2020/02/28 情報を更新いたしました。
写真やアートなどの数多くの画像を展示するポートフォリオサイトや、WordPressを運用してギャラリーサイトを運営しているカメラマンの方にとって、美しい作品を美しいギャラリーで魅せることに越したことはありません。ただ、難しい操作やギャラリーを構築する知識はないと言う方も少なくないと思われます。ということで今回は、そんな方々でも個性を発揮でき、見栄えのいいギャラリーを簡単に作成できるプラグイン「FooGallery」の使い方について説明いたします。
「作品や写真などの画像はたくさんあるが、WordPressを始めたばかりで、有料のギャラリーテーマはまだ使ったことがない方」などにとっては、かなり重宝するプラグインです。
「FooGallery」の機能概要
- ギャラリーのテンプレートが6種類用意されている
- 細かくデザインの変更が可能
- レスポンシブ対応している
※「FooGallery」を効率よく活用するには、同じ作成元の「Foobox」も合わせてインストールしておく必要があります。
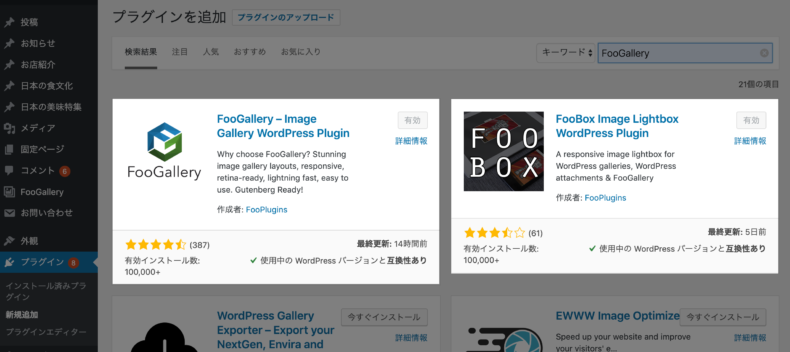
「FooGallery」「Foobox」のインストール
WordPressの管理画面から、プラグインの新規追加をクリックして「FooGallery」「Foobox」とそれぞれ検索するか、下記ボタンからもダウンロードできます。

なお、「Foobox」については、インストール後に有効化すれば、特に設定は必要ありませんので説明は省略いたします。
「FooGallery」の使い方
ギャラリー設置までの基本的な流れは、次の3ステップです。
- ギャラリーを新規作成
- ギャラリーの仕様やデザインを詳細に設定
- 完成したギャラリーのショートコードを任意の箇所に設置
流れに沿って順番に説明していきます。
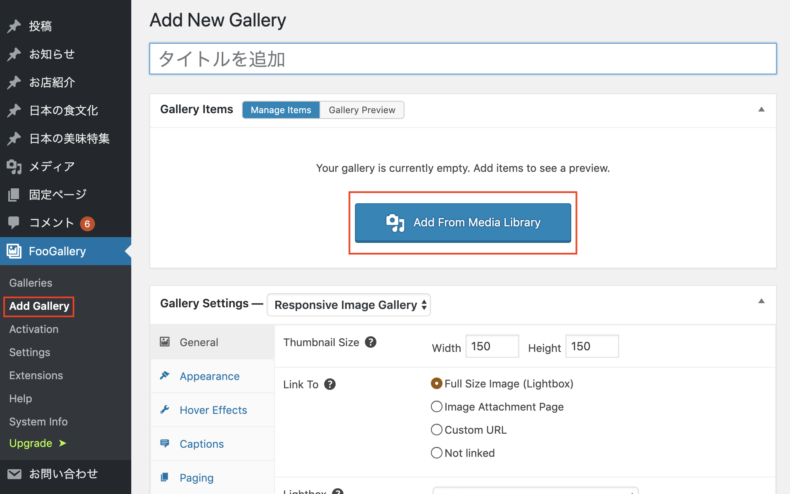
「Add Gallery」でギャラリーを新規作成
有効化すると管理画面に追加されている下記の左下のメニューから「Add Gallery」をクリックします。

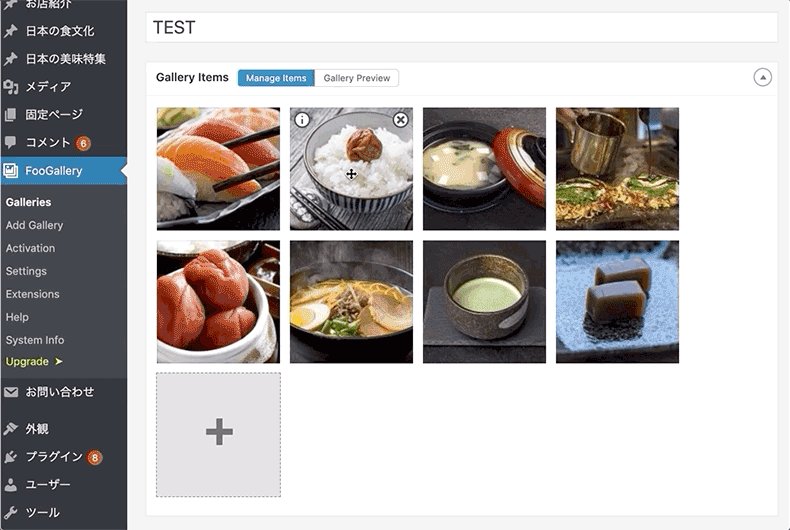
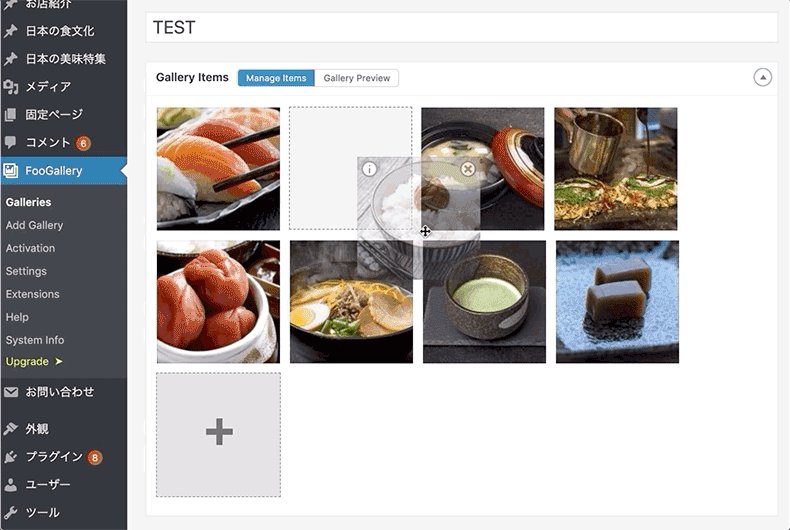
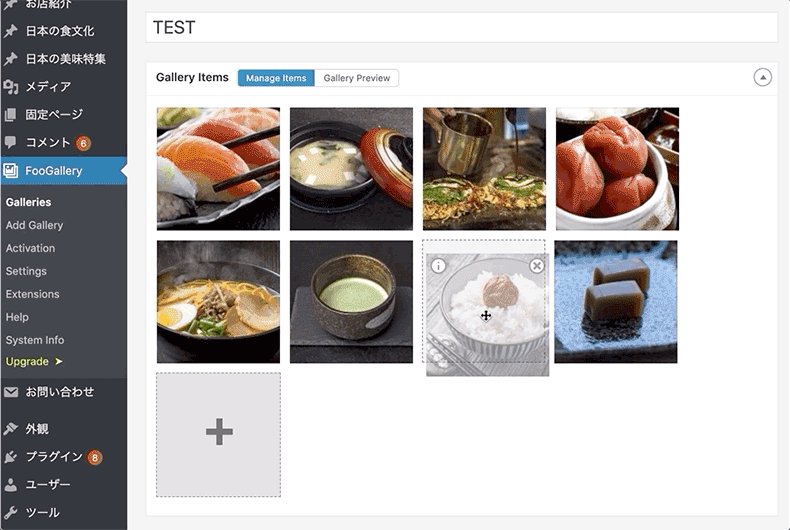
上記中央「Add From Medlia Library」をクリックしてメディアライブラリに保存されている画像から任意の画像を選択します。

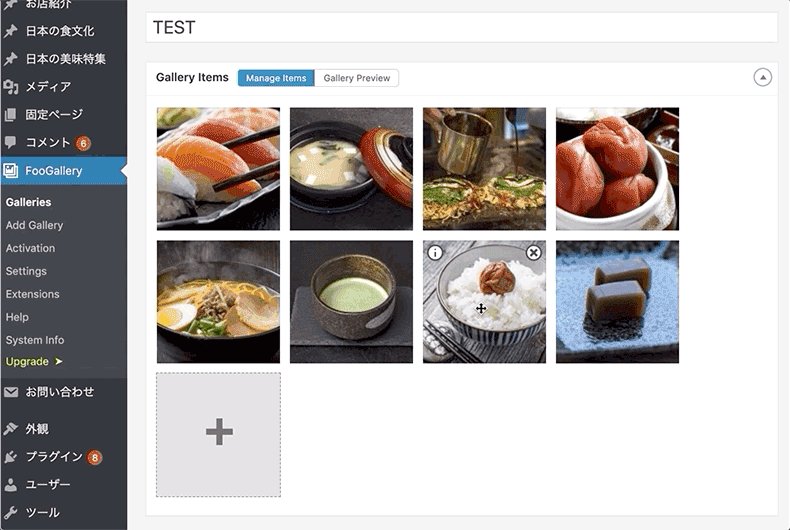
ここで選択した画像は並びを見ながら、ドラッグ&ドロップで直感的に入れ替えることもできます。美しく魅せるギャラリーを作るためには、写真や画像の配色等による配置の並び変えは非常に重要ですしね。たったここまでで「公開」をクリックしてもギャラリーは完成しますが、なんの味気もないので、次の手順でデザインを設定し他者との差別化を図りましょう。
ギャラリーの仕様やデザインを詳細に設定する
テンプレートを変更してそれぞれのホバーアクションなどを詳細に設定可能です。
・テンプレート別のサンプル
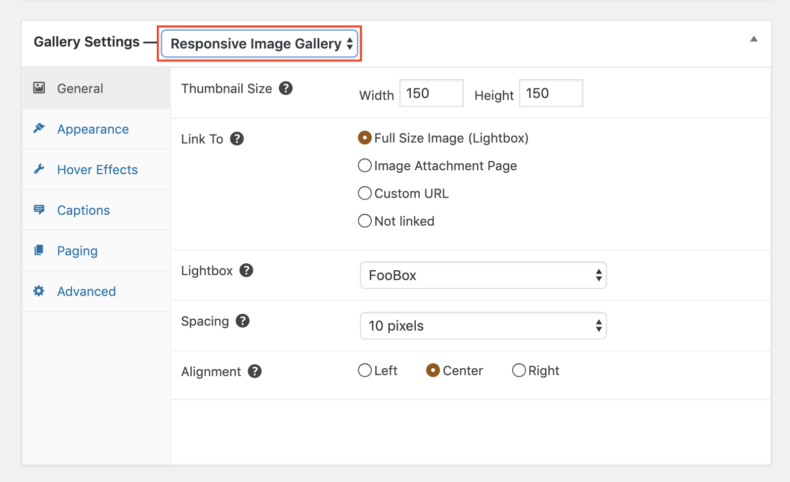
画像を設定したエリアの下部に表示されている下記の箇所で、以下の6種類のテンプレートからギャラリーのデザインを選択できます。
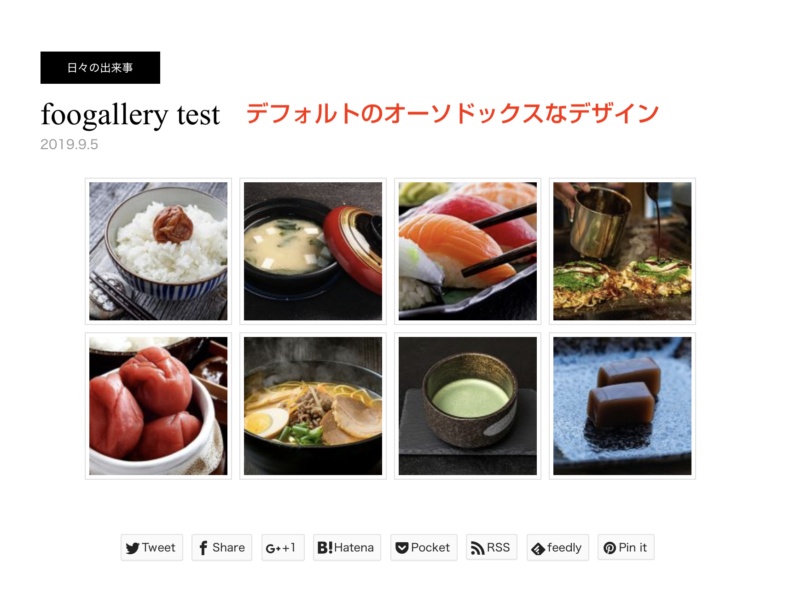
- Responsive Image Gallery
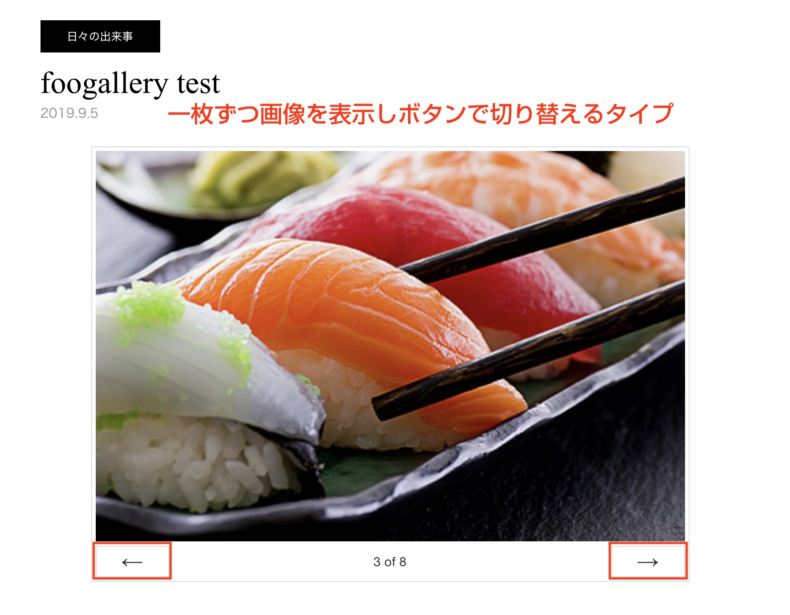
- Image Viewer
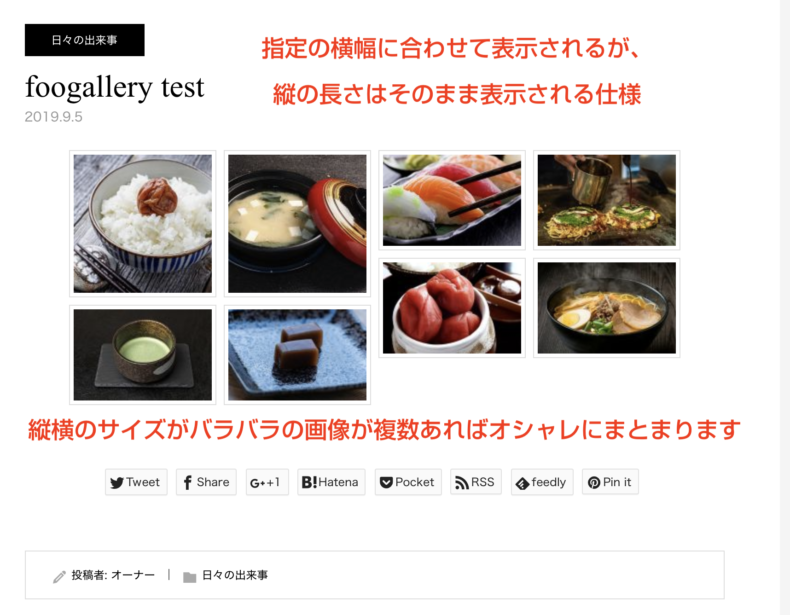
- Justified Gallery
- Masonry Image Gallery
- Simple Portfolio
- Single Thumbnail Gallery

それぞれ、あくまでも一例ですので、詳細をさらに設定して使用を変更することが可能です。
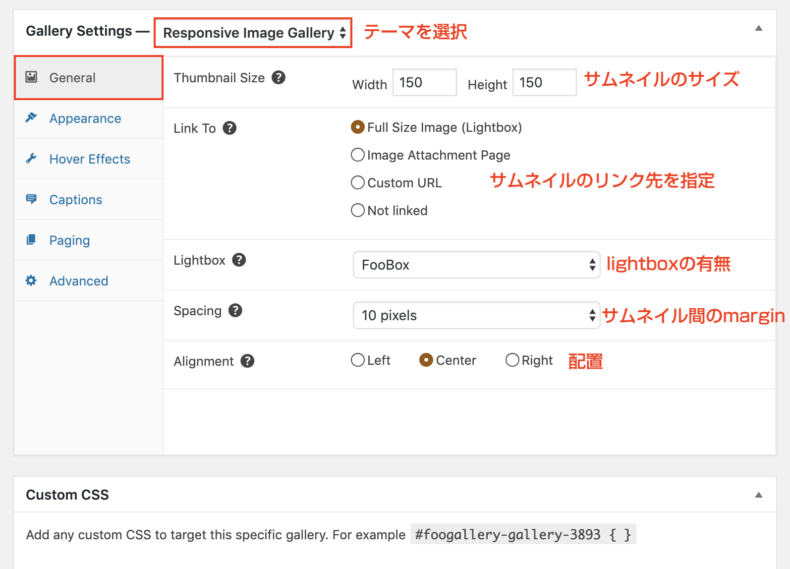
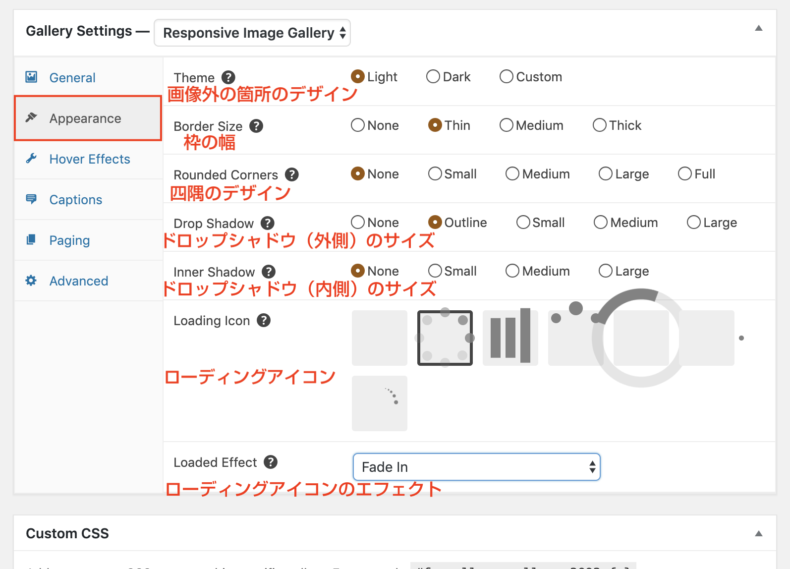
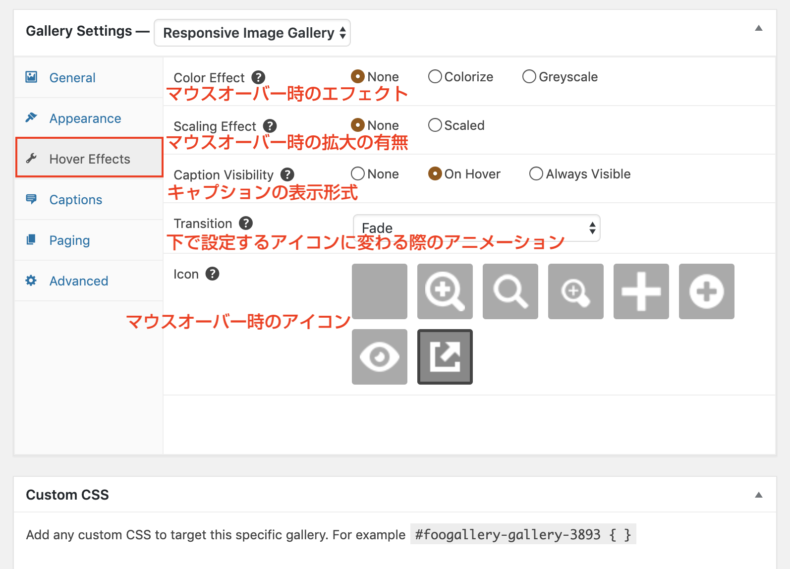
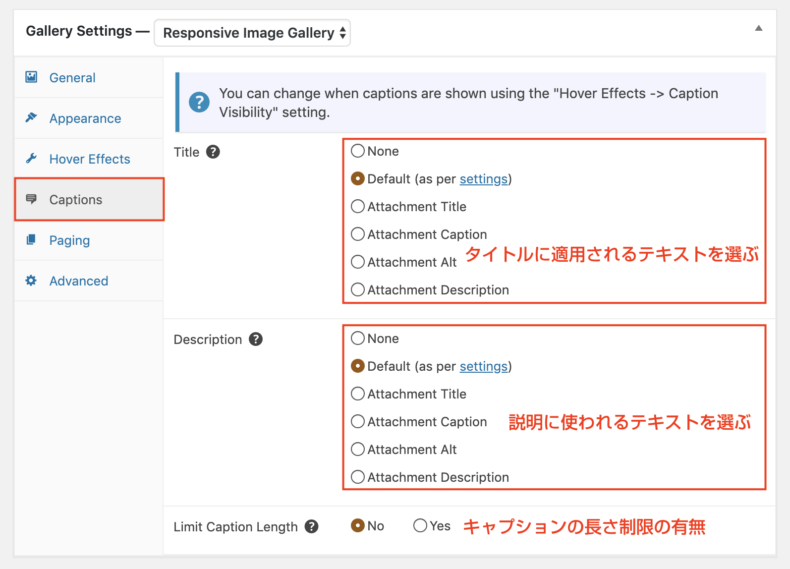
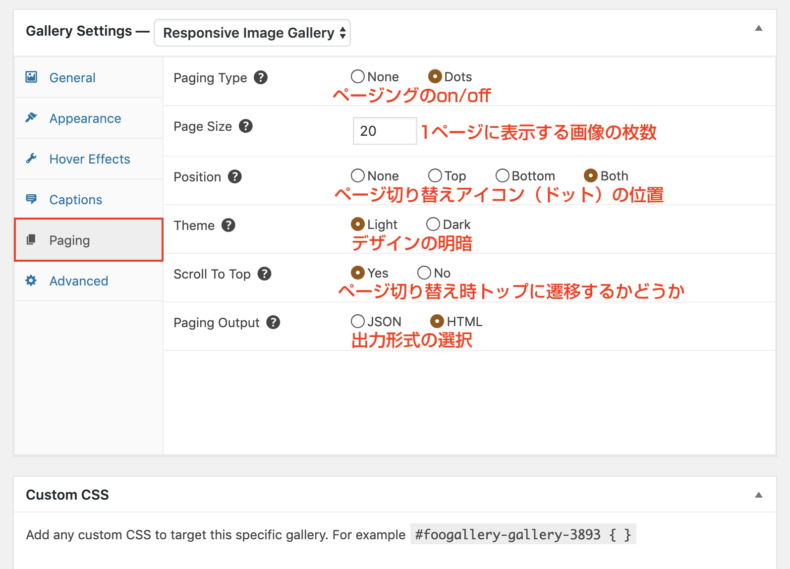
・詳細なデザインを設定する
上記で選択しているテンプレートにより、多少設定できる箇所は異なりますが、基本的には下記のような設定がワンタッチで可能です。
最下部の「Advanced」は設定する必要は特にないのでデフォルトのままでOKです。ご覧の通り、かなり細かい部分までを一切のコードを使わずに簡単に設定できます。さらに同ページの下部には、ギャラリーにのみ適用されるCSSを入力できる「Custom CSS」の欄もあるので、工夫次第でオリジナルのデザイニングが可能です。
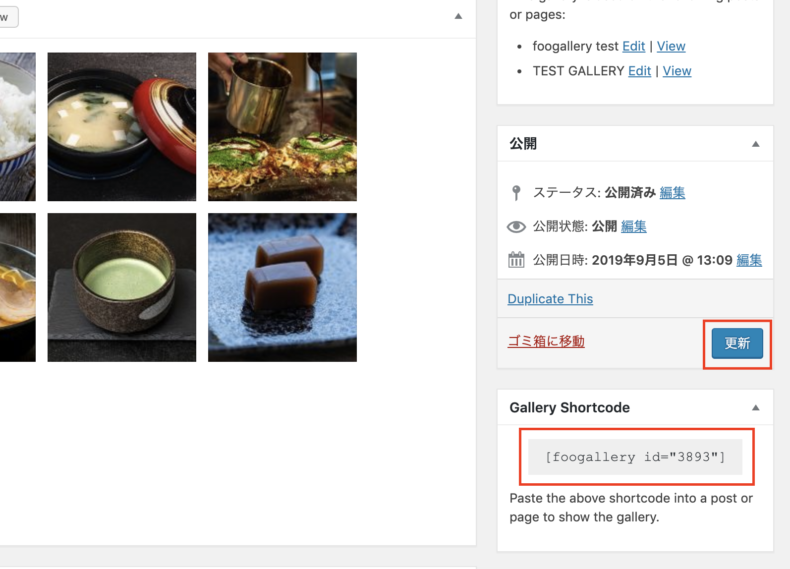
以上の箇所で、納得のいくデザインや設定が完了したら、「更新」をクリックし表示されているショートコードを任意の記事に貼り付けるだけです。

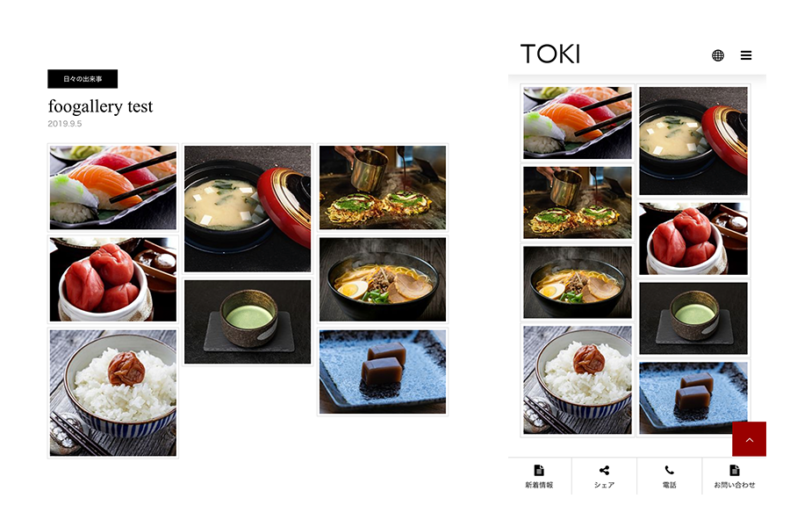
このプラグインはデフォルトでレスポンシブ対応していますので、完成したギャラリーをぜひスマホでも確認してみてください。

動画解説
もっとイメージを掴みたい方はこちらの動画解説をご視聴ください。
まとめ
Webサイト上に手軽にギャラリーを構築できるだけでなく、かなり細かな部分まで個々に設定が可能です。WordPress初心者の方から使い慣れている方まで、写真や画像を扱う方には幅広くご利用いただけるようなプラグインかと思います。ぜひお試しください。