GIFアニメーション制作して記事内にセットする際に、もっとも気になるのは、そのサイズ(容量)です。
フレーム数や色数を減らして、サイズを小さくするのも一つの方法ですが、動きに滑らかさがなくなったり、明らかな劣化が目立つ場合があります。そこで今回は、綺麗さをできるだけ保ったまま、もっとも手軽にGIFアニメの容量を削減できる方法(Macユーザー向け)をシェアしたいと思います。
いくつかのGIFアニメ制作ツールや圧縮方法を試してきた筆者の経験から、もっとも簡単に最適化する方法のご紹介です。
2つのアプリを組み合わせて使おう
アプリ内の機能でフレーム数を削減したり、PhotoShopを使って色数を減らす方法もありますが、下記記事で紹介している2つのアプリを組み合わせる方法がもっとも手軽で実用的です。制作したGIFアニメの美しさを保ったまま圧縮できます。


直感的な操作のみで完了するGIFアニメ作成と圧縮
それぞれのアプリの具体的な使い方については、上記記事でご覧いただけますが、活用方法はシンプルに以下の2ステップです。
- 「PicGIf」で綺麗で軽めのGIFを作成する
- サイトに設置する前に「Imageoptim」でさらに圧縮する
「PicGif」の簡単で使いやすく比較的綺麗なGIFを作成できる点と、「ImageOptim」の使い勝手の良さと圧縮率の高さからこの方法をお勧めいたします。
「PicGIf」で綺麗で軽めのGIFを作成する
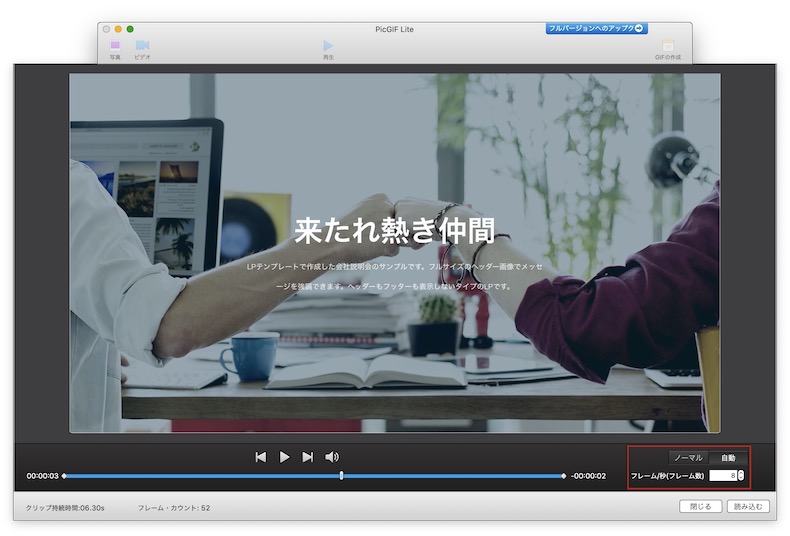
当記事でも使い方について、軽く触れておきます。「PicGIf」で綺麗で軽いGIFアニメを制作するポイントは、フレーム数とサイズに気をつけることです。
以下の設定でフレーム数を8~10あたりに設定しておき、録画始めや最後のフレームが不要な場合は、間引いておきましょう。フレーム数を直感的に調整できる点もこのアプリの強みですね。

サイズに関しても、もちろん小さいに越したことはありません。
動画からGifアニメーションを生成する場合は、Macのデフォルト機能で画面録画(command+shift+5)すると思いますが、その時点でサイズを確認しておきましょう。
録画時点でサイズをあらかじめ小さくしておくか、アプリの設定で同比率のサイズで縮小するといいです。比率が異なると、部分的に引き伸ばされたり、表示されなくなります。
Macの画面録画の方法については、下記記事でも紹介しています。

サイトに設置する前に「Imageoptim」でさらに圧縮する
「PicGif」でもフレーム数やサイズによっては、大幅に容量を圧縮できるのですが、綺麗に見せたいGIFの場合は、あまり大幅に圧縮できないのも事実です。「ImageOptim」使えば、比較的綺麗なまま手軽に圧縮できるのでオススメです。
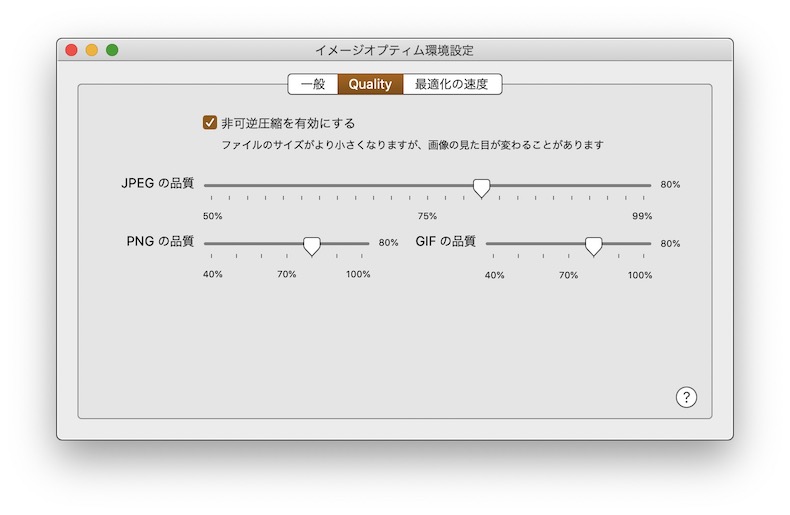
アプリの設定で「非可逆圧縮を有効にする」にチェックが入っている状態で、「GIFの品質」が80%であれば、クオリティを維持したまま、大幅に容量を削減できます。

概ねこの設定で問題ないはずですが、GIFアニメの種類によって劣化が目立つ場合は、設定を変更してみてください。設定が完了したら「ImageOptim」にGIFをドラッグ&ドロップして完了です。アプリの仕様上、圧縮されたファイルが上書きされるので、必要な場合はコピーしておきましょう。
まとめ
Macユーザーなら、当記事で紹介した方法がもっとも効率的にGIFアニメを作成できて、綺麗なまま圧縮できるはずです。基本は当記事で紹介した方法をご活用いただき、より詳細に色数などを変更して調整したい場合は、PhotoShopを使う方法もあるので、下記記事を参考にご覧ください。






































