2019/05/14 最新の内容に更新しました。
ブログやサイトを運営していて、複数の画像をまとめて表示するためにスライドショー形式を用いることがあります。用途にもよりますが、複数の画像を並べるよりもスタイリッシュで美しい場合が多いですね。WordPressの標準の機能では用意されていませんが、「Meta Slider」というプラグインを用いることで簡単に設置できます。今回は、その使い方についてご紹介いたします。
「Meta Slider」のインストール
下記のボタンからダウンロードできますので、お使いのWordPress環境にて有効化してください。もちろん管理画面から「Meta Slider」と入力し、検索してもダウンロード可能です。
使い方
プラグインを有効化すると管理画面左下に項目が追加されます。

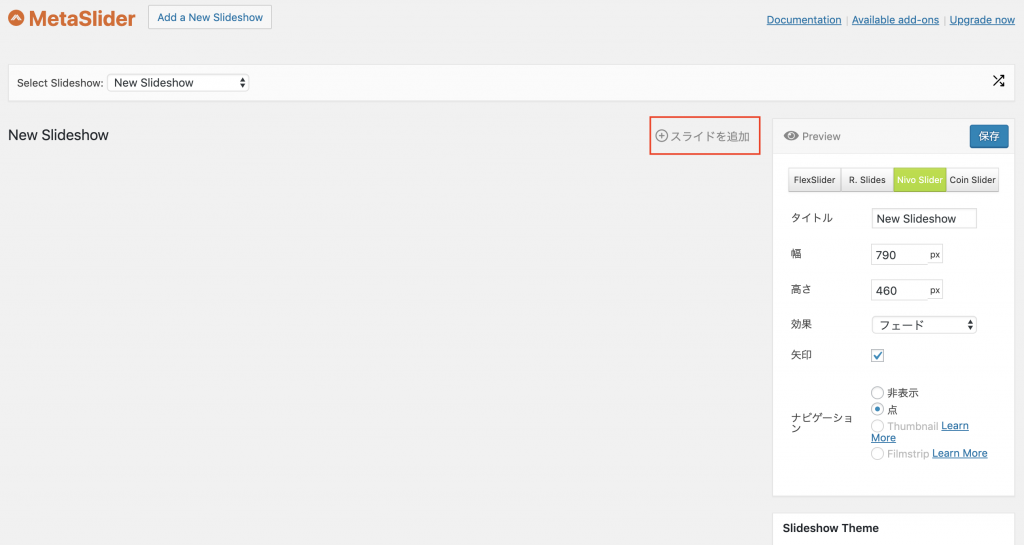
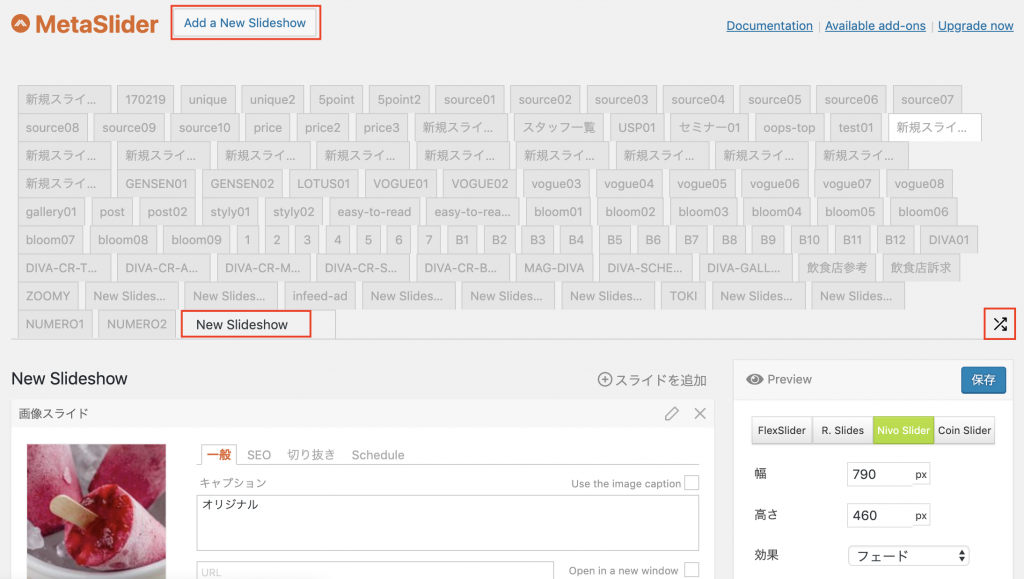
上記の箇所をクリックすると下記の画面が表示されます。

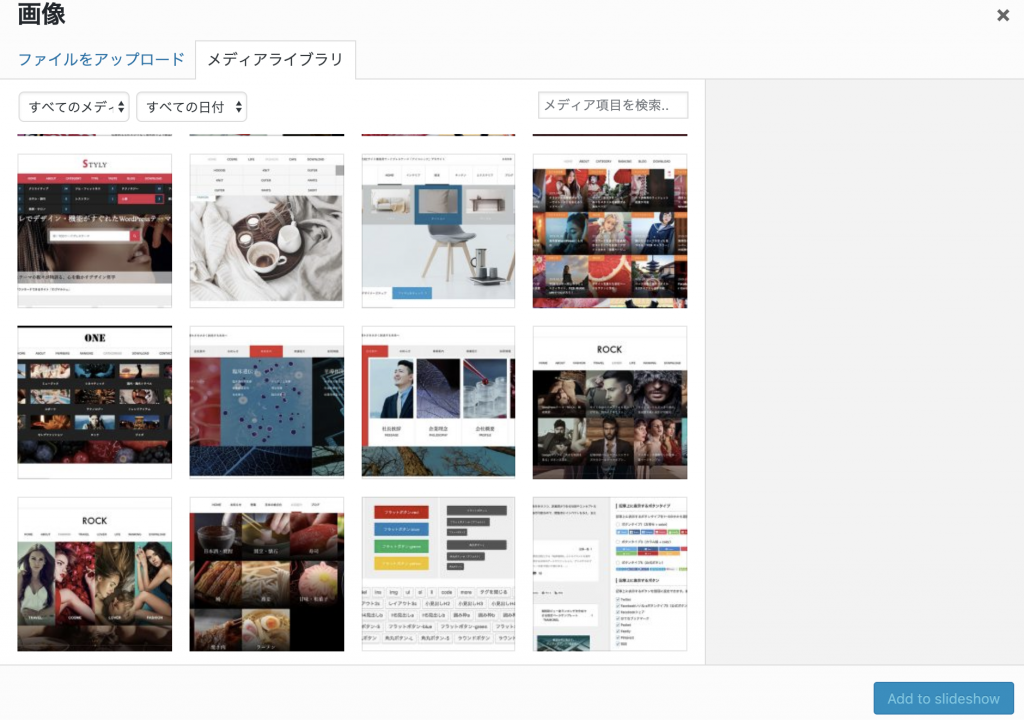
「+スライドを追加」をクリックすると、使用する画像をアップロードもしくはメディアライブラリの中から選択できます。

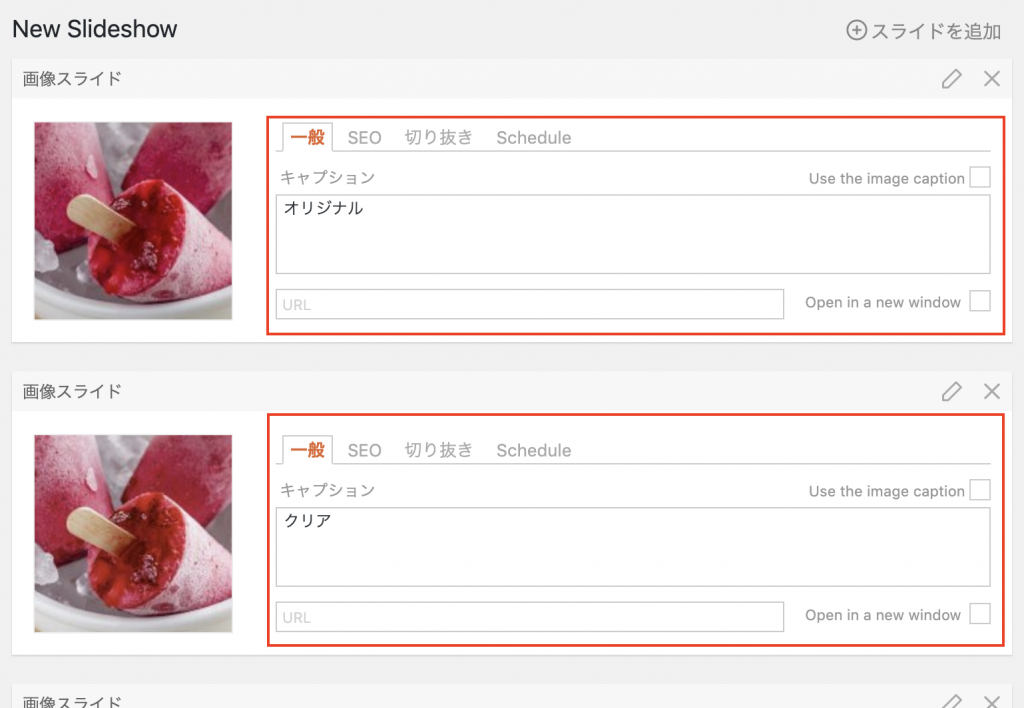
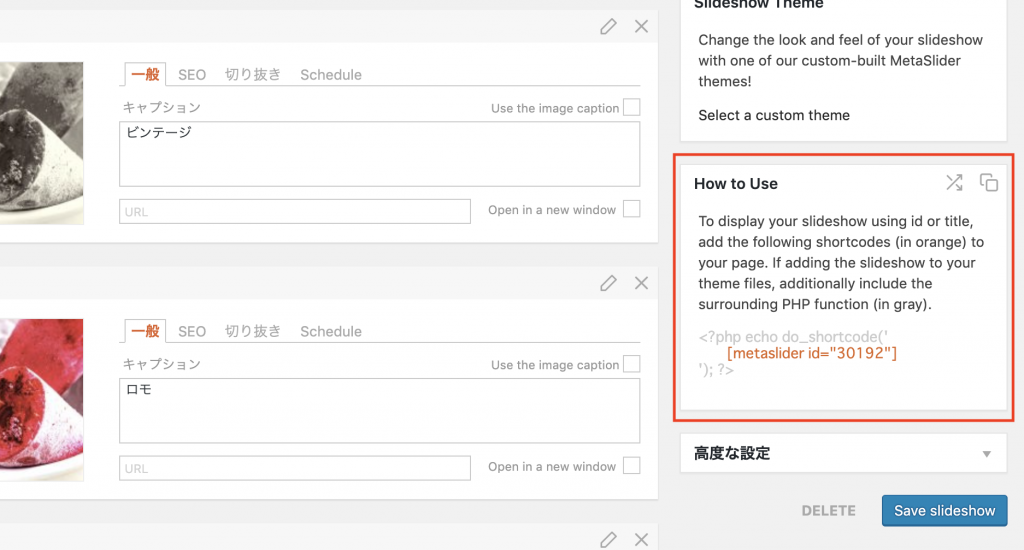
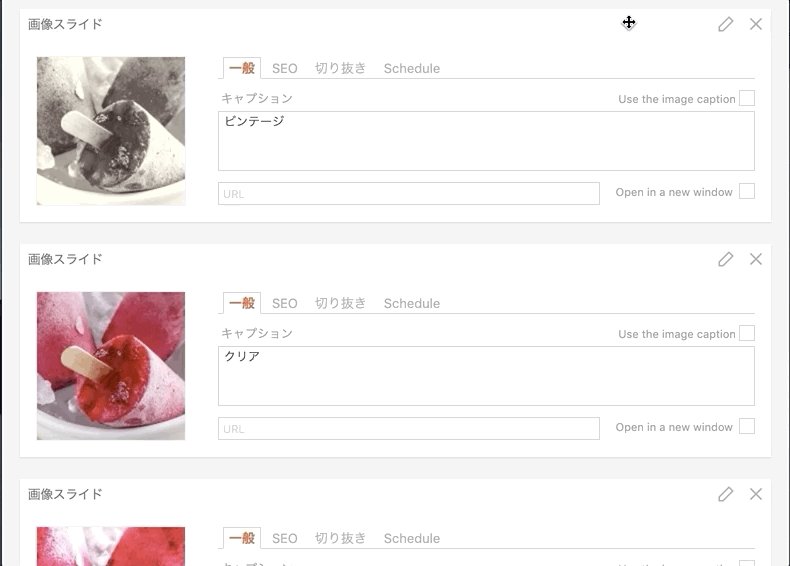
アップロードした画像ごとにキャプションをつけることができるので、赤枠内の「Use the image caption」からチェックを外し、入力します。

タブから「SEO」を選んで、画像の代替文字列等の設定もすることができます。またスライド内の画像にリンク先URLを設定することも可能です。(こちらは設定しなくてもスライド作成には影響はありません)
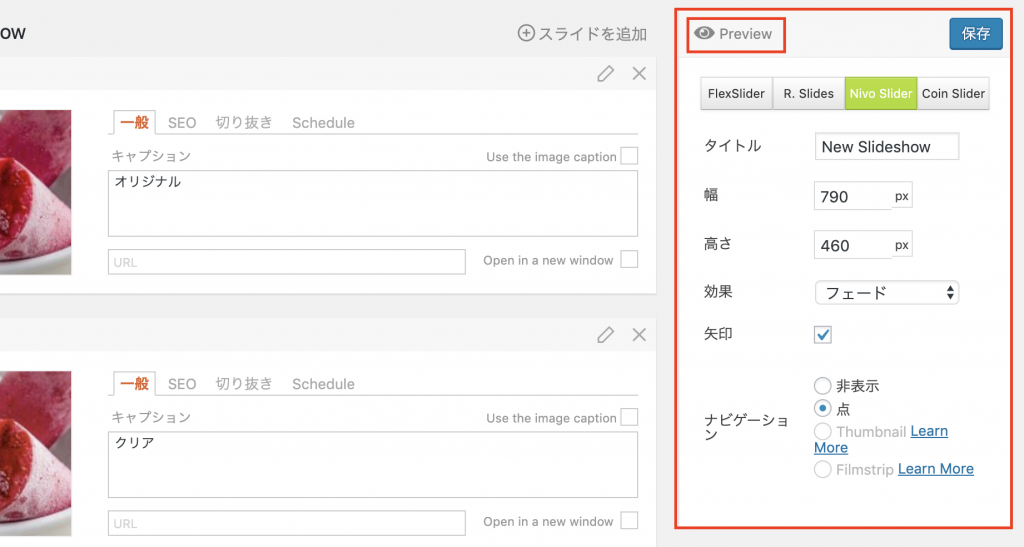
スライドショーの画像を設定した後に、右側のメニューでスライドショーの見た目を設定します。
4種類のスライダーのデザインから選択でき、「効果」のドロップダウンメニューからスライドの効果を設定できます。

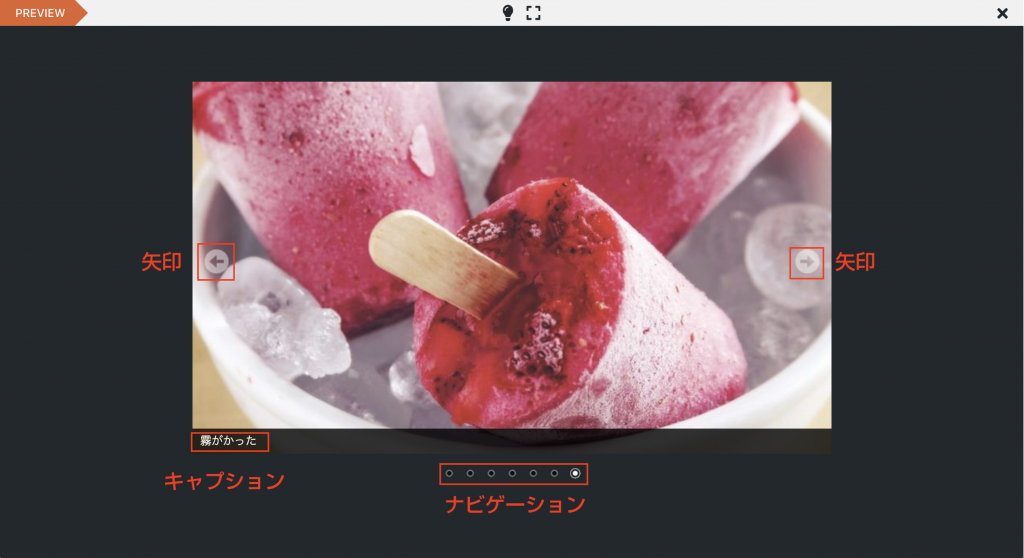
ここで設定したデザインや効果はもちろん、幅や高さ、矢印、ナビゲーションの有無を「Preview」にて確認可能です。

保存したスライドショーは以下のように表示されます。
以下の記事も「Meta slider」を活用してスライドショーを設置しています。よろしければご覧下さい。

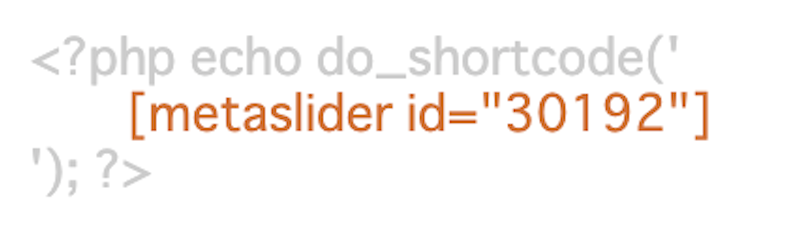
このように記事内に表示する場合は、画面右下の「How to use」に表示されているオレンジ色のショートコードを記事本文内に貼り付けるだけです。

header.phpやindex.phpなどのテーマファイル内にスライドショーを埋め込みたい場合は、灰色で表示されている部分ごとコピペすると反映されます。

「Add a new slider」をクリックし、新規スライダーを作成可能です。また画面右側の矢印のボタンを押すことで、過去に作成し保存したスライダーをタブで一覧表示することができます。このスライダー名をクリックすることで、任意の名称に変更することも可能です。表示させる記事や用途ごとにネーミングすると管理しやすいですね。

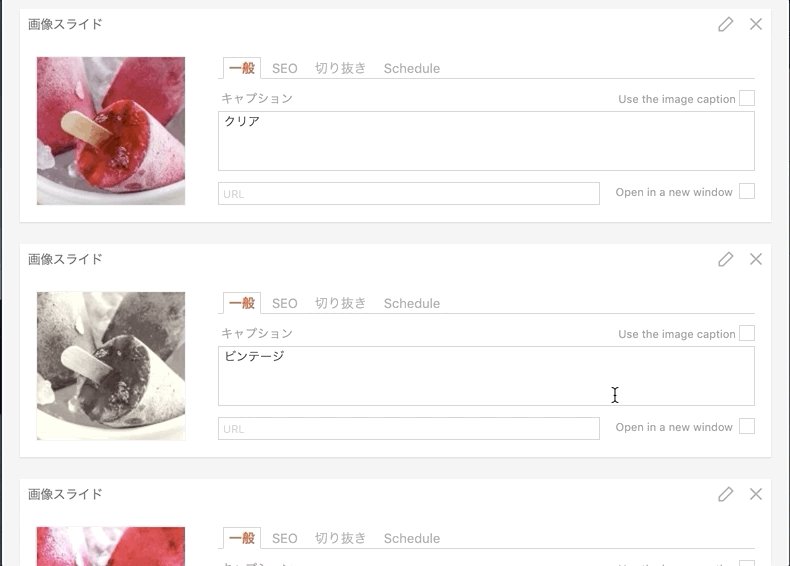
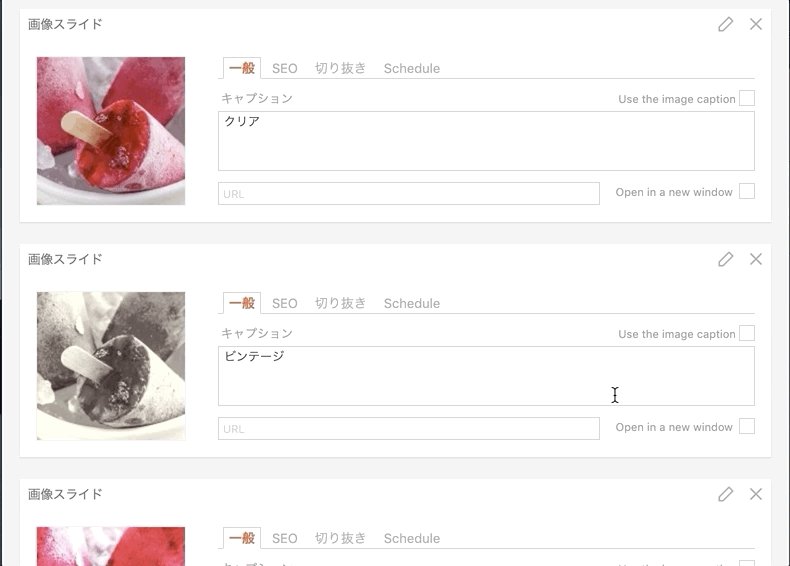
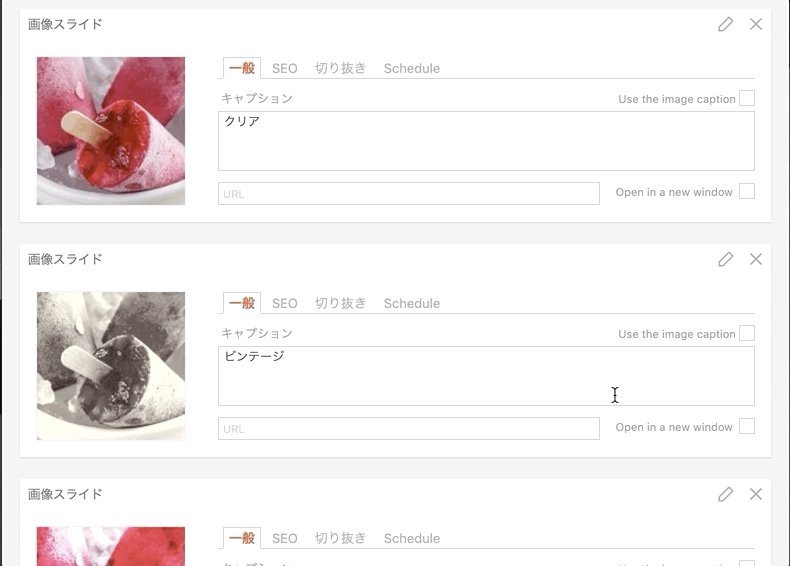
また保存した後でも、スライドの順番をドラッグ&ドロップで直感的に入れ替えることができるので、順番によって印象が変わる場合など便利です。

まとめ
いかがでしょうか。「Meta Slider」を用いることで、特別な知識がなくても簡単にスライドショーを実装できます。まとめて画像ギャラリーを見せたい場合や、チュートリアル系の記事の説明で画像の変化を表現したい場合など、使える用途は多くあります。スライドショーをいくつか保存しておけば、ショートコードをコピペしてすぐに実装できるのも便利ですね。ぜひお試しください。










































