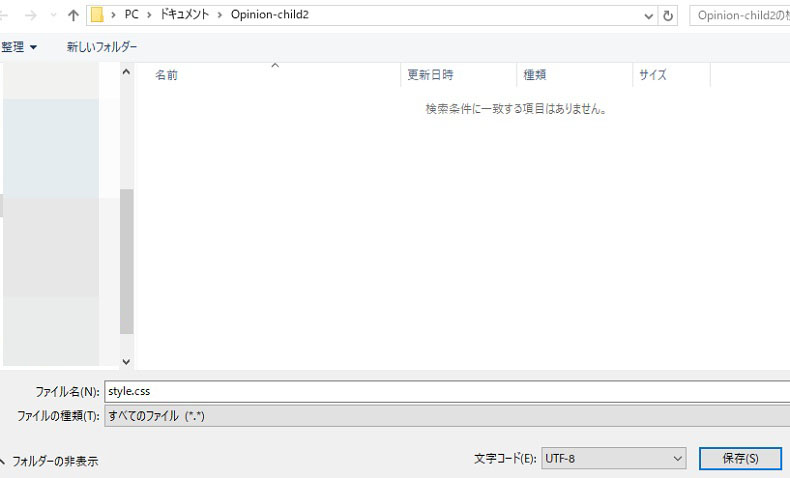
ここまで入力できたら、「名前を付けて保存」。ファイルの種類を「すべてのファイル」にして「style.css」という名称で保存しましょう。
これでstyle.cssの準備は完了です。
functions.phpの設定
最後にfunctions.phpを用意していきます。先ほど同様、以下のコードをコピー&ペーストします。
- <?php
- add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
- function theme_enqueue_styles() {
- wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
- wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
- );
- }
- ?>
今回の作業上、functions.phpにおいて、基本的にコードを書き換える部分はありません。
一応コードの内容も解説しておくと…
- add_action:WordPressに機能を追加する宣言です。ここでは子テーマのCSSとJavascriptを読み込んでいます。
- 4行目のwp_enqueue_style:親テーマのCSSを読み込みます。
- 5行目のwp_enqueue_style:親テーマのCSSを上書きします。
ここでは、4行目のstyle.cssの後に子テーマが読み込むよう設定するのがポイントです。こうすることで、親テーマのスタイルの後から、追加した子テーマのスタイルを読み込みます。

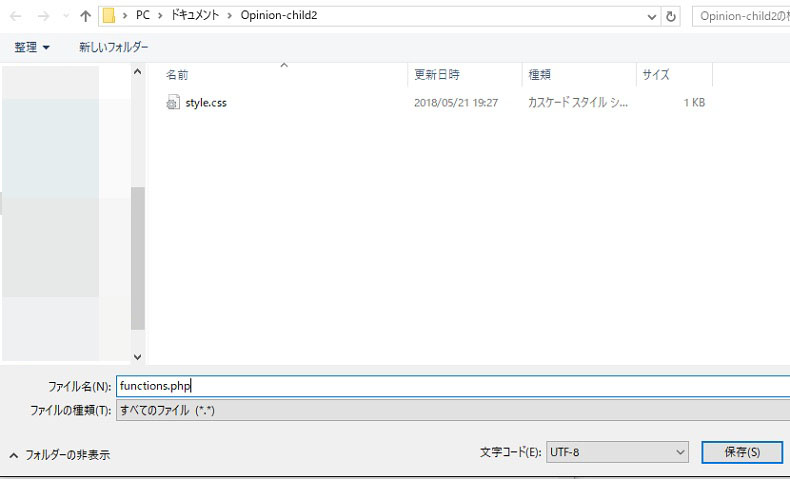
ここまで入力できたら、「名前を付けて保存」。ファイルの種類を「すべてのファイル」にして「functions.php」という名称で保存しましょう。

これで子テーマの完成です。次は子テーマをオンライン上にアップロードしていきます。
作った子テーマをアップロードするには?

子テーマをオンライン上にアップロードする方法は大きく2つの方法があります。
- フォルダをZIP形式に圧縮してWordPress管理画面上からアップロードする方法
- FTPソフトを使用して子テーマをアップロードする方法
このページでは、その中から「フォルダをZIP形式に圧縮してWordPress管理画面上からアップロードする方法」を例に、子テーマをアップロードしていきます。
WordPress管理画面上からZIP形式のテーマをアップロードする方法
「フォルダをZIP形式に圧縮してWordPress管理画面上からアップロードする方法」では、プラグインを使った方法やFTPソフトのやり方と異なり、特別なソフトやツール等はいっさい使いません。やり方は簡単で、先ほど作った子テーマのフォルダを圧縮してZIP形式にするだけ。

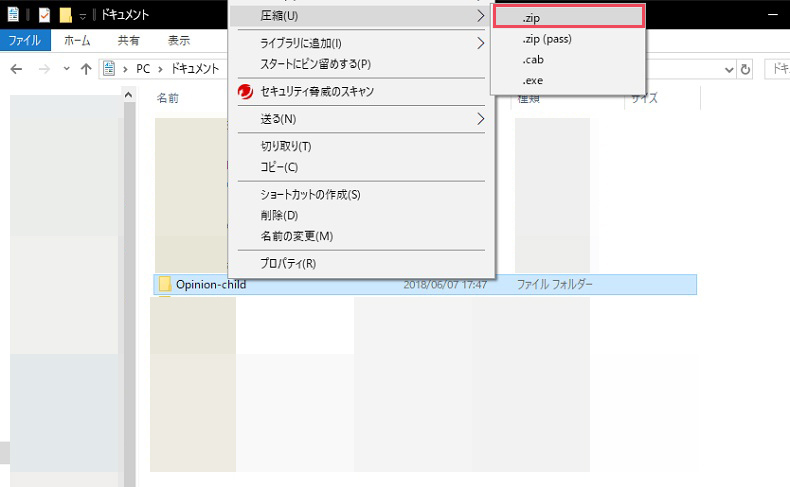
まずは、子テーマとなるフォルダを右クリックで選択し、「圧縮」>「.zip」コマンドで圧縮します。

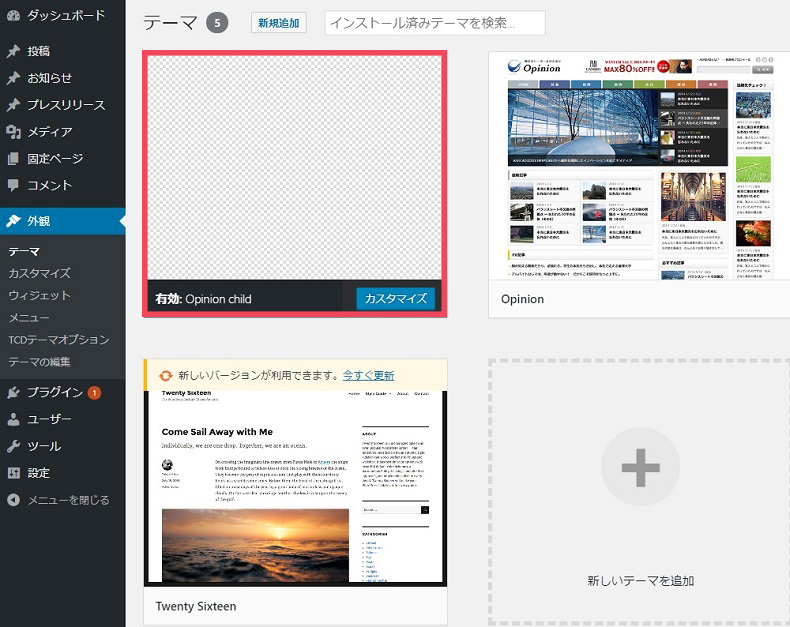
するとデスクトップ上にZIPファイルが出来上がるので、そのZIP形式で圧縮された子テーマを親テーマがアップロードされているWordPressの「外観」>「テーマ」画面より、テーマをアップロードするときと同じ方法でアップロードします。

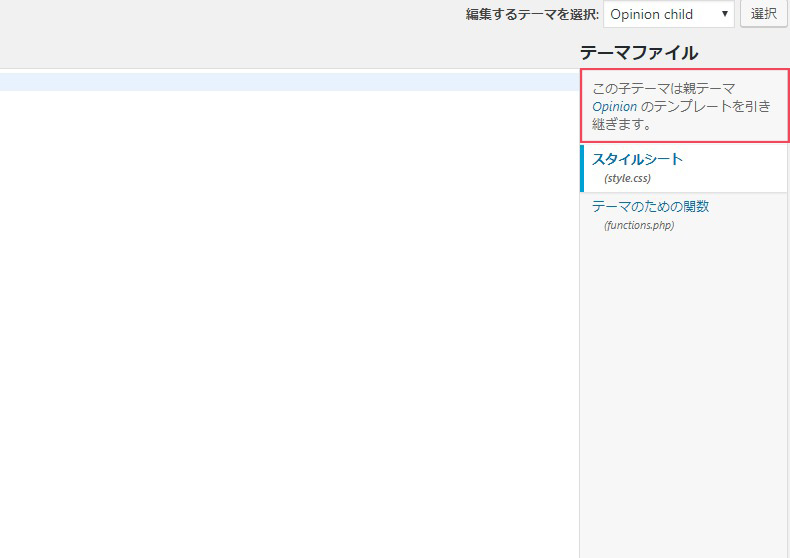
テーマを有効化して、子テーマの編集画面に「この子テーマは親テーマ「○○(テーマ名)」のテンプレートを引き継ぎます」と表記されていれば、親テーマの読み込みが成功しています。
まとめ
今回は、子テーマを自作する方法についてご紹介しました。
子テーマの運用は、難しい印象があるかもしれませんが、一度作ってしまうと親テーマのコードを追加変更するよりも便利な運用が可能です。今のサイトを自分らしく仕上げたいという方は、ぜひ使ってみてください。
なお、今回は「フォルダをZIP形式に圧縮してWordPress管理画面上からアップロードする方法」で子テーマを用意したわけですが、他にもプラグインを使うことでもっと手早く作れたり、FTPソフトでファイルを管理・運用することも可能です。取り組みやすい方法で子テーマを運用してみましょう。
WordPressプラグイン「One-Click Child Theme」で子テーマを作成・導入する方法:
子テーマをワンクリックで作り出すプラグイン「One-Click Child Theme」
FTPソフトでファイルをアップロードする方法: