最近では多くのWEBサイトでグラデーションカラーが使われています。コンテンツの背景の部分であったり、タイポグラフィの部分であったり、ロゴ部分であったり。適用されている箇所やその色の種類はさまざまですが、そのほとんどは、ある程度の基準に沿って色が選択されています。というのも無闇やたらに色数を増やしたり、セオリーからズレている色を選択すると見栄えが悪くなるからです。
ということで本稿では、グラデーションカラーを表現したい時に、どのようなポイントに気をつけると美しく見えるのかを解説したいと思います。また、最大3色まで簡単にグラデーション背景を制作できる弊社テーマ「EGO.」のグラデーション機能についても紹介しています。
そもそもグラデーションとは
シンプルな単色のカラーリングではなく、2色以上の色をだんだんと滑らかに変化させる表現方法ですね。色の組み合わせによってさまざまなバリエーションがあるので、単色よりも制作者のオリジナリティを出せるのではないでしょうか。WEBサイトでもグラデーションカラーをうまく取り入れることで、洗練された印象を与えることができますね。
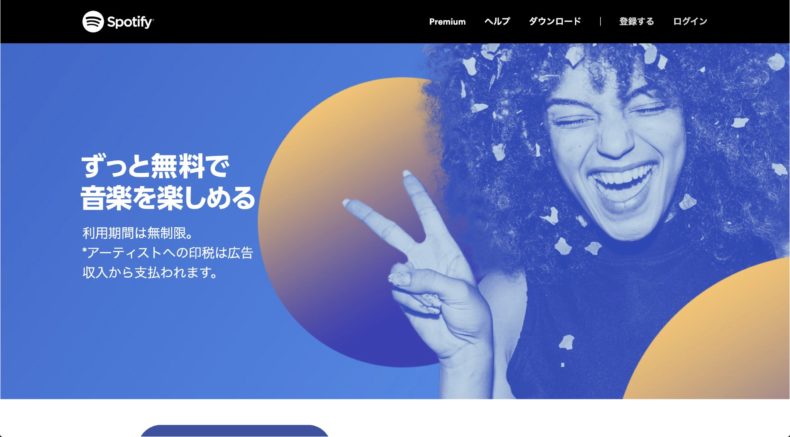
たとえば、身近なところでは、インスタグラムのロゴなどにもグラデーションカラーが使われています。WEBサイトでいえば、音楽配信サービスのSpotifyなどが有名でしょうか。下記箇所のように一部の箇所にグラデーションカラーが取り入れられていますね。

グラデーションを綺麗に魅せるために
配色の基本をおさえよう
上記の有名例以外にもグラデーションカラーが使われているサイトを見かけることがありますが、基本的には、ある一定のルールに基づいて配色を決めているはずです。それらのポイントをこの章で解説いたします。
色を構成する3つの要素とは
まずどの色でもすべて3つの要素からできています。以下の3種類ですね。
色相
まずは、赤、青、黄などの色の種類です。人間が単純に判別できる色の種類になります。
明度
いわゆる色の明るさです。同じ青でも海のような濃い青と空色とでは、明るさが異なりますよね。
彩度
上記二つはイメージがつきやすいかと思いますが、彩度は少しイメージがつきにくいかもしれません。色の鮮やかさなのですが、白、灰、黒の三色には彩度はなく無彩色と呼ばれています。それ以外の色は有彩色と呼ばれ、彩度が高いとビビッドな印象になります。明るい色で彩度を上げると蛍光色に近くようなイメージです。
色のトーンとは
「明度」と「彩度」を組み合わせてそのバランスによって変化する色の調子のことです。例えば、彩度が低く、明度が明るい色はパステルカラーのような色になることをイメージしていただけるとわかりやすいかもしれません。ここでは、トーンによって色のイメージががらっと変わることが分かれば大丈夫です。
色相環を用いて美しいグラデーションをつくるポイント
前述の「色相」「彩度」「明度」を順番に円状に並べたものを色相環といいます。下記のような図ですね。

上の図はあくまで例ですが、実際に色相環で調べてみると参考になる図が豊富に出てくると思います。この図を利用して美しいグラデーションを作るポイントを3タイプに分けてご紹介いたします。下記のようなサイトが参考になるかと思います。
1.トーン・オン・トーン配色
何か一色のみを使ってその色調(トーン)を変えてグラデーションを作成するシンプルな配色方法です。基本的には同じ色なので、トーンを変えてグラデーションにしても自然に調和してくれます。
2.色相環で隣の色を使った配色
色相環で隣の色を使ってグラデーションを作成する手法です。色相環で隣同士の色はもともと色の波長が似ているので、不自然なグラデーションにはならず、綺麗に見えます。
3.色相環で隣の色を一つ飛ばした配色
この手法も一般的で、自然な色合いのグラデーションが出来上がる配色です。色相環で一つ飛ばした色を組み合わせるので、隣の色を使ったり、トーンを変更しただけのグラデーションよりダイナミックさが出ることも特徴です。
基本は上記3種類のいずれかのルールに当てはめておけば、綺麗なグラデーションを作成できると思います。
配色を自分で決める自信がない場合、「WebGradients」がおすすめ

配色を自分で考えるのが煩わしい場合は、「WebGradients」というサイトがおすすめです。鮮やかなグラデーションの配色例が180種類揃っていて、そのどれもを自由に使えます。グラデーションを表現しているCSSもボタンひとつで丸ごとコピーできたり、色コードも親切に記載されております。
各配色のネーミングセンスもイメージを浮かべやすいものが多くて素敵です。また他にも下の記事でカラーツール集を紹介していますのでどうぞ。

WordPressテーマ「EGO.」なら
グラデーションカラーをテーマ内の機能でつくれる
ここまでは、配色を決める際に意識しておくべき基本的なポイントや、おすすめの配色例を提案されているサイトをご紹介いたしました。ここからは、弊社テーマ「EGO.」のトップページコンテンツの背景に適用できるグラデーションカラー制作機能について実例とともにご紹介いたします。
デモサイトの例
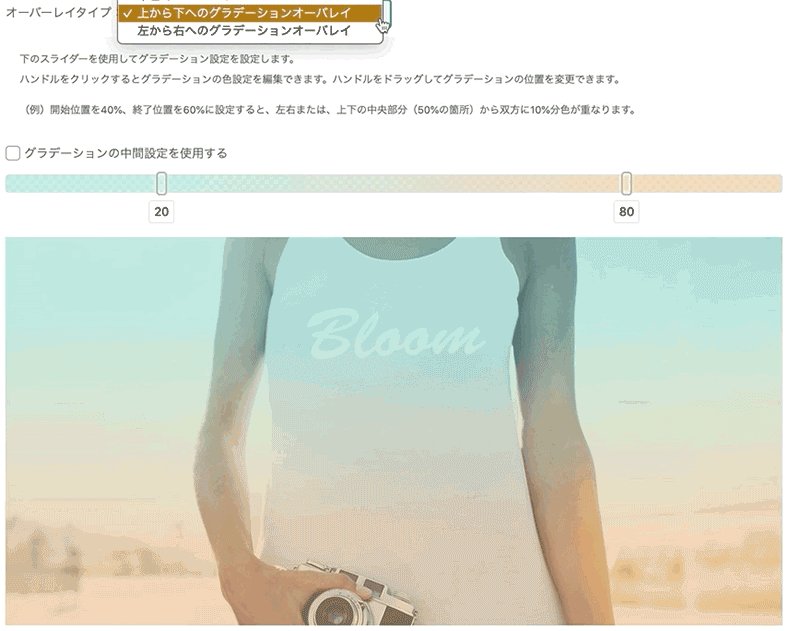
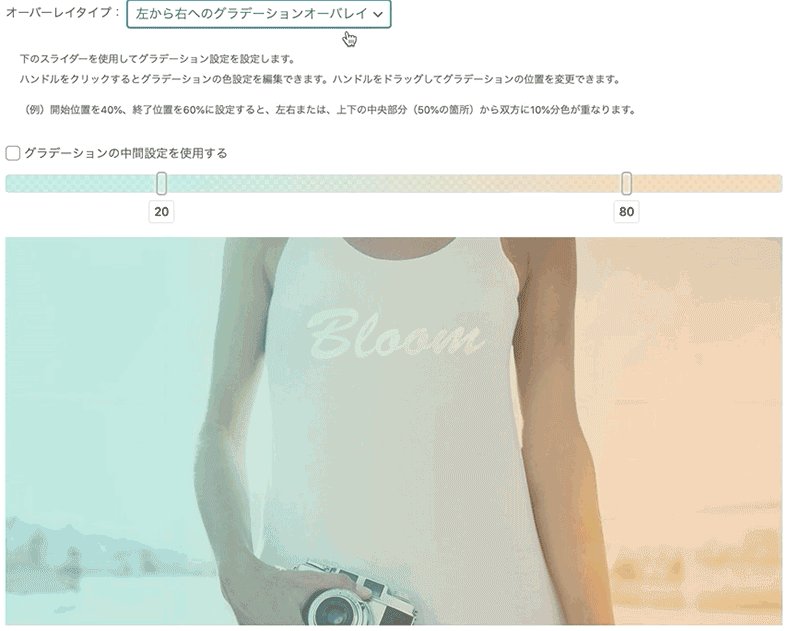
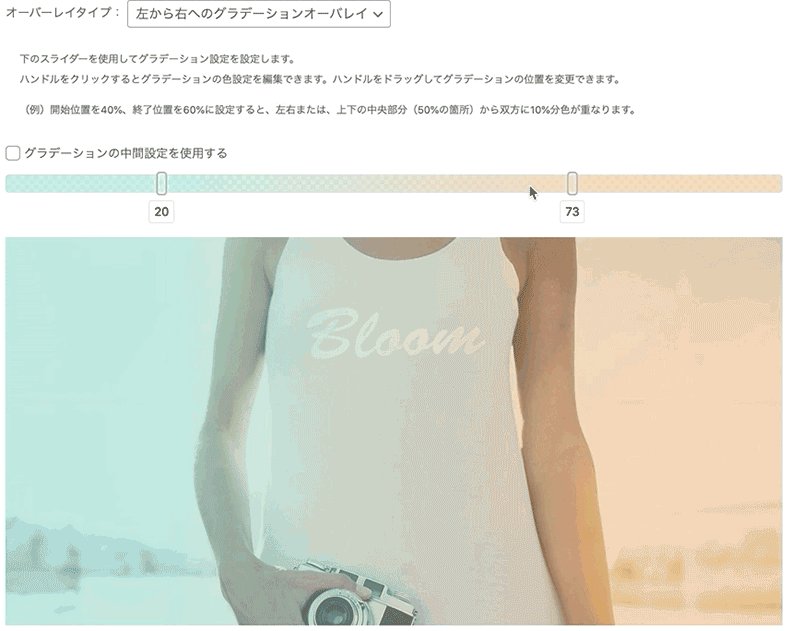
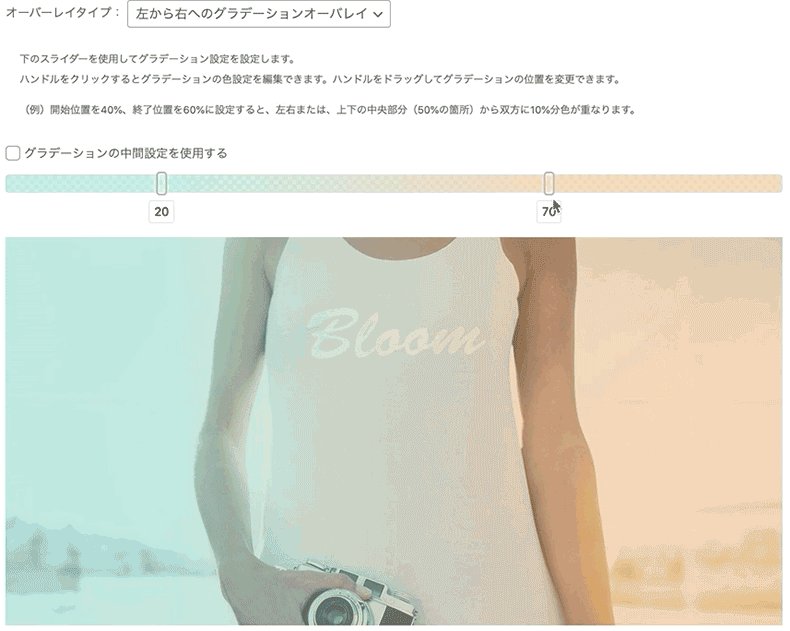
デモサイトでは以下のような画面で設定して表示しています。任意の背景画像を設定して、グラデーションの開始・終了位置を自由に変更可能です。さらにグラデーションの向きも「左から右」、「上から下」から選択いただけます。

色相環を利用したコツを活かした例
「EGO.」のグラデーションオーバーレイ制作機能では、各色の彩度とその色の透明度を下記のようなカラーピッカーで直感的に操作できます。ですので、前の章でご紹介いたしました同じ色でトーンのみを変化させてグラデーションを作成する方法なども簡単にお試しいただくことができます。

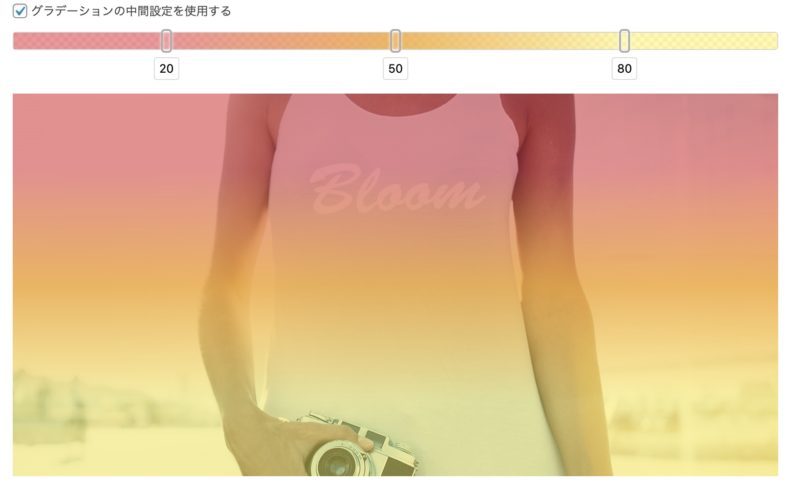
【応用編】グラデーションカラーを3色使う場合
さらに、中間色を設定して3色のカラーを用いてグラデーションさせることも簡単に可能です。3色のカラーを使うので、何も考えずに設定するとかえって汚く見える可能性もあります。当記事でご紹介した基本の3つのルールのいずれかに基づいてそれぞれの色を設定すると美しい3色のグラデーションを作成できるはずです。

まとめ
美しいグラデーションカラーを制作するための方法について基本的なポイントを解説いたしました。このいずれかのルールからさえ外れなければ、色が自然に移り変わる美しいビジュアルを誰でも簡単に実装できると思います。WordPressテーマを使ったWEBサイトのトップページで美しいグラデーションを表現したいのであれば、弊社テーマの「EGO.」もおすすめです。紹介いたしましたように操作が直感的で配色選びも楽しくなると思います。よろしければお試しください。