Webページのソースを確認したいけど、パソコンが手元にない時ってありませんか。
PCではブラウザから簡単にHTMLソースを確認することが可能ですが、iPhone上からは見ることができないんですよね。当記事では、iPhoneからソースを確認できるアプリ「View Source」を紹介していきます。
iPhoneでHTMLソースを表示するなら「View Source」
「View Source」は、WebページのURLを入力するだけで、HTMLソースを確認できるアプリケーションです。Safariの拡張機能としても使えますし、シンタックスハイライトや文字列の検索にも対応しています。
iPhoneは、URLの頭に「view-source:」を入力してもHTMLソースを閲覧できません。
View Sourceのインストール
まずは、下記よりApp StoreにアクセスしてView Sourceをインストールしましょう。

View SourceでHTMLソースを確認する
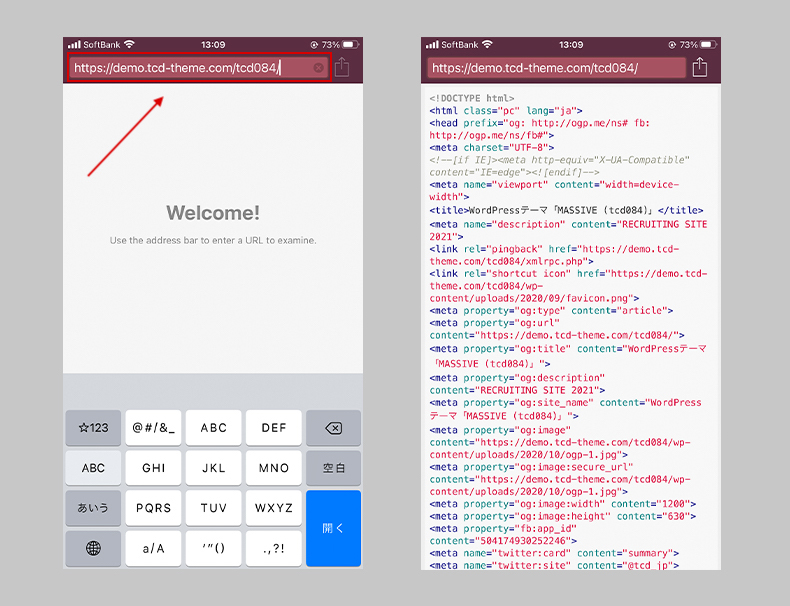
View Sourceを起動すると、「Welcome!」と書かれた画面が表示されるので、上部にソースを確認したいページのURLを記入して開いてみましょう。これだけで、iPhoneでもHTMLソースを確認することができます。

HTMLソース内で特定の文字列を検索する
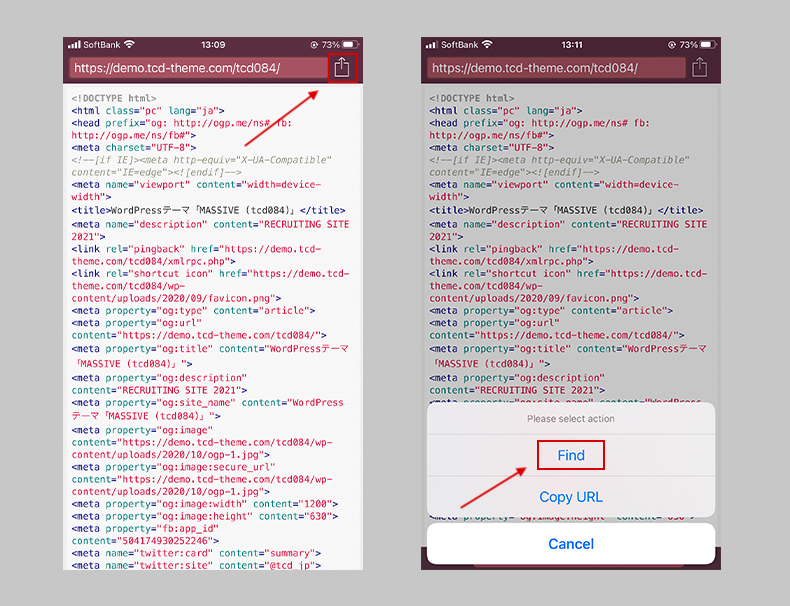
View Sourceでは、HTMLソースの中で特定の文字列を検索することが可能です。画面右上の共有アイコンをタップして「Find」を選択しましょう。

入力欄が表示されるので、こちらに検索したい単語(例:stylesheet)を入力して開いてみましょう。一致した文字列の箇所が黄色になって表示され、その総数まで表示してくれます。

まとめ
これでiPhoneからいつでもHTMLソースを確認できますね。他にもブックマークレットでページのソースを確認する方法がありますが、少し面倒なため、手軽に確認できるView Sourceをお勧めします。
逆にPCから様々な端末のレスポンシブ表示を確認したい時は、下記のツールで一括検証することができますので、合わせて使ってみてください。