WordPressの記事へYouTubeの動画を埋め込む方法を解説します。
GutenbergでYouTubeを埋め込みたい方やTCDテーマをご利用の方でレスポンシブ対応などを行いたい方は下記を参考にしてください。

投稿画面へ移る
今回は、記事上にYouTubeの動画を埋め込むので、
【ダッシュボード】→【投稿】→【投稿一覧】や【新規追加】より
記事の投稿画面へ移りましょう。
今回は新規追加します。
動画を埋め込む
早速、記事へ動画を埋め込みます。
埋め込む方法は以下の3つです。
- URLを直接記述する。
- ショートコードを記述する。
- YouTubeの埋め込みコードを記述する。
順番に解説していきます。
URLを直接記述する
一番簡単な方法です。
WordPressが自動的に動画と判別して、埋め込んでくれます。

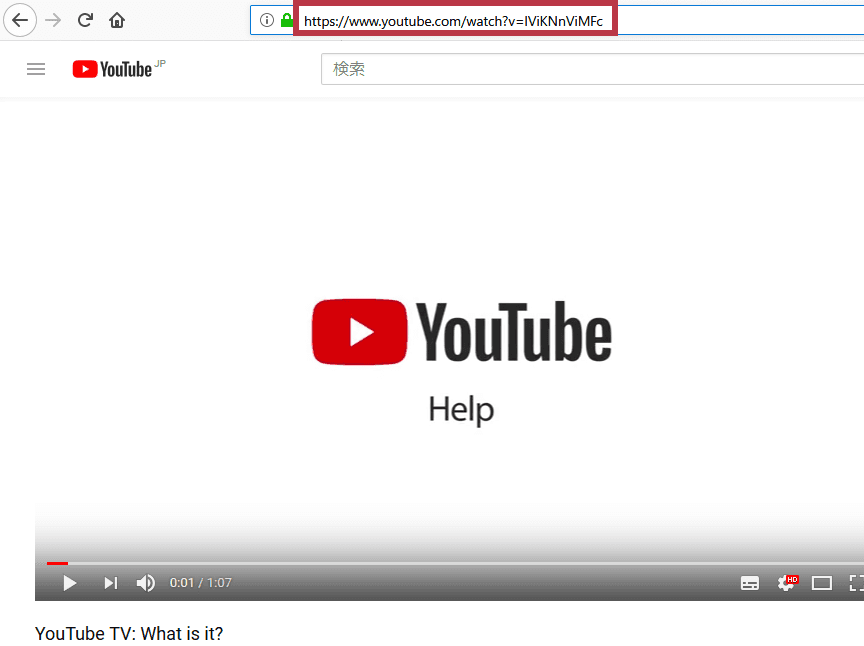
埋め込みたい動画のURLをコピーします。

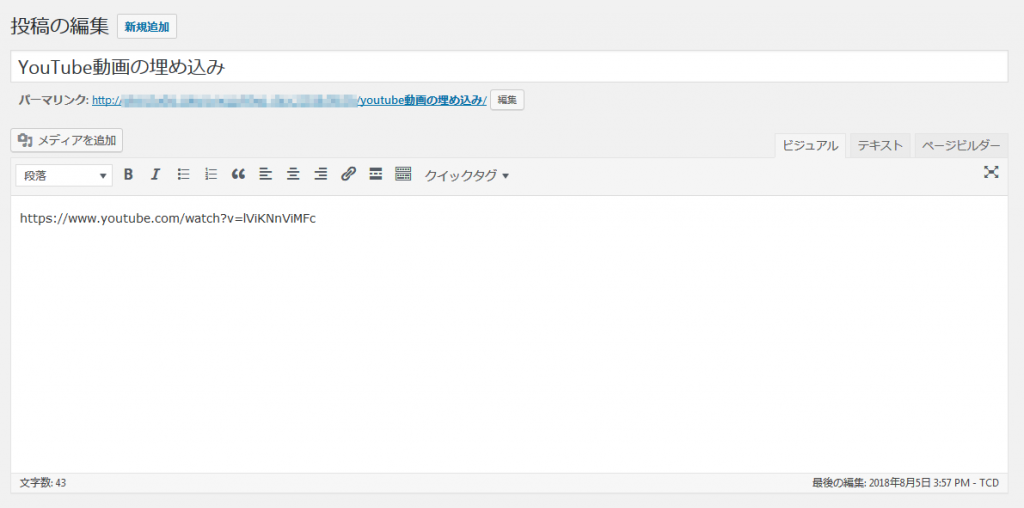
コピーしたURLをビジュアルエディターに貼り付けます。
これで埋め込み完了です。
簡単な方法ですが、動画のサイズが指定できず、
URLを貼り付けた行には、URL以外の文字が記述できないデメリットがあります。
ショートコードを記述する
ショートコードにて記述する方法もあります。
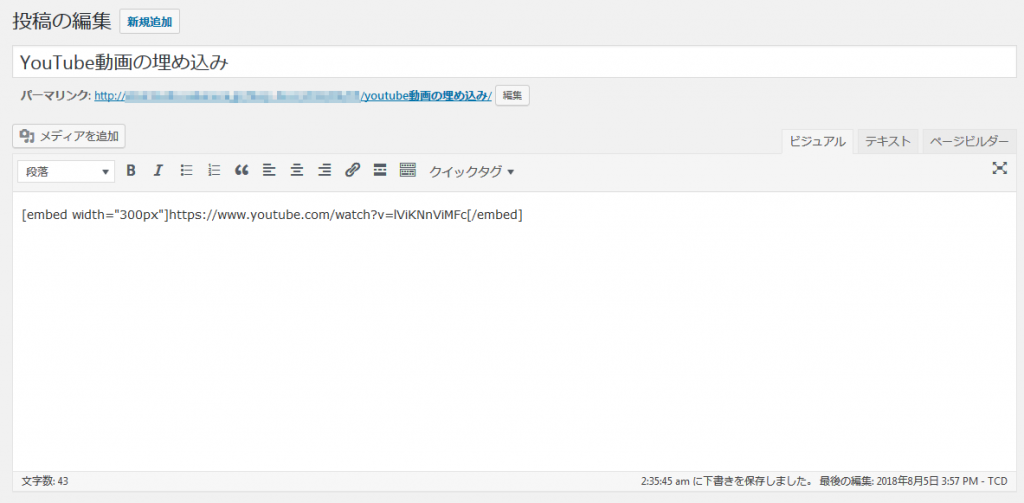
YouTube動画のURLを下記のようにショートコードで囲んだ内容をエディタに記述します。
ショートコードの開始タグには、widthを指定することで
サイズを指定することができます。
また、同じ行に他の文字を書くことができます。

埋め込みができました。
YouTubeの埋め込みコードを記述する
一番確実で使いやすい方法ですが、
HTMLタグのため、少し難しく感じるかもしれません。
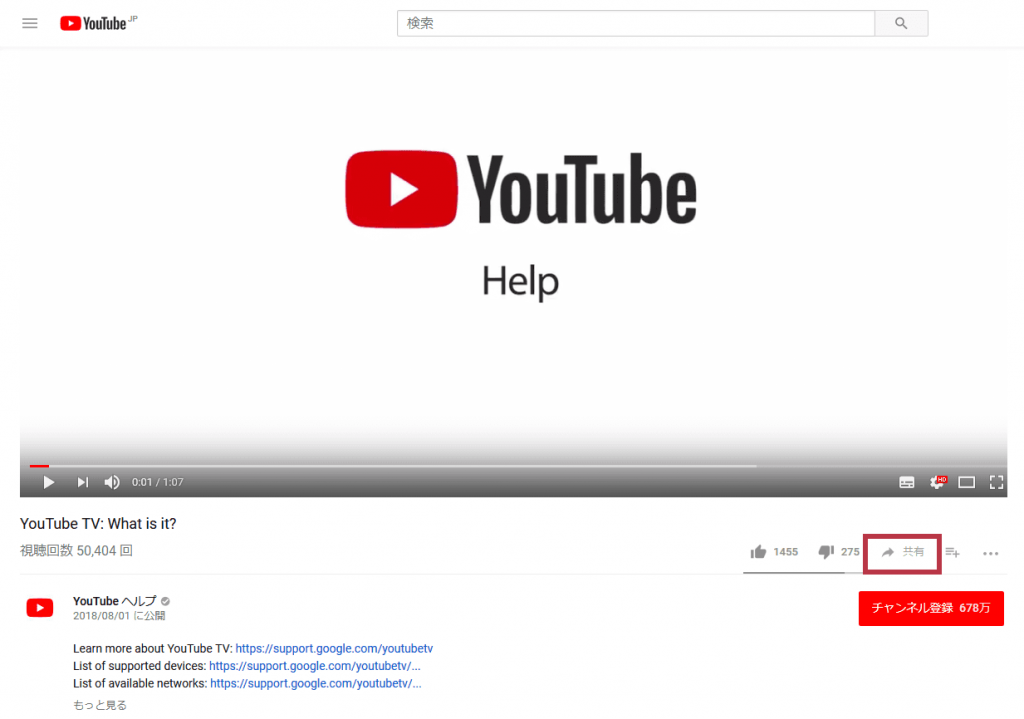
まず、動画のページを開きます。

次に、「共有」をクリックします。

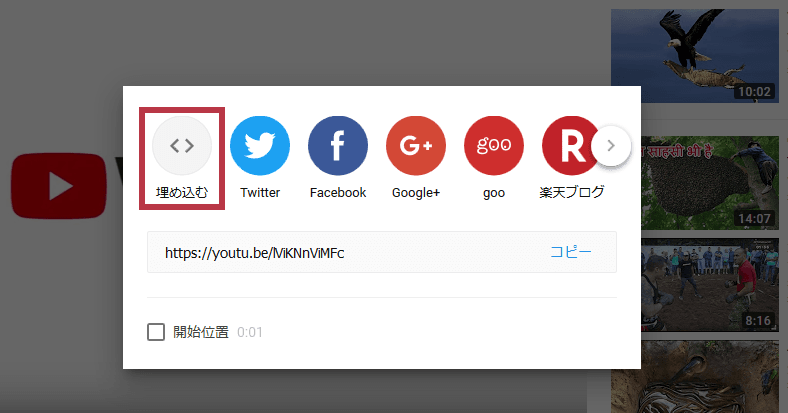
共有方法の選択で「埋め込む」を選択します。


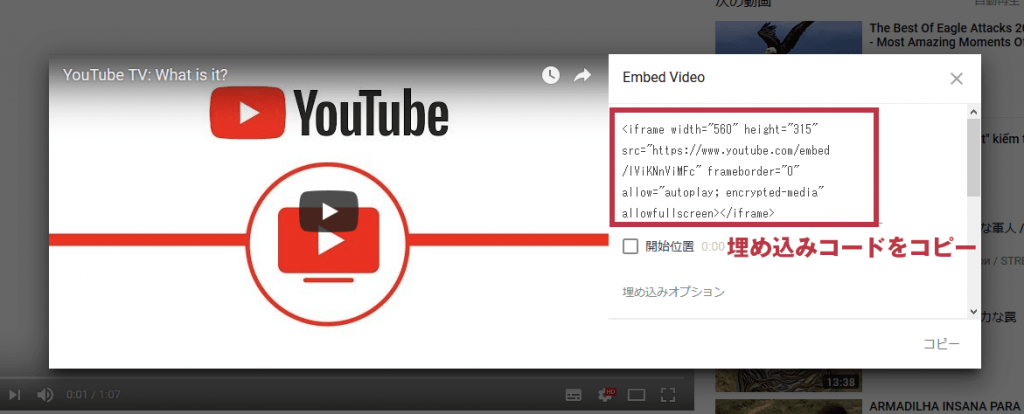
すると、左側に埋め込む動画のプレビュー
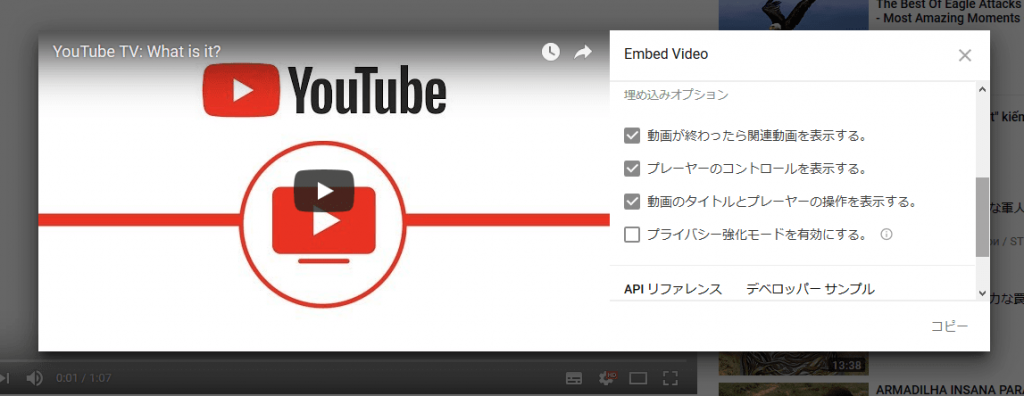
右側に埋め込むためのコードや、埋め込みオプションの選択、利用規約の確認が行えます。
好みのオプションを選択して、埋め込みコードをコピーします。
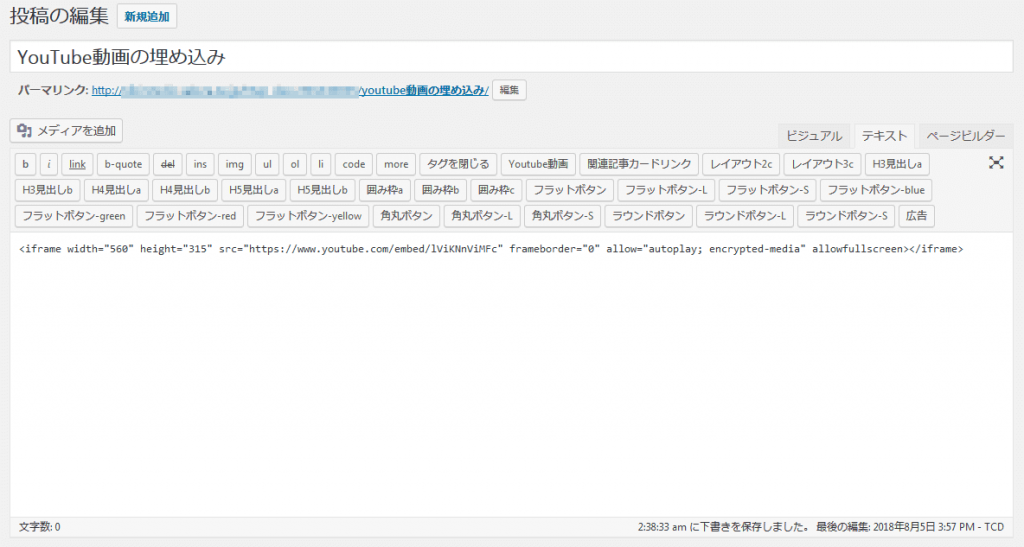
WordPressのテキストエディターへ、コピーしたコードを貼り付けます。

無事、埋め込みできました。
CSSで自由に見た目を調整する場合は、埋め込みコードを利用して調整していきましょう。
以上で、YouTube動画を記事へ埋め込む方法についての解説を終了します。