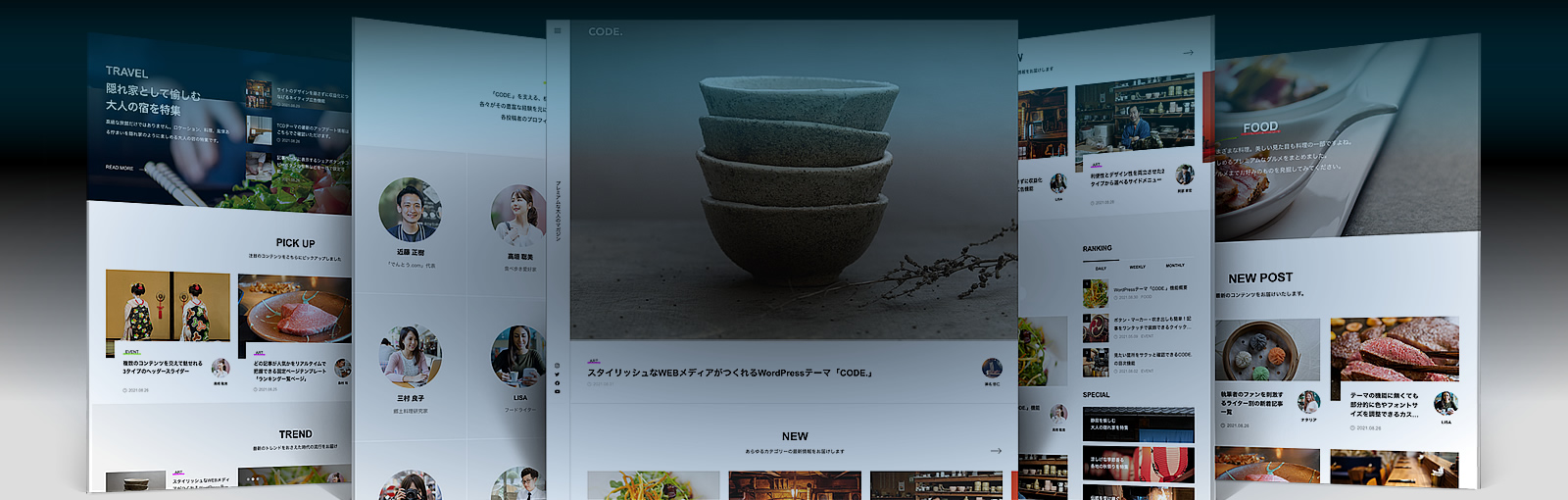
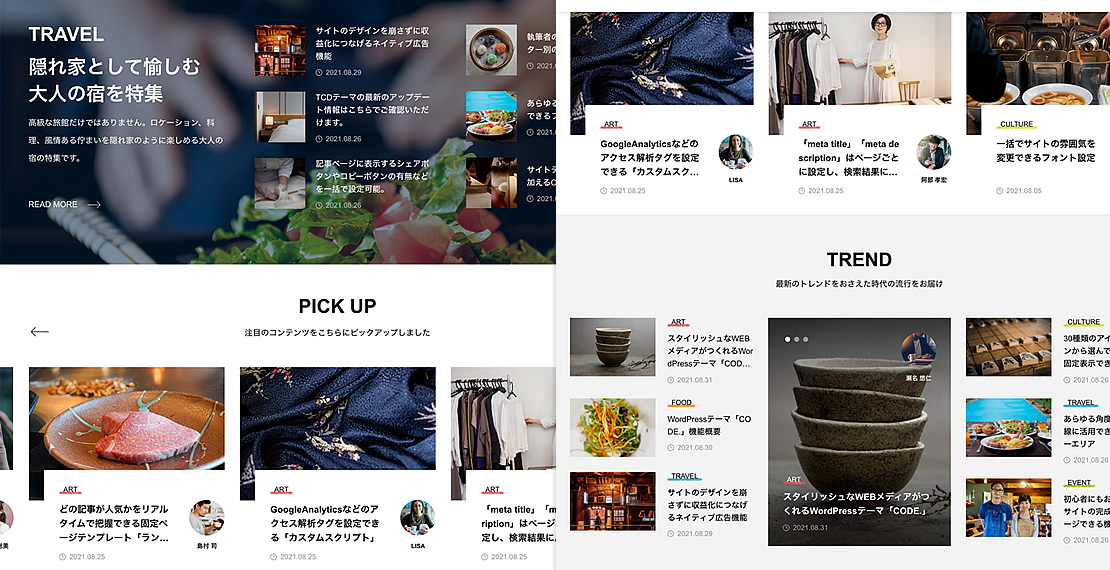
Build the media of your choice. Choose from three gorgeous header types.

The top page header is the “face” of the site that determines the impression of the site.
CODE. has prepared three types of headers with completely different impressions.
・Article Slider
・Dynamic Content Slider
・Flat Slider with 3 Sections
Articles can be displayed as is in a slider, or any page, such as a feature page, can be combined with video. Cutting-edge media management with video strategy is also possible.
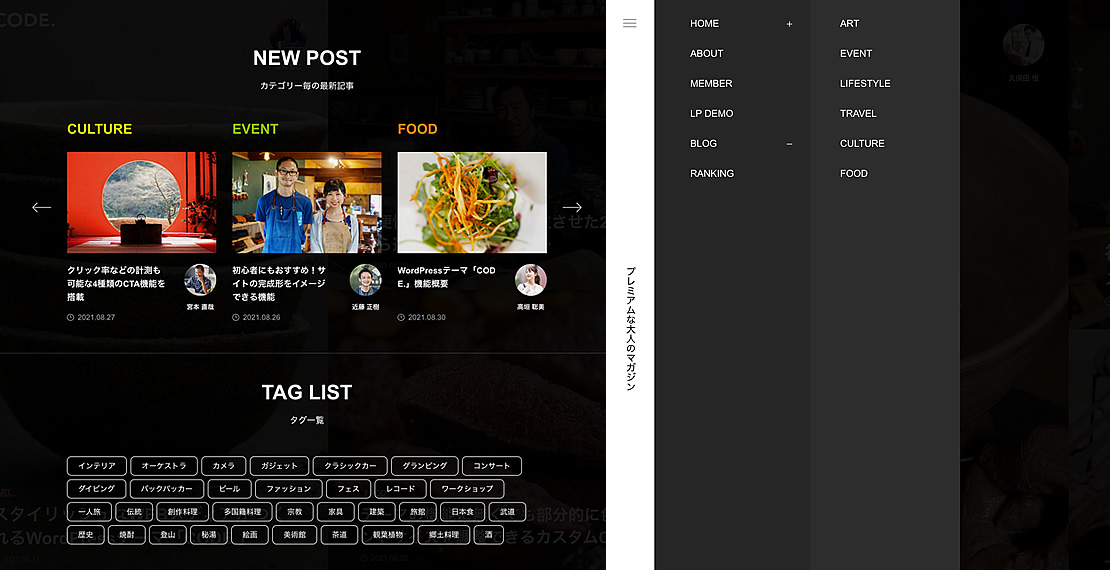
Equipped with two types of advanced drawer menus. Beautiful even in mobile display.

CODE. is equipped with two types of advanced drawer menus (global menus).
・Drawer Menu 1
・Drawer Menu 2
The first is to increase the exposure of content, and the second is a global menu with sitemap-like elements. The first one shows the content visually, while the second one provides important information in a precise manner.
This drawer menu is beautiful and fun to look at on mobile. Please check it out on the actual device.
Make your web magazine an excellent advertising media; pick up the pages you want to promote everywhere.

A culture-driven magazine is not a good fit for floppy ads. It will be treated like a normal website.
Monetization also requires smarts, so the placement and the number of ads, and the directions to the pages for monetization need to be strategized.
CODE. implements native ads, and also provides a number of spaces to list only recommended, featured, and specific category pages. For example, in the “PICK UP” section of the top page, only articles that have been approved as “Recommended Articles” are displayed.
By displaying content that you want to expose here, such as revenue-generating pages or interviews with famous celebrities, you can naturally generate revenue.
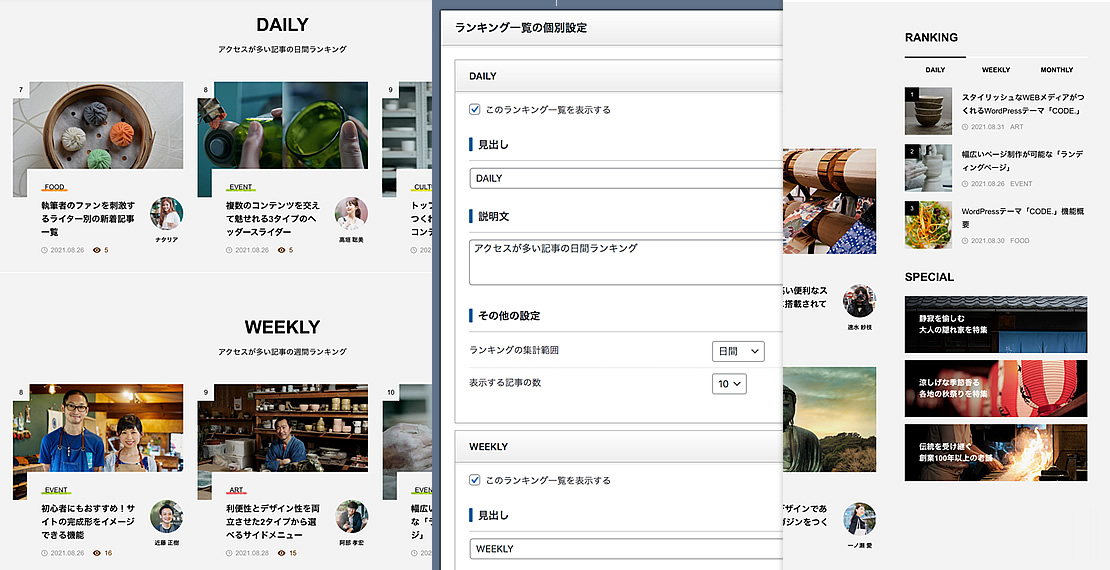
Access ranking extends the shelf life of your content. Each rankings are categorized and displayed in tabs.

“What kind of articles are popular now” is an important concern for the general public.
Ranking style content can help boost the number of PV per person.
CODE. not only allows you to display rankings by tab in the sidebar, but also allows you to create a ranking page on a page. You can display rankings not only by day or week, but also by month, year, or indefinitely. For example, if you post an annual ranking, you can expose content that is six months old in a “fresh” state. In other words, you can extend the shelf life of your content.
For a magazine that requires freshness, rankings are valuable content.
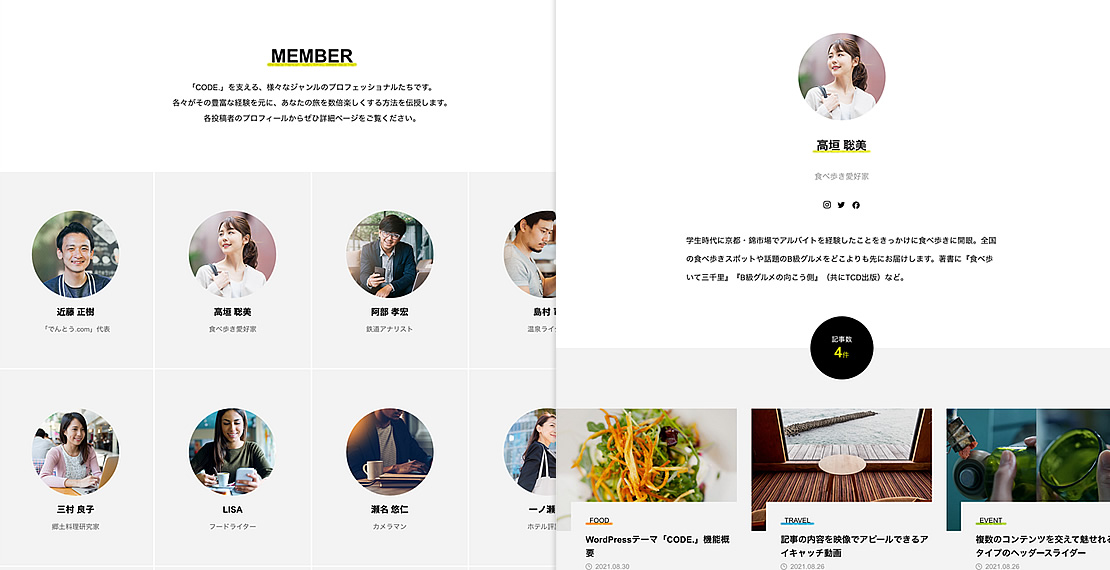
Exclusive writers are the source of the magazine’s richness. The writers are featured in the writers’ pages.

A magazine with the excellent web writers will naturally be more exciting.
In order to attract good writers, it is important to have an attractive writer introduction page as well as conditions such as the unit price of remuneration.
This is because many of them value their achievements, so it is important to include their information (blogs, SNS, etc.) as well as the way they present their work.
You can create a page that will make them want to participate in your web magazine.
・Writer Introduction Page
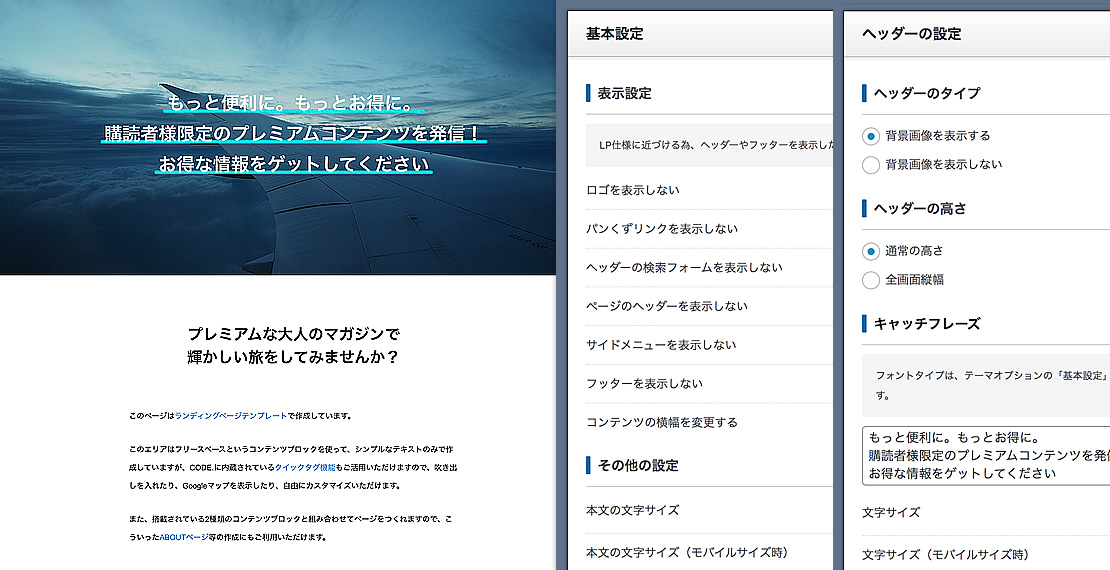
You can easily create landing page that are ideal for service information and newsletter subscriptions.

In addition to the blog, the web magazine will need to have landing pages for service information, newsletter subscriptions, etc. It has a role to play in growing non-advertising revenue.
However, if you want to make a beautiful landing page with WordPress, you need to have expertise in HTML/CSS as well as web design.
CODE. allows you to easily create the following pages.
・Landing Page
・About Page
Pages are equipped with a content builder that offers a high degree of freedom and design.
Overlays on each photo, such as the atmosphere of the people, will tighten up the image.

For a web magazine, the most attractive content is “people.” Scenes of people doing something, the voices of real people. These are the things that make a web magazine even more attractive.
When using photos of people on your site, it is important to use attractive photos. CODE. makes it easy for you to do this by automatically applying an overlay to your photos.
The overlay function allows you to layer colors on top of your photos. The color and transparency can be specified in advance, so you can create an atmospheric image just by uploading a photo.
It can be used in various places on the top page and archive pages, and will make photos more attractive and tighten up the page.
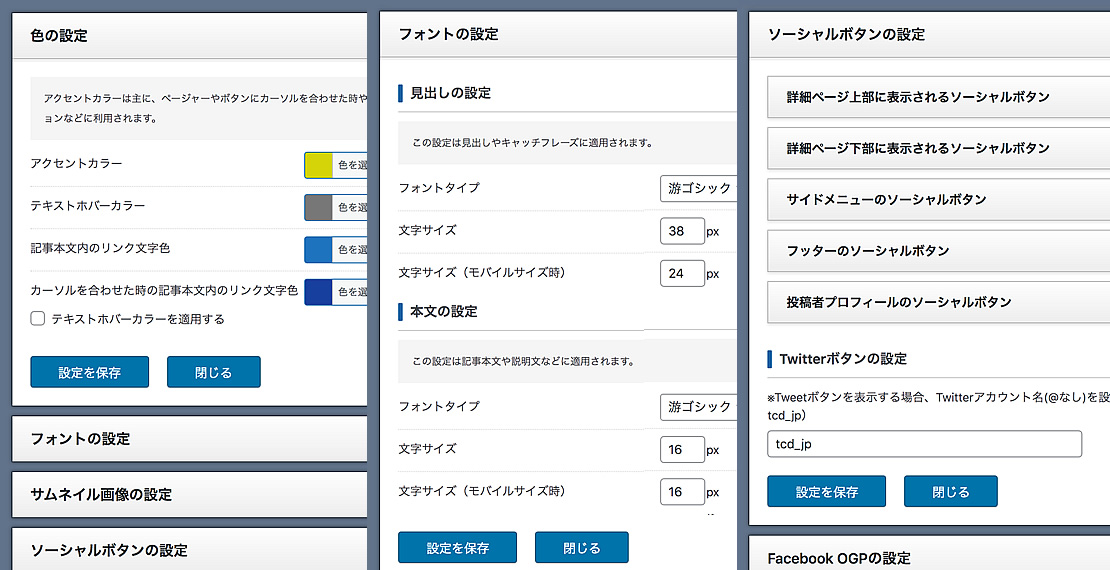
TCD theme options are available to help you create a cool website with no technical knowledge required.

Creating a website with this many features and layouts would normally require a high level of expertise.
However, the TCD theme option in CODE. will help you create your site. You can set the site color and font size, select thumbnail animations, and even create the text and images for the top and archive pages without any technical knowledge.
Also, there are many features that are not shown in the demo site. For example, the ability to customize the loading screen, header messages, alternative thumbnail image settings, etc. Useful features that have been included in past themes have been reflected in this one as well.
Of course, you can create a web magazine like the demo site.
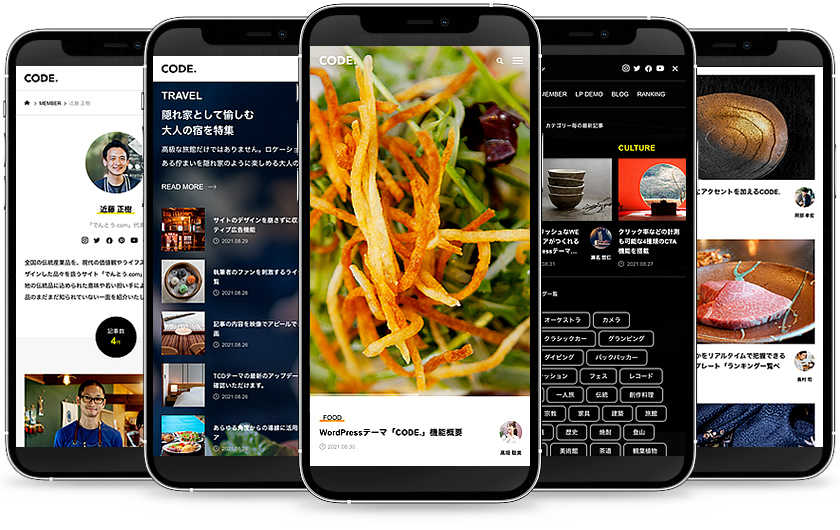
Excellent Mobile Design
The Most Beautiful Web Magazine
CODE. is trying to break out of this current situation by providing something that people can enjoy watching. Please actually pick up your smartphone and take a look at the demo site. You’ll see a world of maximum fun on a small screen.
It will surely make your web magazine more fun.

The advanced features of TCD theme support your website.
- Responsive Design (PC, tablet, mini tablet, smartphone)
- Three types of header with image slider, video and Youtube
- Top page – content builder
- Standard font (selectable from Arial, San Serif, and Times New Roman)
- Two types of drawer menu
- New smartphone footer bar
- Custom CSS
- Custom Scripts
- Custom color function (accent, text, hover color)
- Facebook OGP and Twitter Cards function
- Adjust the size of registered eye catching images(regenerate thumbnails)
- “Meta title” and “meta description” can be set for each page
- Date, category, tag, contributor name and comment display function
- Header bar that can display alerts
- LP creation function
- Hover effect settings (zoom, slide, fade)
- Customization function for 404 page
- Designed protection page effective for member acquisition
- 4 types of SNS buttons (Twitter, Facebook, Instagram, YouTube)
- Faster speed settings (Emoji loading, code optimization)
- Multilingual support for admin screen (Japanese, English)
- Breadcrumbs list with structured markup in microdata format
- Theme option management to complete the initial settings
- Google Maps custom pin markers that can be configured with your logo
- New quick tags (Compatible with Gutenberg)
- Logo upload function (header, footer, mobile)
- Load screen settings (logo, tagline, animation, and 3 other types)
WordPress theme “CODE.” (tcd090)
JPY 32,780 (tax included)





*By making a payment, you agree to the Terms of Use.
*You can download the product from My Page after making a payment with a credit card or PayPal.
*If you use this product for client work, an “Extended License” is required (Term of Use).
*You will receive our free newsletter at your registered email address.
Required Environment
WordPress 6.X or higher and PHP version 7.4 or higher are required for the server environment.
For WordPress installation, see the official documentation.