さまざまなテクノロジーが発展する昨今、スマホやモバイル端末でも、とても美しい画質で画像や映像を見られるようになりました。しかし、iPhoneやMacなどで採用されているRetina(レティーナ)ディスプレイで画像がぼやけていたり、鮮明に表示されないことがあります。なぜ高画質な液晶で評判のRetinaディスプレイで画像がぼやけるのか。その理由と対策を本稿で説明いたします。
Retinaディスプレイとは
Retina(英語で網膜という意味)はApple社の高精細ディスプレイの名称で、肉眼では判断できないほど細かな解像度のディスプレイのことです。液晶画面では無数の光が別々の色を発することで画像を表示しています。その光の数(ピクセル)が多いほど高解像度の画像や映像を表示することが可能です。Apple以外でも高精細なディスプレイを搭載した端末は多くあり、Retinaに限らず様々なデバイスで美しい液晶画面は当たり前になってきています。
Retinaディスプレイの仕組み
では、どのように画像を美しく表示しているのか。従来のブラウザで高解像を実現するには、画面のサイズを大きくする必要がありました。しかし、Retinaディスプレイでは、通常の液晶画面の2倍のピクセル数を通常の画面サイズのまま表現することができます。
Retinaディスプレイを搭載したiPhone7の液晶画面は100万画素ですので、光の点が画面の中に100万個あるイメージになります。Retinaディスプレイ実装前のiPhone3GS(約15万画素)と比べると差は一目瞭然で、iphone7の方が5倍以上のピクセル数をもっているので画像をよりきめ細やかに表示できるというわけです。
Retinaディスプレイがゆえの注意点
Retinaディスプレイは、一般のユーザーにとっては画像や映像が美しく表示され、良い点ばかりが目立ちますが、Web制作に携わる側にとってはいくつか注意が必要な点があります。
ウェブサイトの画像がぼやけて見える
非Retinaディスプレイで普通に表示されていた画像が、Retinaディスプレイではぼやけて見えることがあります。通常等倍で表示されていた画像が、2倍のピクセルを持つRetinaディスプレイでは画像の縦横が2倍に引き伸ばされて表示されることが原因です。
画面キャプチャ(スクリーンショット)が2倍のサイズになる
画面キャプチャを撮ると画像の縦横の長さが2倍になります。非Retinaディスプレイでキャプチャを撮る際は、見えているままのサイズで画像が書き出されますが、Retinaディスプレイで実寸が幅800pxの画像を表示し、キャプチャを撮ると幅が1600pxになります。ですのでキャプチャ画像をそのままのサイズで共有したり、アップロードする際にはリサイズが必要になります。
Retina対応のWebサイトを制作する際の対策
倍のサイズの画像を半分のサイズで表示して対策する方法
上記のような注意点があるので、Retinaディスプレイ対応は必須です。対応策は至ってシンプルで、使用する画像を縦横2倍で作成し、ブラウザ上で半分のサイズに縮小します。
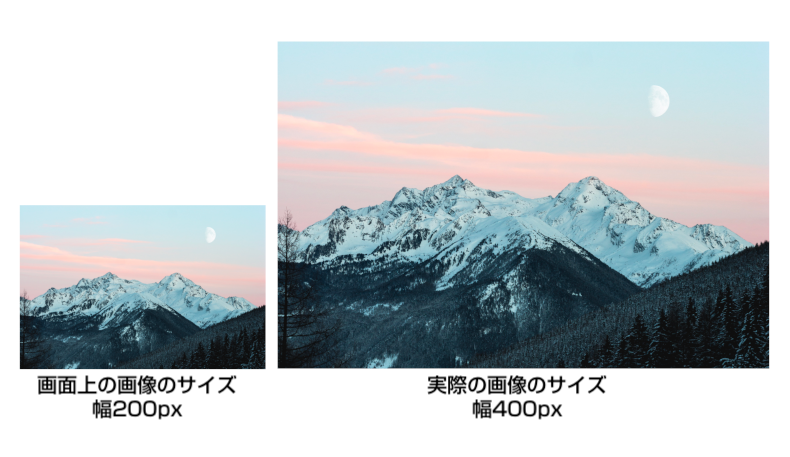
ブラウザ上で幅200pxで表示したい画像があれば、実際は幅が400pxの画像を用意し、それを画面上で縦横半分のサイズで表示させます。そうすることで倍の解像度のRetinaディスプレイでも画像を美しく表示させることが可能です。

Retinaディスプレイで画像がぼやけて表示される場合は、その画像の実際のサイズと、ブラウザ上に表示されている画面上のサイズが全く同じ場合がほとんどです。倍のサイズの画像を貼り付ける際は下記のように記述することで改善されるでしょう。
<img src="倍のサイズの画像URL" width="実際の半分の幅" height="実際の半分の高さ">
なお弊社のほとんどのテーマではロゴ画像に「レティナディスプレイ用のロゴ画像を利用する」という機能をご用意しておりますので、縦横が倍の画像をご用意して頂くだけで、綺麗に表示することが可能です。
しかしながら、サイズの大きな画像を読み込むことで容量が大きくなることは否めません。
srcset属性を使って対策する方法
容量が大きくなる問題を解消できて、ディスプレイに応じて異なる画像を表示できるsrcsetという属性を使う方法があります。画像ファイル名の後に半角スペースを空け、「srcset=”img/sample01.jpg 1x」のように倍率(1x)を指定します。その後にカンマ(,)でつなげて、複数の倍率毎に画像を指定する下記のような書き方です。
<img src="img/sample01.jpg" srcset="img/sample01.jpg 1x,img/sample02.jpg 2x"
alt="sample image">
上記のように画像と画像が読み込まれる条件を指定することで、通常のディスプレイの場合はimg/sample01.jpg(通常サイズの画像)、Retinaディスプレイの場合はimg/sample02.jpg(縦横倍のサイズの画像)が表示されます。通常のディスプレイの場合は「img/sample01.jpg」のみが読み込まれるので、サイズ毎に画像を指定しても不必要に重い画像が読み込まれることが無く、容量を軽減できるというわけです。
但し、IEなどのsrcsetに未対応のブラウザでは、srcに指定されている通常の画像のみが読み込まれるので注意が必要です。srcset対応ブラウザについて
まとめ
Retinaディスプレイの仕組みや、綺麗に表示されない原因は、ご理解頂けましたでしょうか。次々と新しい技術が生まれるこのような業界ではその都度どのように対応させていくかを考えることも大切です。画像によっては縦横1.2〜1.5倍のサイズでも十分綺麗に表示される場合もあるので、読み込みに負担がかかるようであれば、倍率を小さめにして調整するのも一つの手段といえるでしょう。
なお、動画解説も用意しておりますのでよろしければどうぞ。Retinaでロゴ画像がボヤけるといった疑問にも回答しています。




































