縦に長いページ全体のスクリーンショットが必要な時ってありませんか。PCの画面キャプチャ機能だと、スクロールした画面の範囲外まで撮ることはできません。
当記事では、拡張機能等を使用せずに、ブラウザの機能だけでページ全体のスクリーンショットを撮る方法を紹介します。下記より、お使いのブラウザのボタンを押して、操作方法をご覧ください。
Chromeでページ全体のスクリーンショットを撮る方法
Google Chromeでは、検証ツールを使ってページ全体のキャプチャを撮ることが可能です。下記のショートカットキーで検証ツールを開いてみましょう。
Windows:Ctrl+Shift+I
Mac:⌘+option+I
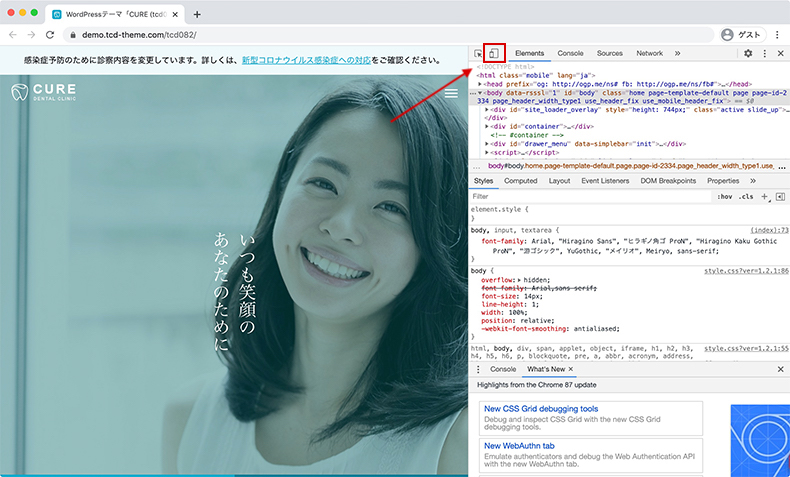
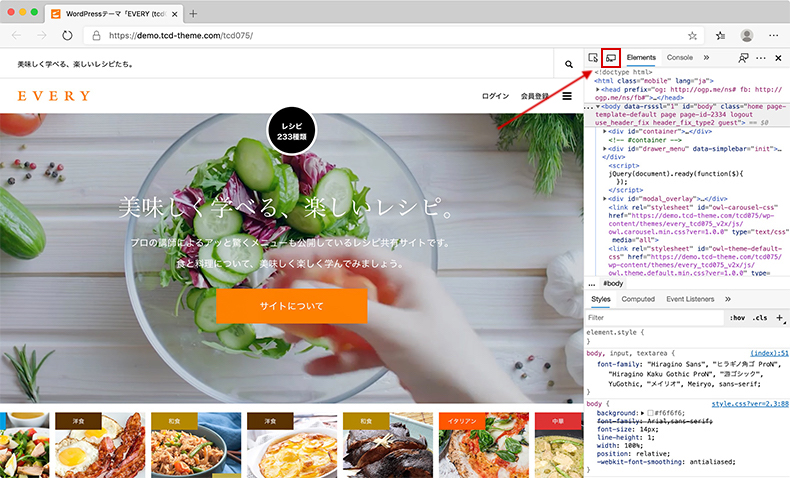
下記の画面になりますので、赤枠箇所のアイコンをクリックします。

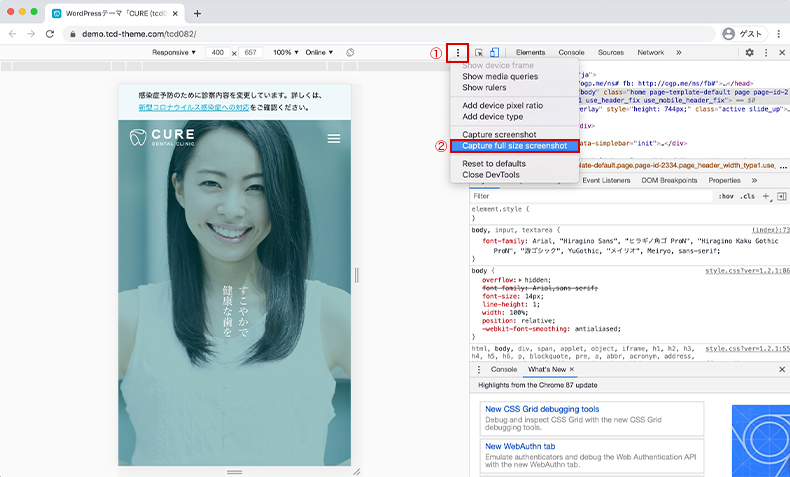
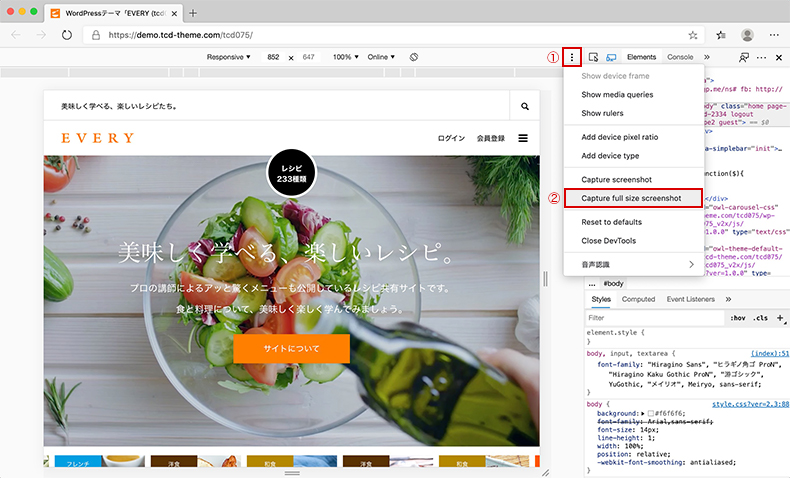
クリックしてアイコンが青色に変われば、表示エリアを自由に変更できるようになります。次は、下記の赤枠箇所の三点リーダーをクリックして「Capture full size screen shot」を選択しましょう。これでページ全体の画面キャプチャを撮影できました。

また、検証ツール上では、画面キャプチャ以外にも様々な操作を行うことが可能です。下記に基本的な使い方を紹介してますので、参考にしてください。

Safariでページ全体のスクリーンショットを撮る方法
Safariもブラウザの開発者ツールでページ全体のスクリーンショットを撮影できます。下記のショートカットキーで開発者ツールを開きましょう。
⌘+option+I
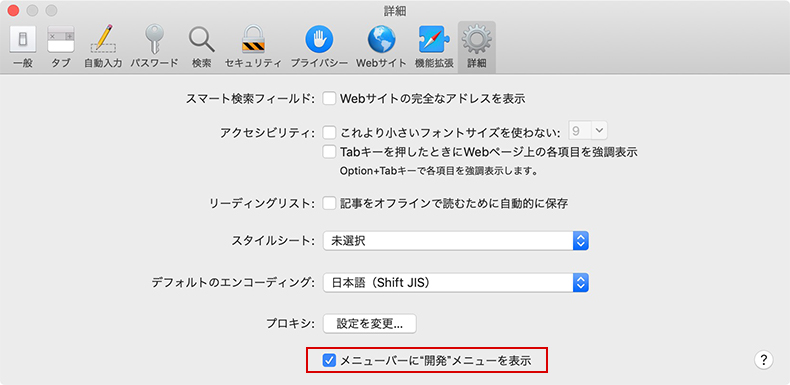
上記を押しても開発者ツールを開けない方は、Safariの環境設定の詳細タブから「メニューバーに”開発”メニューを表示」にチェックが入っているか確認してください。

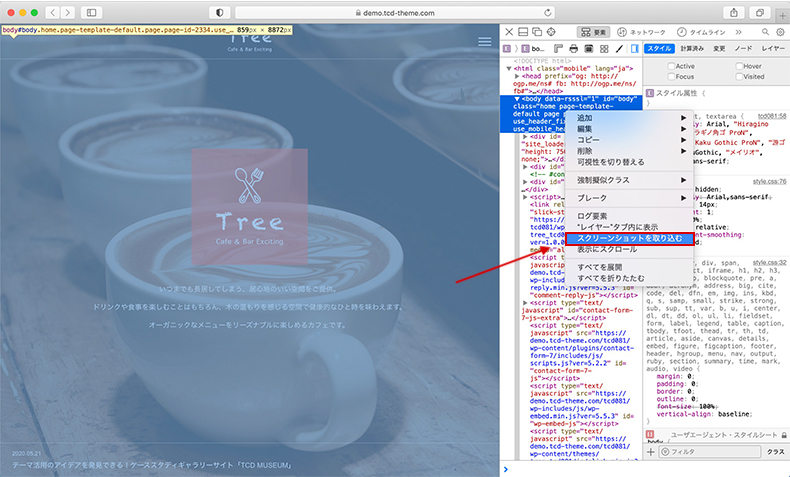
開発者ツールを開いた後は、要素の中から「body」タグを選択して、右クリックを押すとメニューが表示されます。ここで「スクリーンショットを取り込む」を選択してください。これでページ全体を撮影できます。

Microsoft Edgeでページ全体のスクリーンショットを撮る方法
Microsoft Edgeは、Chromiumベースのエンジンを採用しているため、Chromeと同様の手順で撮影できます。下記のショートカットキーで開発者ツールを開きましょう。
Windows:Ctrl+Shift+I
Mac:⌘+option+I
開発者ツールを開いたら、下記の赤枠箇所のアイコンをクリックします。

アイコンが青色に変わると、表示エリアを自由に変更できるようになります。下記の三点リーダーをクリックして開いたメニューから「Capture full size screenshot」を選択しましょう。これでページ全体を撮影することが可能です。

Firefoxでページ全体のスクリーンショットを撮る方法
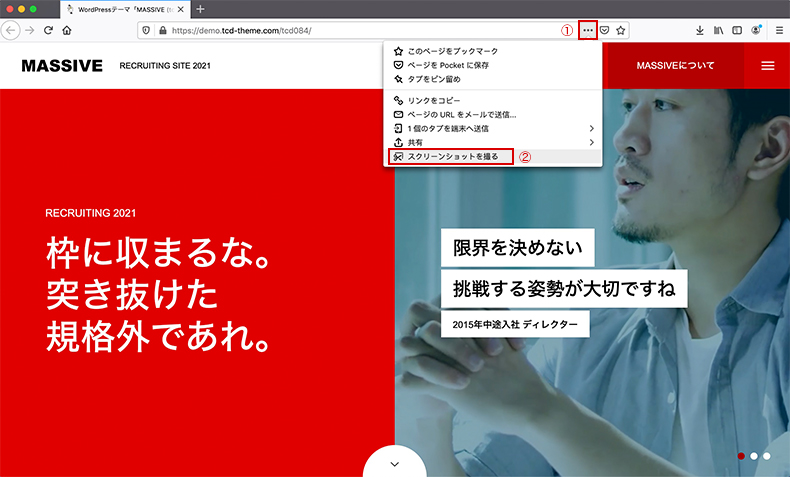
Firefoxはその他のブラウザとは異なり、開発者ツールを使用せずともページ全体を撮影できます。ブラウザ上部の三点リーダーをクリックして、「スクリーンショットを撮る」を選択しましょう。

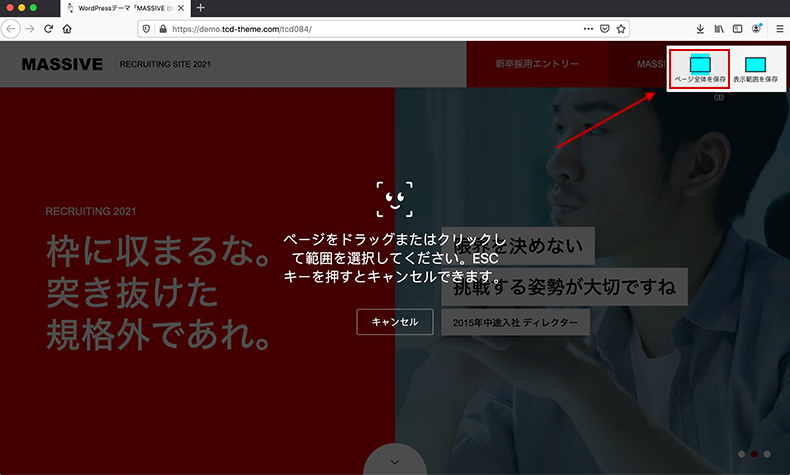
下記の画面になりますので、画面右上の「ページ全体を保存」をクリックします。この後表示される「ダウンロード」を押すことで、ページ全体のキャプチャ画像を保存できます。

各ブラウザのスクリーンショットの撮影方法を覚えておこう
各主要ブラウザ(Chrome、Safari、Edge、Firefox)で、拡張機能等を使用せずにページ全体のスクリーンショットを撮影する方法について解説しました。
ブラウザ本来の撮影方法を知っておけば、特定のブラウザのページ全体の画面キャプチャが必要な場合にも対応できるので、覚えておくと便利ですね。
また、これを機に使用するブラウザを変更してもいいかもしれません。下記に6種類のブラウザの機能についてまとめてますので、今後のブラウザ選びの参考にしてください。






































