WordPressの記事の投稿方法で、悩んでいませんか?
この記事では、「WordPressをインストールしたけど、記事の投稿方法がわからない」という初心者のために、WordPressの投稿方法を8ステップで解説していきます。
具体的には、以下の8つの手順です。
- 「投稿」 →「新規追加」 をクリック
- タイトルを追加する
- 本文を入力する
- アイキャッチ画像を設定する
- パーマリンクを編集する
- カテゴリを設定する
- タグを設定する
- 公開設定をおこなう
WordPressの投稿は、難しいものではありません。手順通りに作業を進めれば、だれでも簡単に投稿を完了できます。
また、この記事では、SEO効果を高めるタイトル作成方法や、多くの人に読まれる本文の編集方法も解説しています。ただ投稿するだけでなく、「いかにして読ませるか」 という視点をもちながら、投稿作業を進めることが重要だからです。
記事投稿のマニュアルとして、ぜひご活用ください。
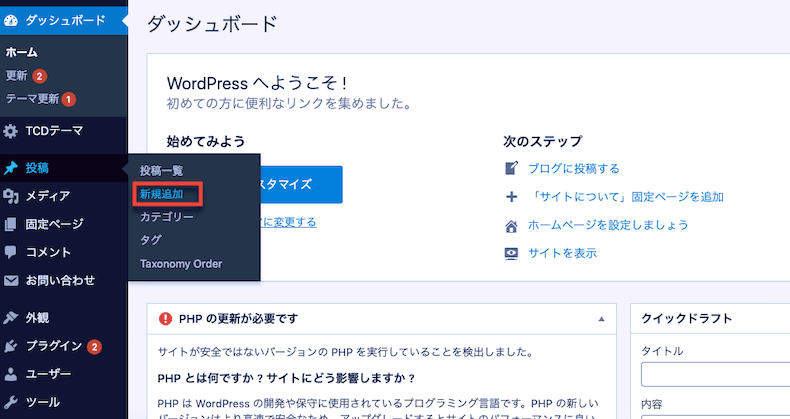
1. 「投稿」 →「新規追加」 をクリック
WordPressにログインして、「投稿」 →「新規追加」 をクリックします。

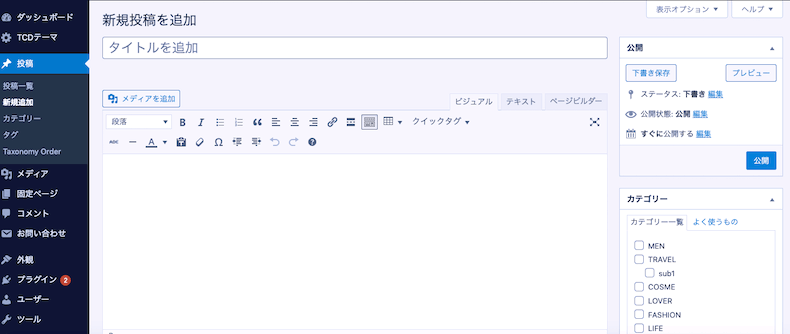
そうすると、新規投稿の編集画面に移行します。

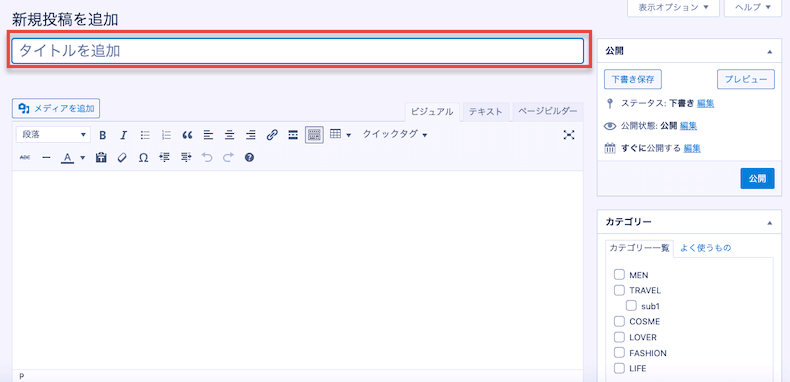
2. タイトルを追加する
記事タイトルは、「タイトルを追加」 の欄に入力します。

ここに入力したものが、記事のmeta titleとH1(テーマによってはH2)になります。
<用語解説>
meta title:検索エンジン用のタイトル
H1:実際のページに表示されるユーザー向けのタイトル(大見出し)
通常、meta titleとH1は同じで問題ありません。検索エンジン用のタイトルとユーザー向けのタイトルを分けたい場合だけ、meta titleを個別に設定します(TCDテーマはmeta titleの個別設定機能をデフォルトで搭載)。
詳しくは、WordPressのSEO設定を解説した以下の記事をご覧ください。

タイトル設定の5つのポイント
タイトルを設定するときは、以下の5つのポイントを意識します。
- 34文字以内を目安にする
- SEOキーワードを含める
- キーワードスタッフィングを避ける
- ベネフィットを伝える
- シンプルにする
それぞれ、解説していきます。
1. 34文字以内を目安にする
Googleの検索結果(Serps)に表示されるタイトルの文字数は、34文字くらいがMAXです。それ以降は文字が表示されないので、できれば34文字以内に抑えます。
もし34文字を超える場合は、SEOキーワードやベネフィットを先頭(左側)に配置します。クリックを誘発するキーワードやフレーズを先頭に置いておけば、後半が見切れても大した影響はないからです。
2. SEOキーワードを含める
Googleの技術は進化しているので、タイトルにキーワードが含まれていなくても、ページ内容を完璧に理解できる日がいつか来るかもしれません。ただ、現時点(2020年)では、上位表示を狙うキーワードを含めておくことがセオリーです。
仮に検索エンジンにとってキーワードが必要なくなったとしても、検索ユーザーにとっては、タイトルにキーワードが含まれていたほうが利便性は高いです(検索結果で情報を探しやすい)。
3. キーワードスタッフィングを避ける
キーワードスタッフィングとは、キーワードの詰め込みのことです。タイトルにキーワードをたくさん詰め込めば、多くのキーワードで上位表示するはず・・・という理論なのですが、これはスパム行為であり、逆効果です。
たとえば、この記事のタイトル「読まれる記事を生み出すWordPressの投稿方法とは?8ステップで解説」をキーワードスタッフィングで作ると、以下のようなタイトルになります。
「タイトルやパーマリンクなどWordPressの記事投稿方法の順番を解説!おすすめプラグインや投稿カスタマイズ方法も紹介」
「wordpress 投稿 パーマリンク」 や「wordpress 投稿 プラグイン」 などのサジェストキーワードを詰め込んだわけですが、こうすると、どのキーワードで記事を書いているのかが、Googleは判断しづらくなります。
各キーワードへの評価が分散され、どのキーワードも上位表示しないという、悲惨な結果になります。
4. ベネフィットを伝える
ベネフィットとは、読み手にとっての利点のことです。「記事を読むことで、どんな利点が得られるのか?」それをタイトルで表現します。
たとえばこの記事のタイトル、「読まれる記事を生み出すWordPressの投稿方法とは?8ステップで解説」。
ここでは「読まれる記事を生み出す」というフレーズが、読み手にとってのベネフィットになっています。
5. シンプルにする
タイトルはできる限りシンプルな構成にします。ここでいうシンプルとは、短いタイトルにする、という意味ではなく、読み手に価値が伝わりやすいタイトルにするという意味です。
この記事のタイトルでいえば、「8ステップで解説」という部分。
8つの手順を踏めば投稿完了できるという、読み手にとっての価値が伝わりやすくなっています。「簡単にできそう」 というイメージが湧きますよね。複雑なタイトルは価値が伝わらないので、以下のようなフレーズを使って、シンプルなタイトルにすることをオススメします。
- 7つのポイント
- 3つのテクニック
- 24のチェックリスト
- 〜のための9ステップ
- 5つの間違い
これらのフレーズを見れば、記事の内容をすぐイメージできますよね。イメージできないものに対して、人は価値を感じることはないので、ここはタイトル作成において重要なポイントです。
3. 本文を入力する
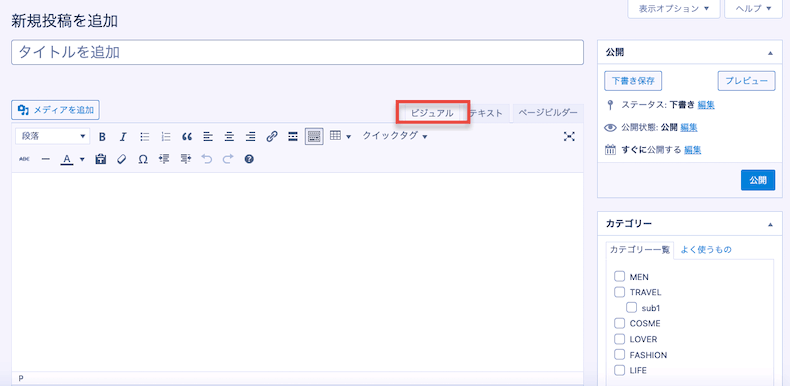
記事本文は、ビジュアルモードとテキストモードの2つの入力方法があります。ここでは、HTMLの知識がなくても入力・編集がおこなえるビジュアルモードを解説します。

また、WordPressのエディターには、WordPress5.0以降に搭載されているGutenberg(グーテンベルグ)と、それ以前の旧エディターの2種類があります。今回は旧エディターを使って解説していきます。
もしエディターがGutenbergになっている場合、「Classic Editor」や「Disable Gutenberg」というプラグインをインストールして有効化します。そうすると、旧エディターに切り替わります。
Gutenbergの使い方は別記事をご用意しているので、以下をご覧ください。

読みやすさを追求するための本文編集 5つのテクニック
ビジュアルモードの場合、Wordに文字を打ち込んでいく感覚で簡単に本文を作成できます。ここでは、読みやすさを追求するための本文編集テクニックを5つ、ご紹介します。
- 見出しを設定する
- リスト(箇条書き)を使う
- 表(テーブル)を使う
- リンクを設定する
- TCD独自のクイックタグ機能
それぞれ、見ていきましょう。
1. 見出しを設定する
本文を読む人よりも、見出しをザッと流し読みする人のほうが遥かに多いです。見出しを設定しないと、大多数の読み手を失うことになります。
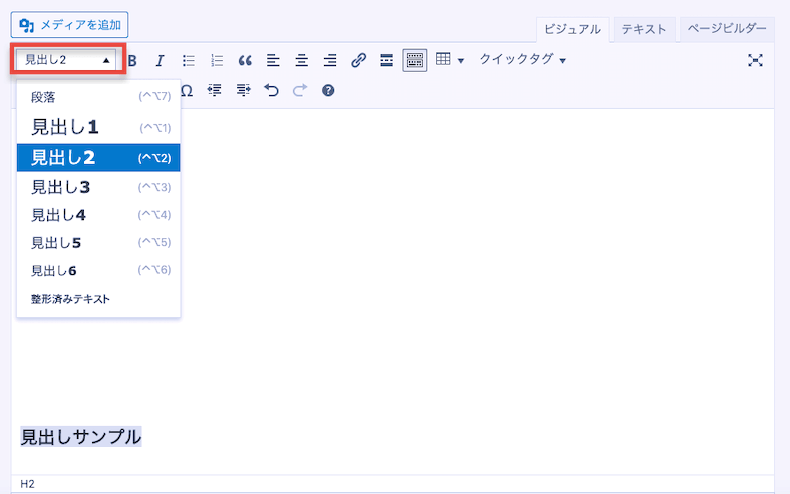
見出しを設定するには、見出しを設定したいテキストを選択した状態で、赤枠で囲った「段落」のタブをクリック。見出し1〜6のなかから、任意の見出しを設定します。

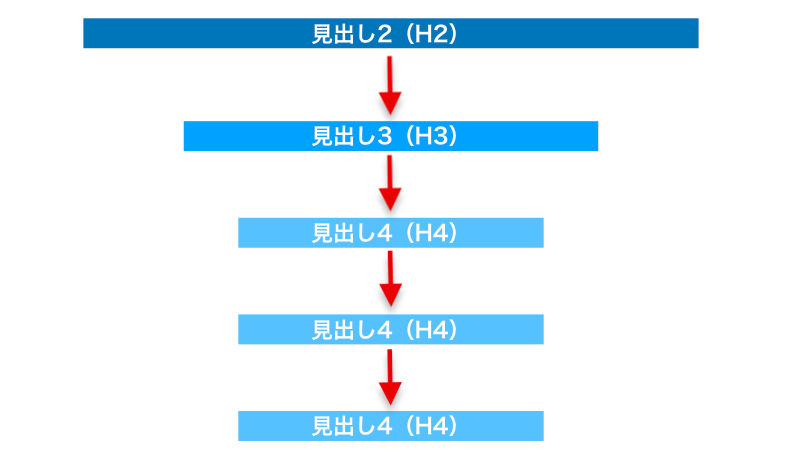
見出し1(H1)はタイトルに使うものなので、本文中では使いません。本文中の見出しはH2〜H4を使うのが一般的です。その際、見出しの階層構造のルールを守ります。

「見出し2 → 見出し4 → 見出し3」のような順番は正しくない、ということです。見出しの階層構造が間違っていても、SEOに深刻な悪影響はありませんが、正しく使うに越したことはありません。
2. リスト(箇条書き)を使う
3つ以上なにかを並列したり、要点をまとめたりするときは、リスト(箇条書き)を使うとわかりやすいです。


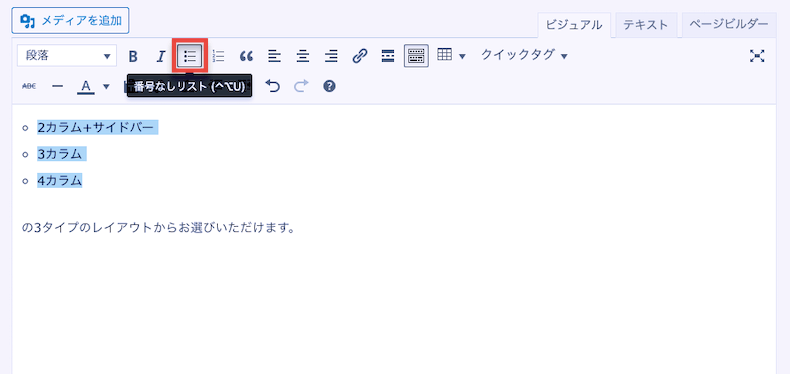
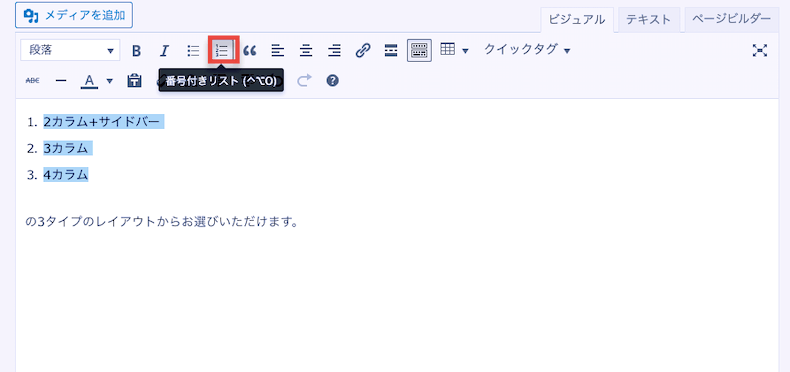
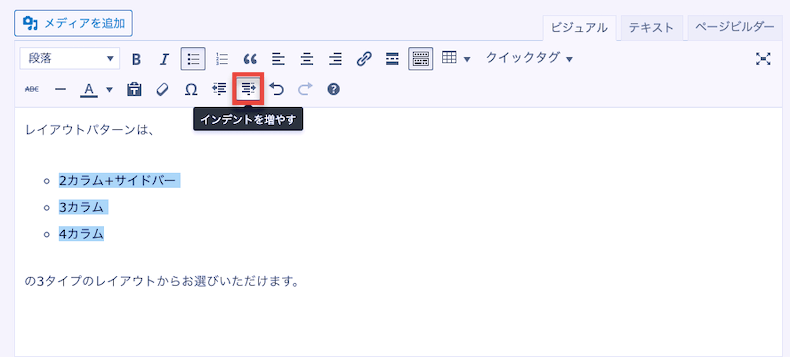
リストにしたいテキストを選択して、「番号なしリスト」、もしくは「番号付きリスト」をクリックするだけ。簡単に設定できます。また、細かいテクニックですが、リストの箇所はインデント(字下げ)の余白を増やすと、流し読みする人の目に止まりやすくなります。

通常のテキスト部分よりも左に余白ができるので、一瞬「ん?」 と思うわけです。
3. 表(テーブル)を使う
複数の情報をまとめたり、比較したりするときは、表(テーブル)を使うとわかりやすいです。
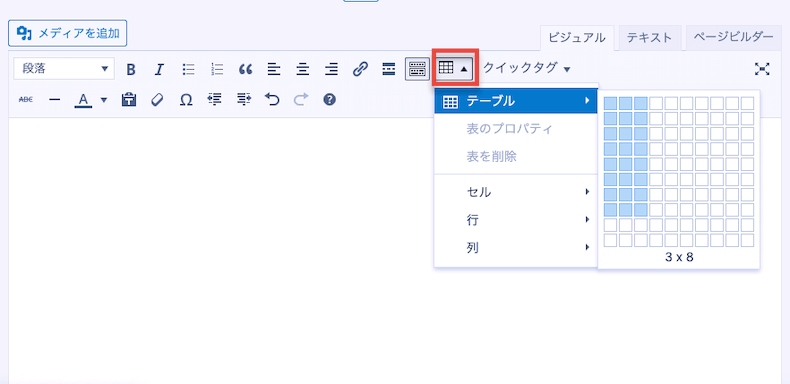
表(テーブル)の設定方法を解説します。WordPressのビジュアルモードには、表(テーブル)の作成機能があります。

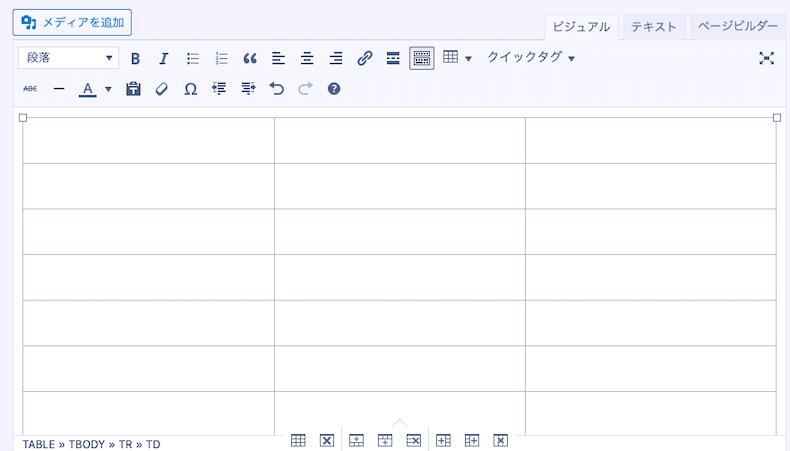
「テーブル」をクリックして、任意の行数・列数を設定すると、表が作成されます。

テーマによっては、表の見栄えを良くするためにCSSの調整が必要になるかもしれませんが、TCDテーマならCSS調整は済んでいます。なにもいじらなくても、綺麗な表が出力されます。

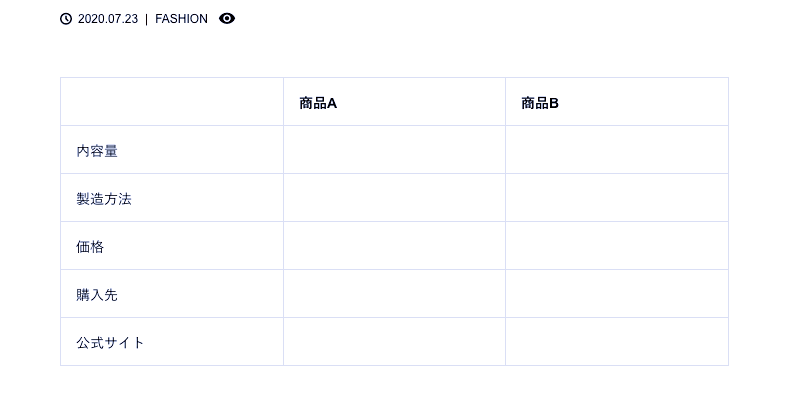
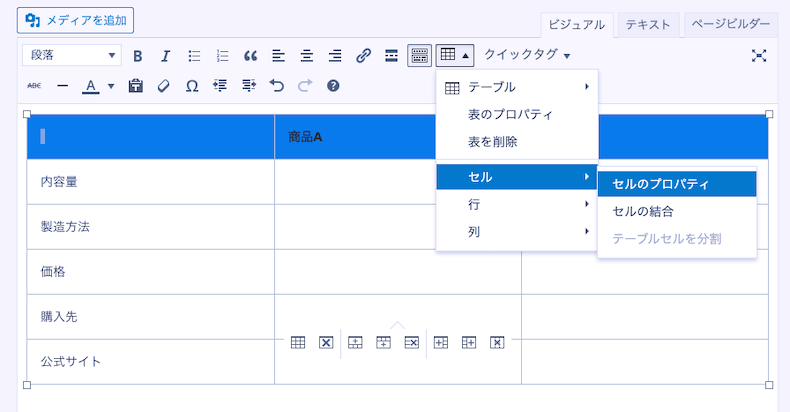
次に表の枠線や背景の色を変える方法を解説します。表の枠線や背景の色を変えたい場合は、色を変えたい箇所を選択して、「セル」 → 「セルのプロパティ」をクリックします。

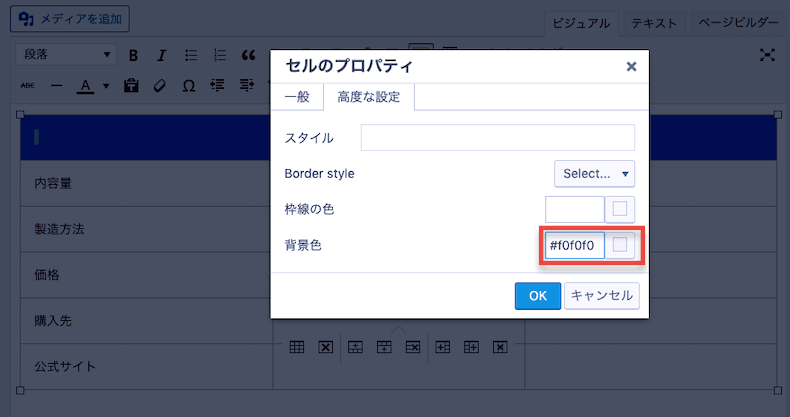
「高度な設定」で、任意のカラーコードを入力します。

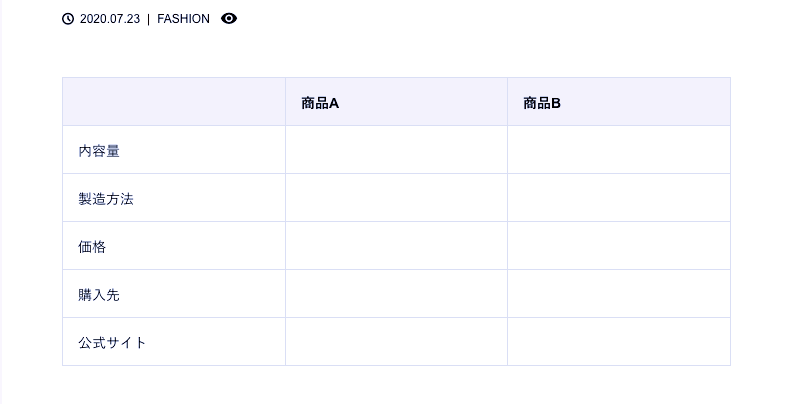
試しに、一番上のセルの背景色をグレーにしてみました。以下のように反映されます。

ちなみに、GoogleドキュメントやWordで作成した表を、ビジュアルモードのエディターに貼り付ける方法でも出力できます。GoogleドキュメントやWordの下書き原稿で表を作成済みなら、新しく作り直す必要はありません。コピペでOKです。
4. リンクを設定する
外部の参照元や出典元ページ、サイト内の関連記事へのリンクを設置すると、記事の利便性が高まります。ひと昔前は、「SEOパワーを外部サイトに流してしまう」 「ユーザーを逃してしまう」 といった理由で、外部サイトへのリンクは否定されがちでした。
しかし実際は、読み手にとって有益な外部ページへのリンクであれば、Googleからマイナス評価されることはまずありません。ユーザーにとって役立つリンクであれば、積極的に設置していくべきです。
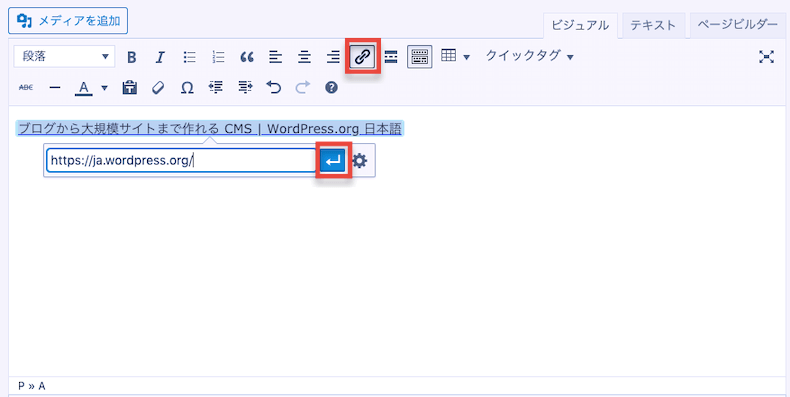
まずはリンクの設定方法です。リンクを設置するには、リンクを設置したいテキストを選択して、「リンクの挿入/編集」をクリックします。URLを入力して「適用」を押せば完了です。

また、Ctrl + K(macの場合は、command + K)のショートカットキーでもリンクを設置できます。
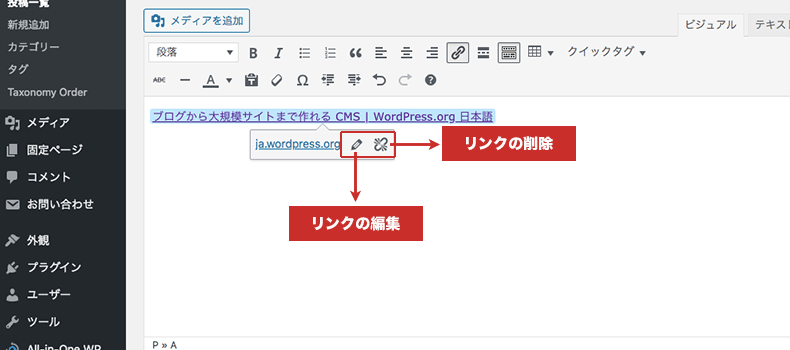
次にリンクの編集方法です。設定したリンクにカーソルを合わせてクリックすると、リンクの編集や削除のメニューが出てきます。

右側をクリックすると、リンクが削除されます。
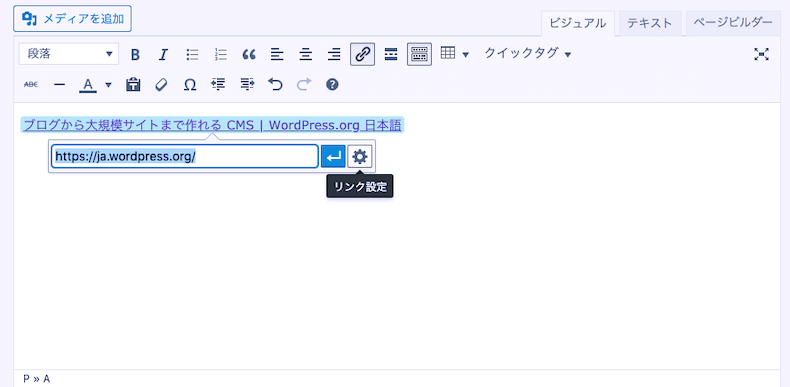
左側の鉛筆マークをクリックすると、歯車マークの「リンク設定」 が表示されます。

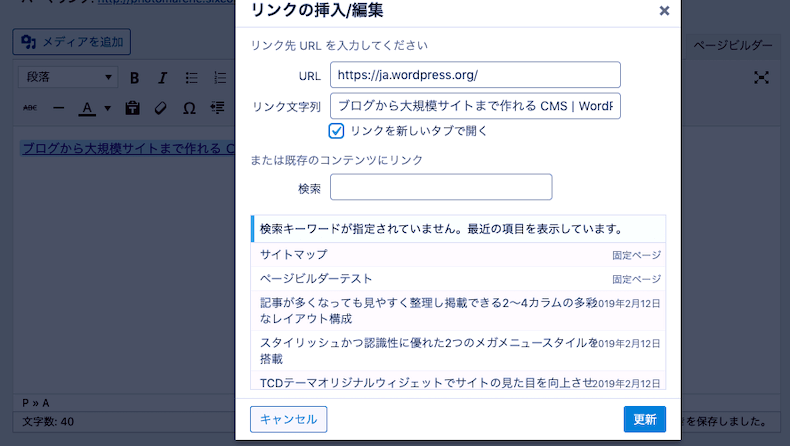
「リンク設定」 をクリックすると、リンクの編集画面に移行します。

ここでリンク先のURLやアンカーテキストを変えることができます。
リンクを新しいタブで開きたい場合は、「リンクを新しいタブで開く」 にチェックを入れます。
5. TCD独自のクイックタグ機能
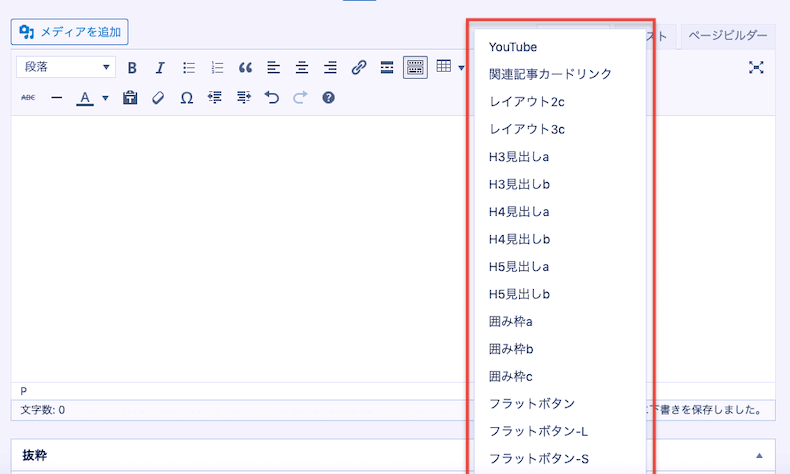
TCDテーマには、独自のクイックタグ機能があります(旧エディターのみで使用可能)。

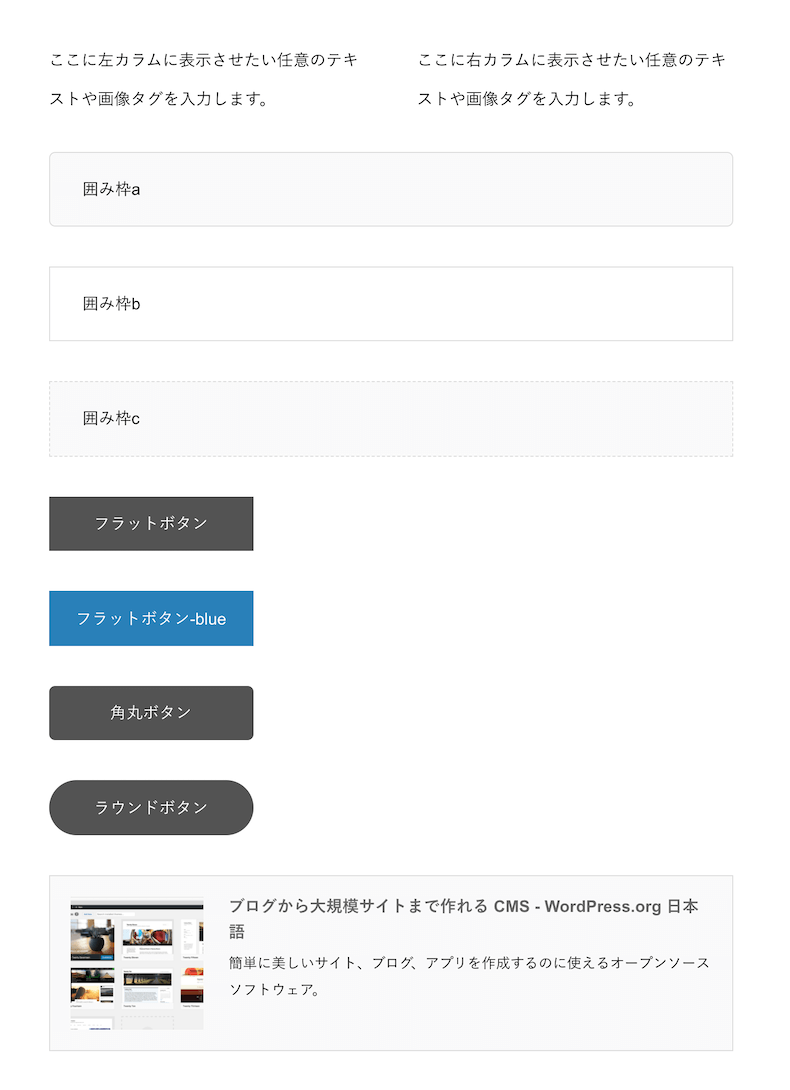
HTMLやCSSの知識がなくても、2列レイアウトやボックス(囲み枠)、ボタン、関連記事カードといった、さまざまな要素をワンクリックで実装できます。

TCDクイックタグの解説動画もご用意しています。以下からご視聴ください。
4. アイキャッチ画像を設定する
ビジュアルは人の注意を引きつけるので、アイキャッチ画像は重要な役割をもちます。
また、ほとんどのWordPressテーマはアイキャッチ画像を設定することを前提に作られているので、アイキャッチ画像がないと不格好な見た目になります。
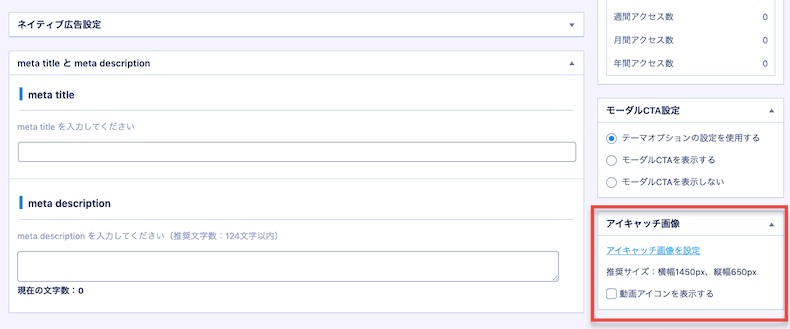
アイキャッチ画像は、エディターの「アイキャッチ画像を設定」をクリックして、画像をアップロードすれば設定できます。

アイキャッチ画像のリサイズ方法
アイキャッチ画像は、テーマの推奨サイズにリサイズしてからアップすると、キレイに反映されます。以下のような、ブラウザの無料ツールを使うといいでしょう。
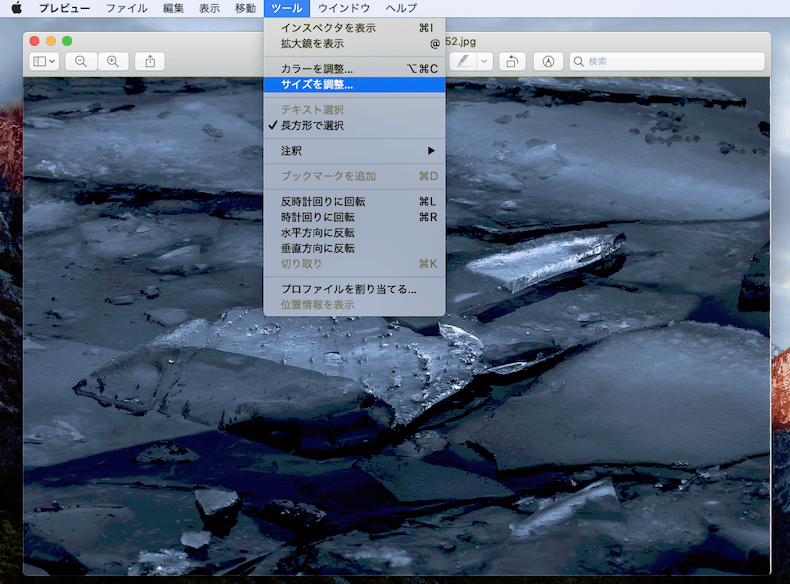
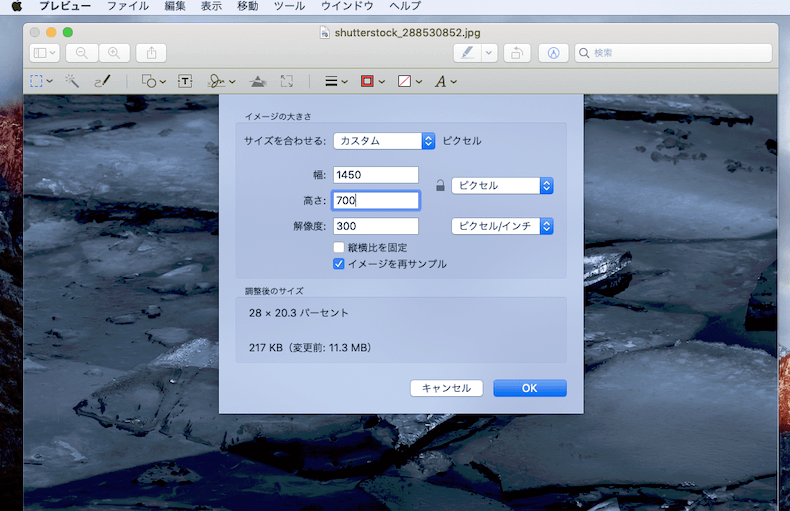
Macであれば、プレビューの編集が便利です。画像を開いたあと、「ツール」→「サイズ調整」で、任意のサイズにリサイズできます。


画像の圧縮に便利なツール
アイキャッチ画像は、ファイルサイズが大きくなりがちなので、圧縮してからアップロードします。以下のツールを使えば、質をほとんど落とさずに画像を軽量化できます。
アイキャッチ画像を探す方法
アイキャッチ画像は、写真素材サイトから見つけてくる方法が一般的です。
写真素材サイトは、無料と有料のサイトがあります。無料の写真素材サイトは、以下の記事で34サイトをまとめてご紹介しているので、ぜひ参考にしてください。

有料の写真素材サイトでオススメなのは、「shutterstock(シャッターストック)」です。「shutterstock」はお金はかかりますが、クオリティの高い素材が揃っているので、探す手間や品質を考えるとコストパフォマンスは高いと言えます。アイキャッチ画像選定が1つの素材サイトだけでカバーできると、色んな素材サイトを横断する時間が短縮できるため、弊社でも重宝しています。
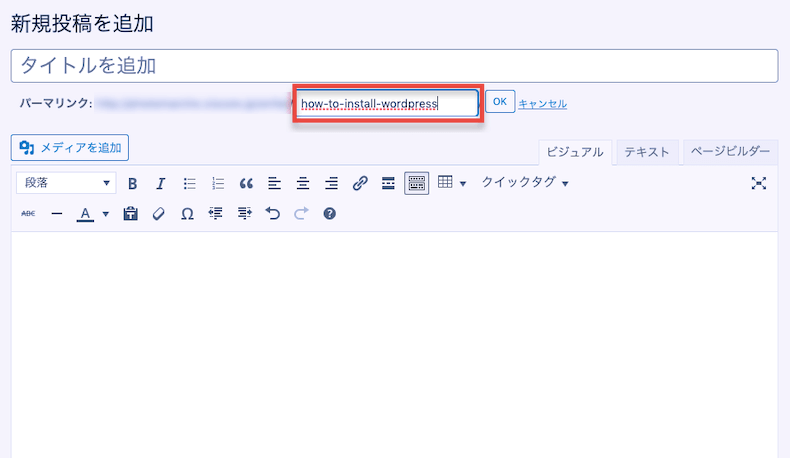
5. パーマリンクを編集する
パーマリンクとは、ページURL末尾の部分のことです。

ページ内容を理解しやすいパーマリンクを設定することで、ユーザビリティがアップします(Googleにとっても、ページ内容を認識しやすくなる)。
投稿ページのパーマリンクを編集するには、あらかじめパーマリンクに関する設定を済ませておく必要があります。設定手順は【初心者向け】WordPressインストール直後に最低限やっておきたいSEOの設定項目9選にまとめているので、まだ済んでいない場合は、こちらを参考にしてください(すぐに終わる簡単な作業です)。
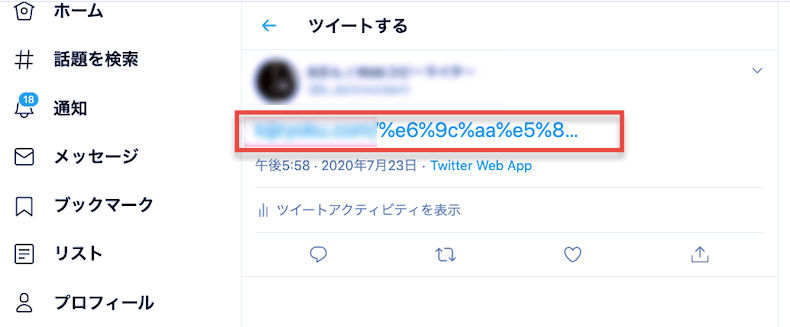
パーマリンクは日本語ではなく半角英数字を推奨
パーマリンクは、半角英数字で設定します。日本語のパーマリンクを設定しているサイトもありますし、SEO的にマイナスになるわけでもありませんが、あまりオススメはしません。
なぜなら、日本語のパーマリンクはURLが非常に長くなるからです。

SNSでのシェア時などに、ページ内容がわかりやすくするというメリットもありますので、パーマリンクは半角英数字を推奨します。
<パーマリンクの設定例>
how-to-install-wordpress(WordPressのインストール方法の記事)
writing-for-beginner(初心者のためのライティング術の解説記事)
compare-wptheme-20(WordPressテーマ20個の比較記事)
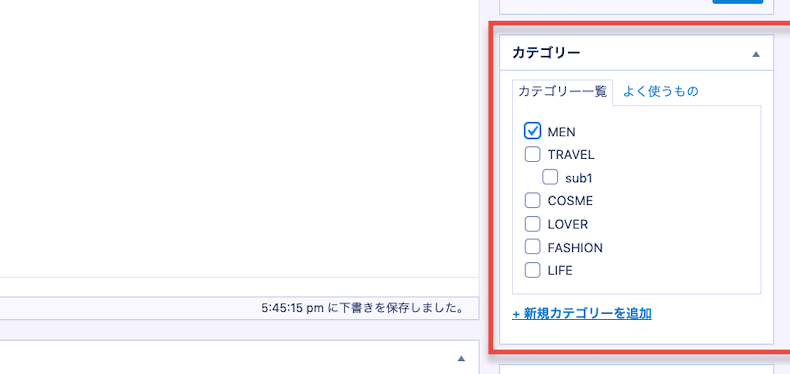
6. カテゴリを設定する
記事のカテゴリを設定します。1記事に複数のカテゴリを割り当てることもできるので、2つ以上のカテゴリに該当する記事テーマの場合は、複数設定しても大丈夫です。

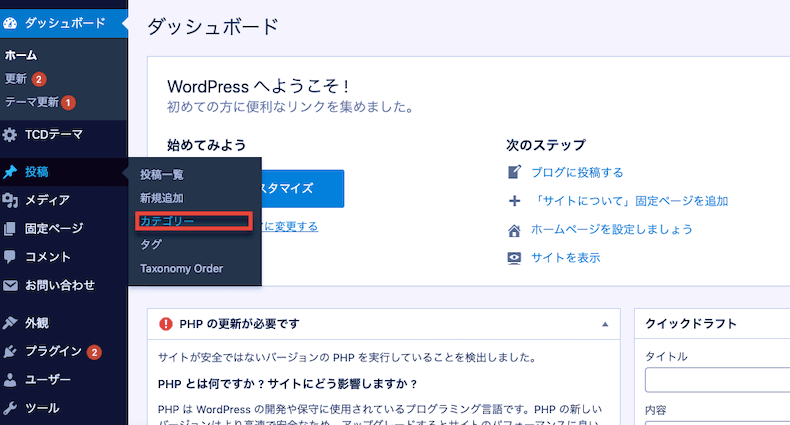
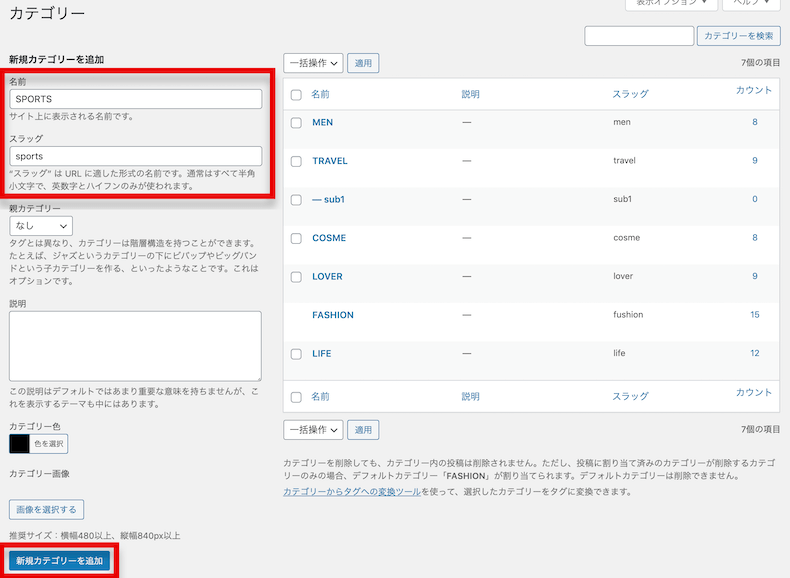
WordPressをインストールした直後は、「未分類」 というカテゴリしかないので、「投稿」→「カテゴリ」からカテゴリを新規追加しておきます。

カテゴリ名とスラッグ(パーマリンクの部分)を入力して、「新規カテゴリを追加」 をクリックします。

カテゴリ設定の解説動画もご用意しています。以下からご視聴ください。
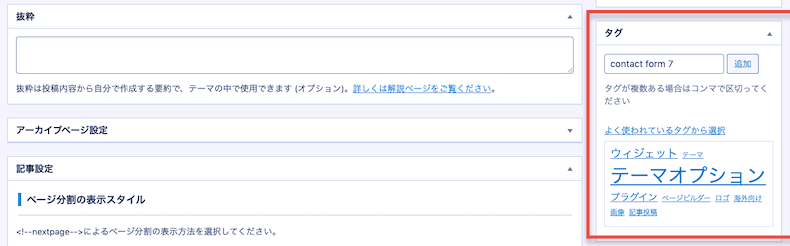
7. タグを設定する
カテゴリだけでなくタグも設定しておくと、ユーザーの利便性が向上します(記事を探しやすくなるため)。

カテゴリとタグの違いについては、以下記事を参照ください。

簡単にいうと、カテゴリは記事のジャンルであり、タグは記事中に含まれる特徴的なキーワードです。たとえば「contact form 7」の使い方を解説する記事のカテゴリとタグは、以下のようなものになります。
カテゴリ・・・WordPressプラグイン
タグ・・・contact form 7
タグの正しい設定方法の解説動画もご用意したので、以下からご視聴ください。
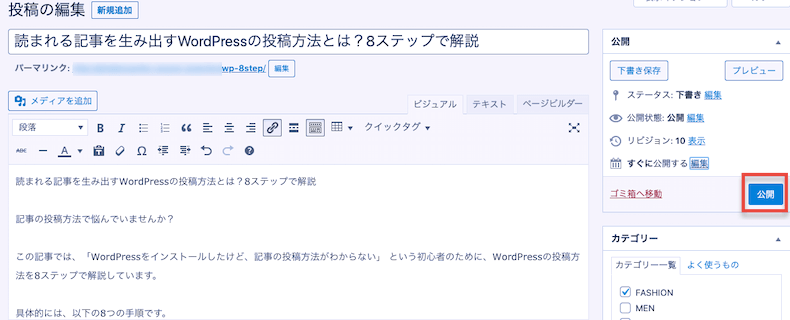
8. 公開設定をおこなう
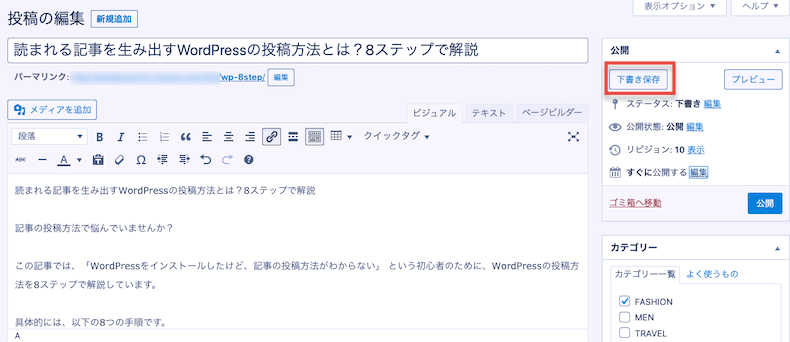
記事が完成したら、「公開」 ボタンをクリックして、記事を公開します。

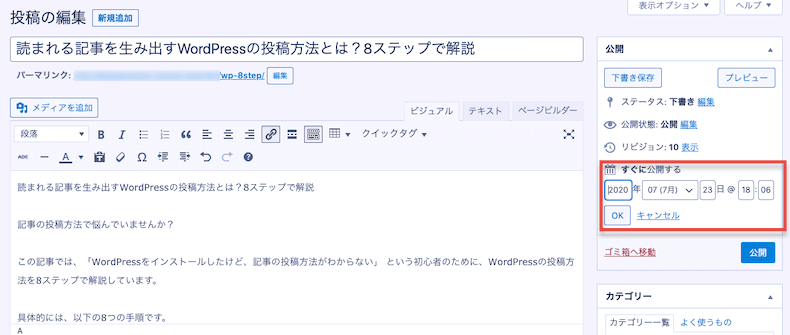
予約投稿もできます。

まだ記事が途中段階なら、「下書き保存」 をクリックします。

下書き状態では、「プレビュー」 をクリックすれば記事の表示を確認できます。

WordPressの投稿方法まとめ
ここまで解説してきた、WordPressの投稿方法の8ステップを、改めて箇条書きでまとめました(クリックで、各見出しに移動します)。
この手順通りに作業を進めれば、だれでも簡単に記事投稿を完了できます。投稿自体は特に難しいことはないので、何度か操作を繰り返せば、すぐに慣れるはずです。
投稿に慣れたら、次は「いかにして読んでもらうか」 という編集の視点が重要になってきます。
読まれる記事を簡単に作るには?
5. TCD独自のクイックタグ機能の項目でも軽くご紹介しましたが、TCDテーマに搭載されているクイックタグ機能を使うことで、読まれる記事を簡単に作成できます。
「この装飾、CSSどうするんだ・・・?」と、いちいち頭を悩ませることなく、リッチな見た目の記事をスピーディーに作れます。たったワンクリックで、ボックス(囲み枠)やボタンを配置したり、3列レイアウトを実装したりできるので、投稿時間も大幅に削減できるはずです。
クイックタグの実践的な使い方は、以下の記事をぜひご覧ください。読まれるブログ記事にするための5つのポイントと、簡単で便利なTCDクイックタグの使い方について、詳細に解説しています。






































