ファイルサイズの軽量化を行うためにMinify(ミニフィ)圧縮を行いますが、逆に圧縮されたコードを読みやすいように整形して確認したい時ってありますよね。
当記事では、圧縮されたコードを整形して読みやすくする処理(Beautify)をブラウザ上で行えるサービス「Dirty Markup」を紹介していきますので、ぜひ活用してみてください。
「Dirty Markup」とは?
圧縮されたHTML、CSS、JavaScriptをブラウザ上で整形された状態にできるWebサービスです。Beautyfy専用となりますが、文法のチェックも行ってくれるため、ササッと確認したい時に便利です。

「Dirty Markup」でコードを整形する
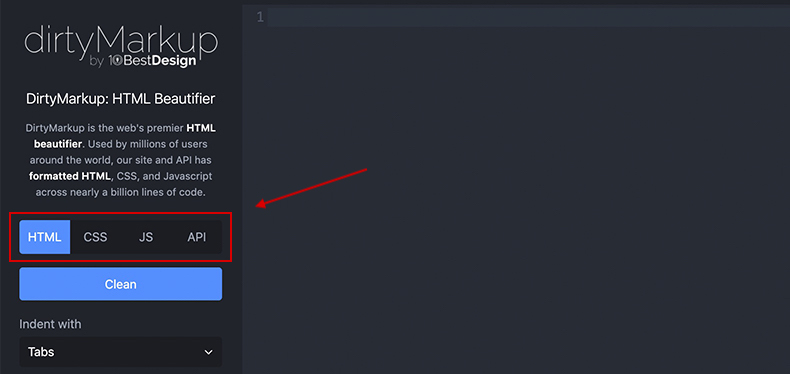
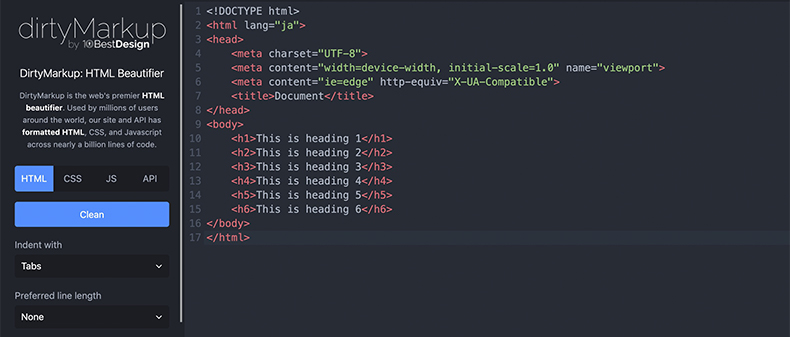
「Dirty Markup」を使用してコードを整形していきましょう。上記よりサイトにアクセスして、HTML、CSS、JavaScriptから該当するものを選択します。

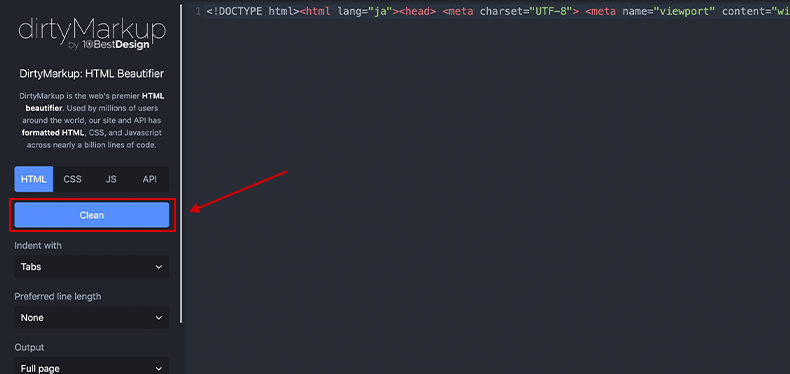
選択できたら、画面右側に整形したいコードを記述して、「Clean」を押下しましょう。

今回使用したサンプルHTML
<!DOCTYPE html><html lang=”ja”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title></head><body> <h1>This is heading 1</h1><h2>This is heading 2</h2><h3>This is heading 3</h3><h4>This is heading 4</h4><h5>This is heading 5</h5><h6>This is heading 6</h6></body></html>
これで下記のようにコードを整形することができました。また、インデントをタブにするか、スペースにするか、コードをどこで折り返すか等、詳細な設定を行うこともできますので、調整してみてください。

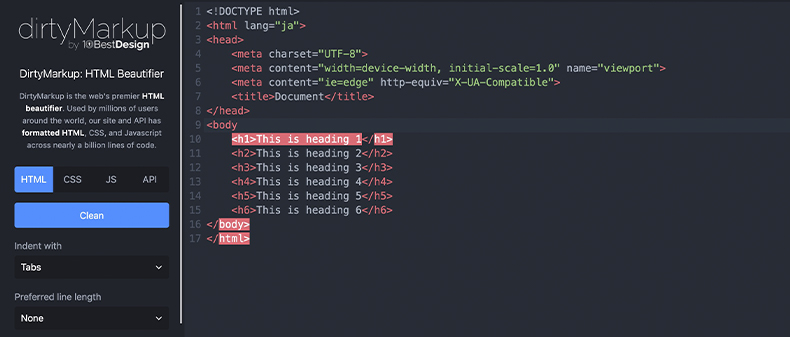
また、文法のエラーがあれば、下記のように指摘してくれる上、再度「Clean」を押すことで自動で修正してくれます。文法のエラーチェックとしても活用できますね。

まとめ
Minify圧縮されたサイトのソースコードや第三者が記述したコードがが読みにくい時にブラウザ上で整形してすぐにチェックできます。使用頻度は少ないですが、ブックマークに入れておくといざという時に便利ですね。
また、Webサイトのファイルの容量を減らす方法やブラウザMinify圧縮できるツールについて下記で紹介していますので、ぜひこちらもご覧ください。