2014/12/1*解説を更新しました
アイキャッチ画像の設定方法を解説します。
アイキャッチ画像の設定方法を解説します。
アイキャッチ機能について
WordPressには記事一つにあたり一枚のアイキャッチ画像を設定できる機能があります。
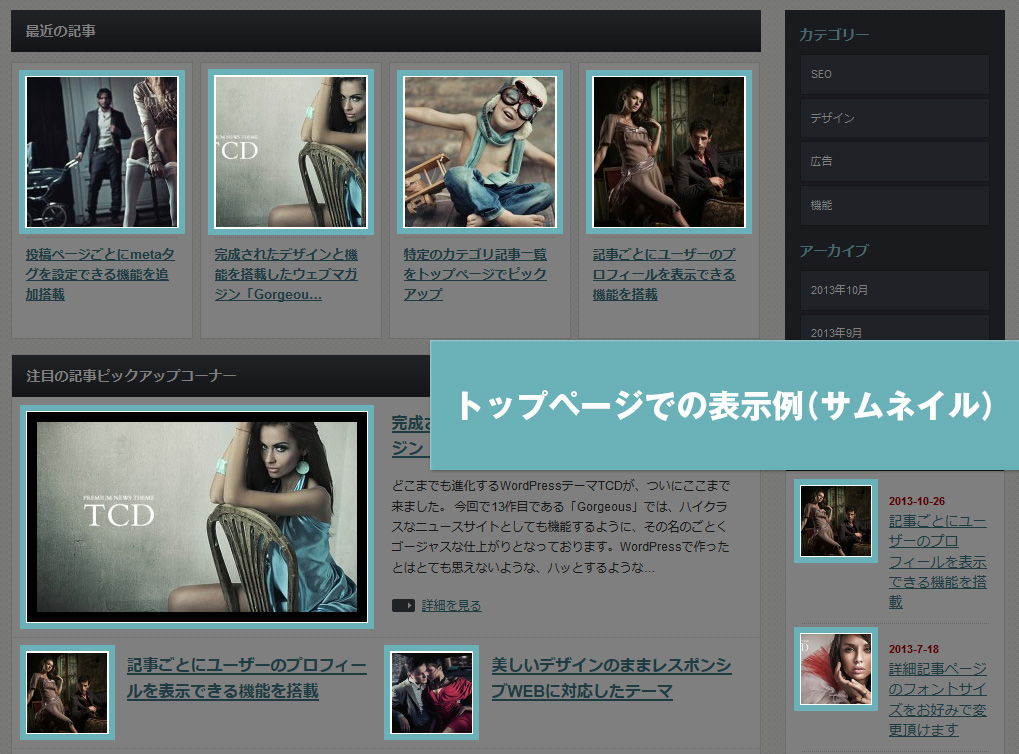
アイキャッチ画像の使われ方はテーマによって様々ですが、トップページや一覧ページで投稿サムネイルとして表示されたり、詳細ページで記事のイメージ画像として表示されるのが一般的です。
使用するには、テーマがアイキャッチ機能に対応している必要がございます。
下図は「Gorgeous (tcd013)」のアイキャッチ画像の表示サンプルです。


アイキャッチ画像を設定する

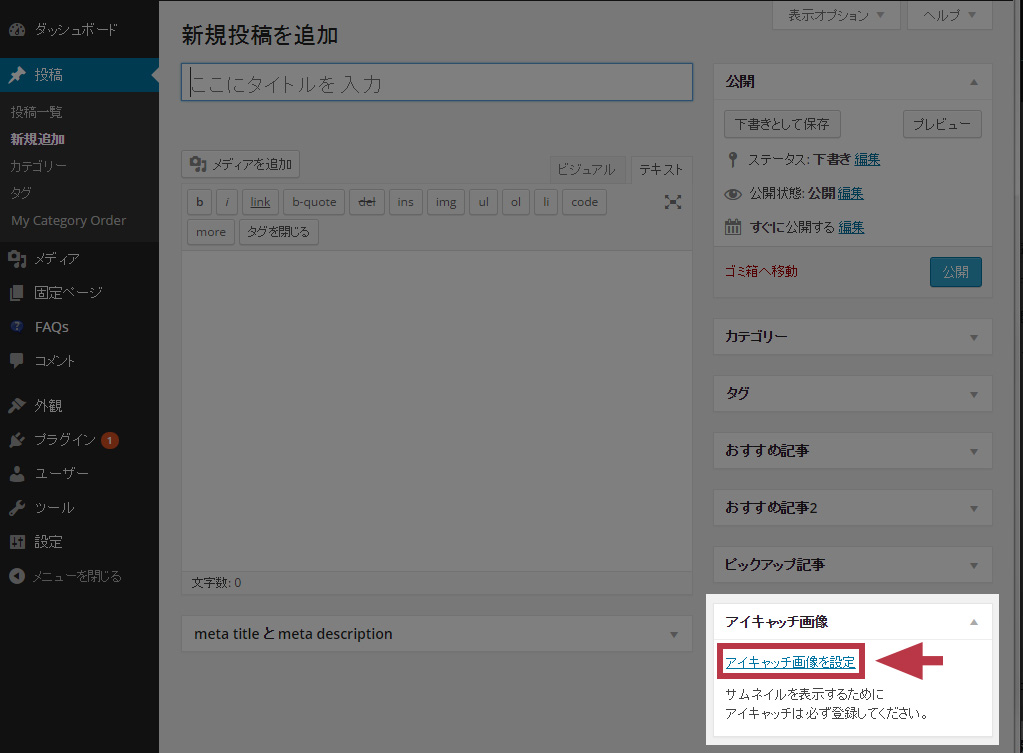
まずは記事の編集画面(【投稿】→【新規追加】)に移動し、右下の【アイキャッチ画像】→【アイキャッチ画像を設定】をクリックします。
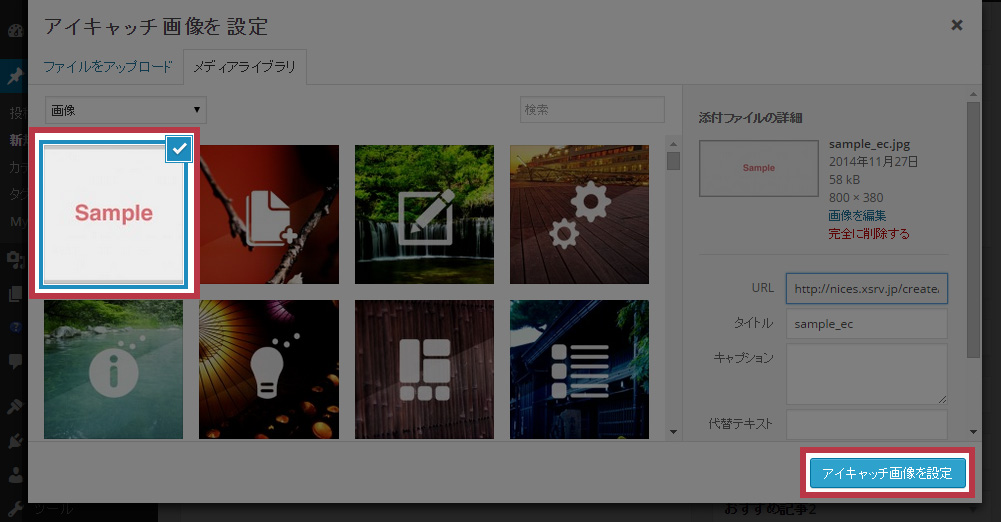
 メディアライブラリが開くので、アップロード済みの画像の中から、または新たにアップロードを行い、アイキャッチに設定する画像を選択した状態で、右下の【アイキャッチ画像を設定】ボタンをクリックして完了です。
メディアライブラリが開くので、アップロード済みの画像の中から、または新たにアップロードを行い、アイキャッチに設定する画像を選択した状態で、右下の【アイキャッチ画像を設定】ボタンをクリックして完了です。
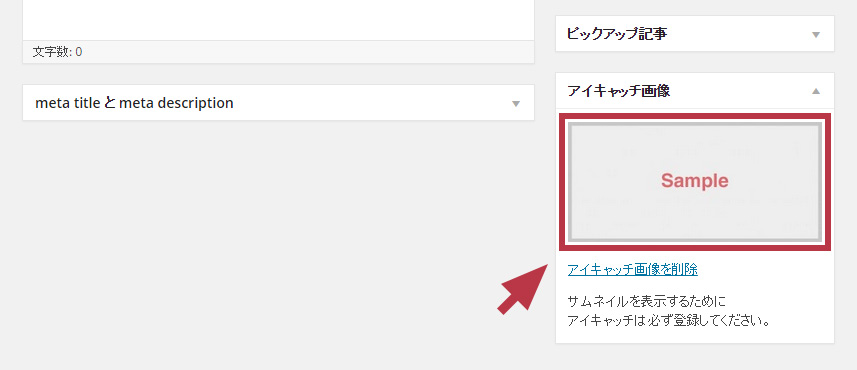
下図のように投稿画面右下【アイキャッチ画像】欄に設定した画像が表示されます。

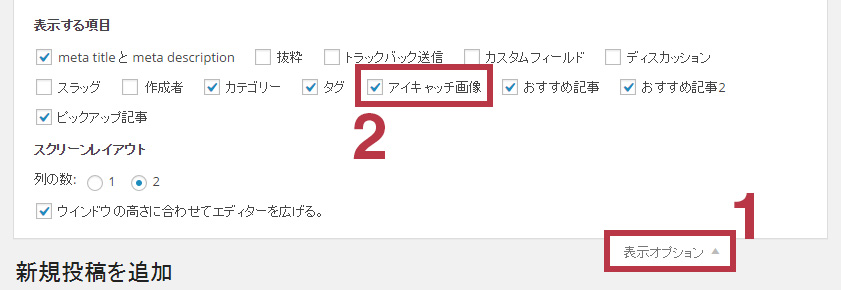
「アイキャッチ画像」の項目がない
投稿記事ページに「アイキャッチ画像」の項目が表示されていない場合は、右上の【表示オプション】をクリックして、【アイキャッチ画像】にチェックを入れると表示されます。