今回はWordPressでのサイト運営、ブログ運営に欠かすことができない、カテゴリと記事URLについて考えていこうと思います。
記事を書いて公開するたびに考えるのも邪魔だと思う気持ちもわかりますが、さまざまなSEOに関わる情報の中でも、自動採番や日本語のままスラッグ(URL)としていると不便だ、親切じゃないというようなことが言われていると思います。では、どのようなことに気を付けて分類、命名していったらいいのかを本稿では整理していきます。
カテゴリは網羅的に設計しよう
ロジカルシンキングの考え方の中に「MECE(ミーシー:Mutually Exclusive and Collectively Exhaustive)」というものがあるのですが、単語の組み合わせですね。単語それぞれの意味は以下の通りです。
- Mutually(お互いに)
- Exclusive(重複せず)
- Collectively(全体に)
- Exhaustive(漏れがない)
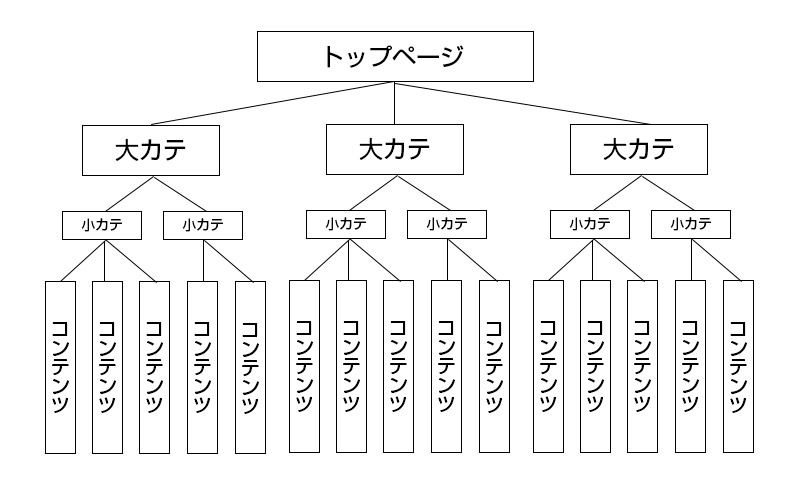
全体を被りなく、抜け漏れもない状態に。ということですが、それをカテゴリ構造に反映する為には、ロジックツリーを活用することで、整理整頓しながら考えを広げられます。
サイト設計は、まずそのWebサイトが目的とする一番大きなものから、枝分かれするようにカテゴリを設計します。そして、それぞれの記事がそのカテゴリの末端に紐づいて、全体を補完できるようになるイメージですね。

ロジックツリーというフレームワークを利用してカテゴリーを設計すると、そのカテゴリはMECE(情報に抜け漏れがなく、重複も無い)になりやすいのでオススメです。また並行して、ユーザーの目的を網羅するように意識をするとより、SEOの向上が見込めます。
WHATで分類するツリー構造
「何があるのか?」をカテゴリー構造によって示します。カテゴリーの一般的な使い方ではないかと思います。サッカーブログのカテゴリーを例にします。
例:
・J1試合ダイジェスト
・リーガ・エスパニョーラ試合ダイジェスト
・セリエA試合ダイジェスト
WHYで分類するツリー構造
「問題は何か」について解決することを分類するカテゴリーです。下記の例はWhatのカテゴリー分類と同列に作成してもおもしろいかもしれません。実際「やってはいけないこと」というカテゴリーとして用意しているブログ・メディアは多いですが、閲覧数も伸びる傾向があります。
例:
・やってはいけないトレーニング
・知っておきたい新設ルール
HOWで分類するツリー構造
「手段、方法」という視点で分類するカテゴリーです。こちらもサッカーブログだと一般的なカテゴリー分類ですが、Whatと違いハウツー要素が強いコンテンツ構成であることがひと目で分かります。
例:
・ドリブル
・パス
・シュート
MECEなカテゴリ構造をもっていると、そのWebサイトの専門性がより高く認識され、ユーザーは「このサイトには欲しい情報があるはず(無い場合も今後増えるだろう)」と感じてもらえるようになります。カテゴリ構造に重複や抜け漏れが存在すると、ユーザーにとっても、検索エンジンにとってもよろしくない状態といえます。
カテゴリ構造に抜け漏れがある場合
このようにカテゴリー構成をツリーや箇条書きにして考えていくと、構造に漏れがないかが分かりやすくなります。カテゴリー構造を見直すことで、どんな記事が足りてないかが見える化しますし、記事ネタ探しにもなりますね。ユーザーが知りたい情報を網羅していくことで、専門性の高い情報ブログに近づいていきます。それは検索エンジンの高評価に繋がる道でもあります。
カテゴリ構造に重複がある場合
書きたい記事を書き、後付けでカテゴリーやタグを新設していくと、重複した構造を作ってしまう要因になります。例えば、サッカーのポジショニングで「ライトウィング」と「ウィングハーフ」という一見よく似たカテゴリーを用意していたとすると、その下層に来る記事は分散することになります。
これはユーザーにとってコンテンツの探しやすさという点に欠く要因となります。また、検索エンジンでも評価が分散したりするので、カテゴリ構造の時点で重複があるのはデメリットしかないと思います。
ロジックツリーを用いて網羅的なカテゴリ設計が可能となると、Webサイトのメインテーマにおいて、検索キーワードへの対応も抜け漏れが少なくなり、多くのキーワードでヒットするようになるメリットもあります。
ロジックツリー方式で考えていくときには、以下のページでも紹介のあるマインドマップ系ツールを活用するとよいでしょう。


Webサイトの構造見直しは、途中からやると大変です。新規製作時点、もしくは大規模なリニューアルの機会にしっかりと考えるようにしていきましょう。
ユーザーにも検索ロボットにもやさしいURLの命名について
適切なサイト構造が設計されて、さぁ記事を入れていくぞ!となった時に問題となるのが記事のスラッグ(URL)はどうするのか問題です。結論からになってしまいますが、「URLからページの内容が想起されるようにつける」とよいと思います。
ユーザーがURLバーのURLをいつも見ているというわけではないと思いますが、少なくとも以下3つのシーンでは気になるだろうなと思うわけです。
検索結果での表示
検索結果ではURLが結構目立つように表示されます。
SNSへ投稿されたURLテキスト
シェアボタンなどからSNSに投稿された場合、短縮URLではなくそのままのURLが表示されていることが多くあります。
アドレス(URL)バー
一般的なユーザーはあまり気にすることが無いかもしれませんが、サイトを運営している人は決行見ている気がします(私だけでしょうか)アドレスバーに直接検索キーワードを放り込むような使い方をする人にとって、結構な頻度で目に付く場所でもありますのでURLが目に付く場所であることは間違いないと思います。
URLが検索結果に影響するのか
GoogleのJohn MuellerさんはURLについて、SEOに関係ないから気にしないでいい的なことをいっておられるようです。
▼Google Again: Do Not Worry About Words Or Keywords In URLs(英語)
https://www.seroundtable.com/google-do-not-worry-about-words-or-keywords-in-urls-26788.html
Googleの名を背負って嘘は言わないと思いますので、現時点においてはSEOについてはさほど影響がないということでしょう。しかし、Google search consoleのヘルプには「コンテンツの情報を伝えるわかりやすいURL」という見出しで言及されていますね。
中身を要約すると
- 極端に長い暗号のような URL は、訪問者を困惑させることがある。
- より簡単で「フレンドリー(ユーザーがわかりやすい)」ものが適している
- 時間をとってもURLを簡潔にすることをオススメします。
- URLで単語を使用することをオススメする
また避けるべき方法ということで
- 不必要なパラメータやセッション、IDを含む長いURLを使用する。
- 「page1.html」のような一般的なページ名を選ぶ。
- 「baseball-cards-baseball-cards-baseballcards.htm」のように過度にキーワードを使用する。
というようなことが書かれています。 search consoleのヘルプを読む感じだと、意味がありそうに思えてきますよね。
いずれにせよ、URLについては端的に、内容が想起できるものをつけておくと便利だと感じてくれる人も多いだろうし、時間を少し使ったとしても気にしておくべきだと考えているわけです。
URLの命名方法
実際にURLをどのような考えにしたがって、命名しているかを紹介します。参考にしていただき、それぞれのやりやすい方法を取り入れていただけたらよいと思います。
ページの内容と関連するキーワードを含むようにする
TCDではプラグインの紹介記事はプラグイン名をそのまま採用することが多いです。
例) polylangプラグイン紹介 → polylang.html
複数のプラグインやサイトを紹介する場合はそれらが果たす目的みたいなものを英語で記します。
例)フリー写真素材サイト紹介 → free-stock-photos.html
できるだけ短くする
キーワードを入れ込みつつ、極力短くなるよう心掛けています。
How-to-use-polylang.html
ではなく
polylang.html
とする感じですね。
文字制限があるSNSなどでシェアされる時には短いほうがいいですし、短い方が好みというのもあります。
単語の組み合わせはハイフンで繋ぐ
好みもあるかもしれませんが、一見どちらが見やすいでしょうか。
freestockvideos.html
free-stock-videos.html
連なった1語にみえるURLだと内容を理解するのに時間が掛かるように思います。3語からなると認識できると、どんな記事であるか認識するまでの時間が短縮されます。SNSなどでリンクがクリックされてから、ページが表示されるまでの数秒の間において、今から表示されるページがどのようなものであるか、それを一瞬でもイメージしてもらうことには意味があると思います。
人により「_」アンダースコア(アンダーバー)を単語の区切りとして使うことがありますが、単語と単語を分けるセパレーターとしての意味がある「-」ハイフンを使う方がよいかと思います。「_」アンダースコアは1単語として認識されてしまう特性があります。また、SEOとしては意味がないと言われていますが、Googleのガイドラインでも「-」ハイフンを用いた方がよいと記載されているようですので、従った方が無難ともいえますね。
URL では区切り記号を使うと効果的です。http://www.example.com/green-dress.html という URL
の方が、http://www.example.com/greendress.html という URL よりずっとわかりやすくなります。URL
にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。
日本語URLというものについて
結論からいうと、日本語のまま公開することは辞めておいた方がよいでしょう。日本語はPunycode(ピュニコード)という技術によってエンコードし、DNSサーバーで使える文字列に変換しています。よって、ブラウザ上は「ワードプレス」と表示されるものも、エンコードされてしまうと、「%E3%83%AF%E3%83%BC%E3%83%89%E3%83%97%E3%83%AC%E3%82%B9」となります。
日本語を理解できる人にとっては視認性が高まり、内容を想起しやすくなると思いますが、インターネットは国境を越えて多くの人がみることができる特性もあります。
SEO上は影響が少ないとされるURLですが、日本語をURLに採用するというのはあまりよくないように思います。SNSなどでシェアされ、多国籍の方に見てもらう機会があるかもしれません。英語を用いた、意味がある程度想起される単語の組み合わせをURLに採用する方がよいでしょう。
網羅的なカテゴリ設計で、
端的に内容が想起できる英語のURLを用いること
改めて書きますが、現時点で大したSEOの影響はないかもしれません。しかし、URLの単語までユーザービリティを考えていることは、決して悪いことではないと思いますし、個人的にそのようなことまで気にかけて運用されているWebサイトには好感を持ちます。
アクセス解析をする時もURLが「6373.html」とかではなく「free-stock-photos.html」とかの方が、直感的に無料で使える写真サービスの記事が、よく読まれているんだなと認識できるので効率がよく、管理もしやすいですよね。URLを決めるのに時間が掛かってしまうこともあるのですが、今後も楽しみながらURLを決めていけたらいいなと思います。
日々のブログ運営の参考に取り入れていただけたら幸いです。





































