サイト運営のためにGoogle Analyticsを導入する企業は日々増えています。アクセスユーザーやページビューなどを見るために使い、レポートとして記録されます。高機能であり、サイト運営者にとっては便利なツールですが、レポートを見るだけでサイト改善に活かしきれない方も多いのではないでしょうか?レポートを見るだけでなく、改善に繋がるように使うと、アクセスが増えて成果が出てきます。
レポートで何がわかるのか?
Google Analyticsを自社のサイトで使うときは、専用のトラッキングコードを埋め込みます。

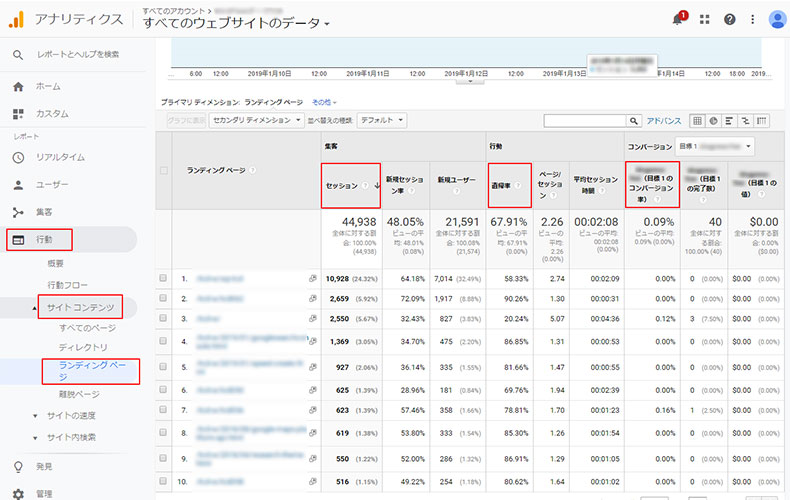
ユーザーがサイトアクセスしたときに、このトラッキングコードが読み込まれることで、PVやセッション数などがわかります。Google Analyticsで把握できる数値は、どのような数値があるか紹介していきます。今回は「行動」を選択して、その中にある「すべてのコンテンツ」「ランディングページ」を中心に数値の意味をご紹介します。奥が深いGoogle Analyticsはまず大枠からざっくりと把握することをオススメします。

Google Analyticsを活用する上で、知っておくべき基本用語などは下記の記事にもまとめております。

ランディングページで入口ページのユーザー行動を把握する
ここでいうランディングページとは、ランディング(着地)ページのことです。ユーザーがウェブサイトを訪問したとき最初に開いたページのことを指します。「ランディングページ」のメニューの指標を見ることで、Webサイトの入口が効果的なのか把握をすることが可能となります。
ランディングページ > セッション数
セッションとは、サイトを訪問された数を指します。具体的には「ユーザーがサイトを訪れてから離脱するまで」を「1回のセッション」としてカウントします。セッション数が多いということは、見ているユーザーが多く、改善時のインパクトが大きいページといえます。セッション数が多いページから優先的に改善策を投じると多くの反響にアプローチすることができます。
ランディングページ > 直帰率
直帰率とはそのページで始まったセッションのうち、ほかのページを閲覧せずに離脱したものの割合を指します。直帰率が高い場合、ユーザーの期待とコンテンツの中身が異なっていて離脱している可能性があります。「ユーザーが流入前に閲覧している内容(検索結果の最適化)を改善する」「アフィリエイトなど紹介サイトからの流入に対しては紹介文を変更してもらう」などの検討をしてみましょう。
ランディングページ > コンバージョン率
コンバージョンとは、サイト上で達成したい目標(商品購入・会員登録など)のことで、コンバージョン率は、全セッションのうち、目標を達成した(=コンバージョンした)割合を指します。なおGoogleアナリティクス上で、コンバージョン率を確認するには、事前に目標設定が必要です。
入口となるページのデータから分かること
Google Analyticsでは、まずはサイトを訪問した数を表しているセッション数を見るとよいでしょう。ユーザーが最初に訪れるページなので、セッション数が低下している場合はアクセス元やキーワードを見直す必要があります。次に直帰率を見ます。直帰率の割合が多いほど、ユーザーがすぐに閉じた、あるいは他のサイトへ移動しているということです。ユーザーが期待した内容がそのページに載っていない、あるいは見づらい、読みづらい、そのページで満足したなどの理由が考えられます。直帰率の改善としては、アクセス元やキーワードとランディングページの内容が合致しているか、サイト内の他ページへの誘導ができているかどうかなどを調べて改善します。
また、ページの離脱率も確認します。離脱率はそのサイト内で最後にアクセスしたページである割合を表します。内部リンクが少なくてサイト内の他ページへ誘導する動線が少ない、あるいはそのページで問題解決・内容完結してしまう場合などで離脱率が上昇します。ランディングページの内容や目的のページにうまく誘導できているかを見直しましょう。改善の仕方として使えるのがABテストです。これはAとBという2つのデザインを使い比較していきます。良い効果が出た方を採用していけば、ランディングページの離脱率改善に繋がるでしょう。
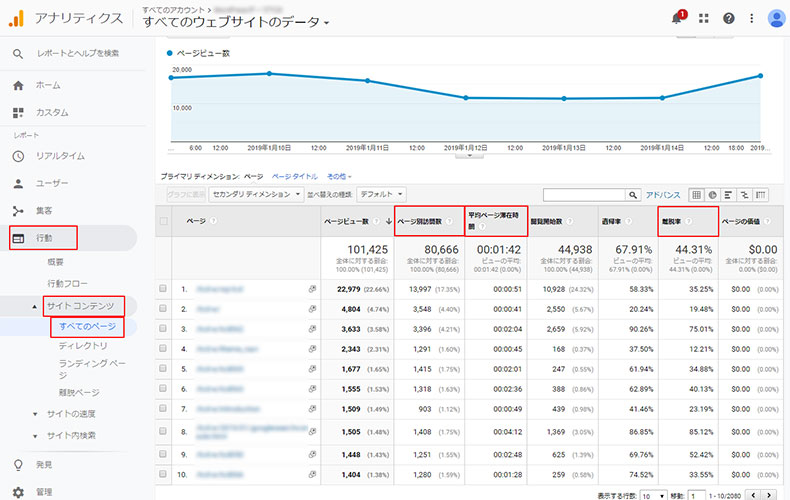
すべてのページメニューで全体のユーザー行動を把握しよう

すべてのページ > ページ別訪問数
ページ別訪問数とはページ自体の訪問者数を指します。同一セッション内で、特定のページを何回見ても、ページ別訪問数は1のままです。Webサイト内で、ページ毎の訪問数を知ることで、導線の改善に立てることができます。例えばユーザーに見せたいコンテンツがあるのに、あまり見られていないことが分かった場合、そのページへの内部リンク、バナーを設置するなど導線を強める方法を検討しましょう。
すべてのページ > 平均ページ滞在時間/離脱率
平均ページ滞在時間とは同一ページ内でユーザーが留まっている平均の時間のことで、離脱率とはそのページを最後に閲覧し、サイトを離脱したセッションの割合です。二つの値を比較しながら、ページの平均滞在時間がコンテンツの長さに対して短い(最後まで読まれていない可能性が高い)、または離脱率が高い場合は誘導方法や、コンテンツそのものを見直す必要があります。
すべてのページから把握できること
サイトのすべてのページが適切に見られているかもチェックします。特定のページしかアクセスがないとなれば、そのページのアクセスが減ると、サイト訪問者は大幅に減ります。ページ別訪問数を見て、見て欲しいページへのアクセス数がしっかりと稼げているかを確かめます。全体的には滞在時間や離脱率を見比べて、極端に滞在時間の少ないページはないか、離脱率は多すぎないかも確かめます。これらで問題のあるページが見つかれば、そのページを改善する方法を検討していきましょう。
他にも以下の値は参考になりますので余裕を見てチェックしてみましょう
- 流入元
- デバイス別アクセス
- ページの表示速度
流入元はサイトに訪れる直前に見ていたページが何であるかわかります。デバイス別アクセスはどのデバイスのアクセスが多いのかを把握する指標です。ページの表示速度はページの基本構造が読み込み完了に掛かる時間が把握できます。最近はパソコンのみならず、スマホでサイトを見る方も増えました。Google Analyticsならば、自社サイトに訪れたユーザーは、パソコンで見ているのかスマホで見ているのかもわかります。さらにアクセス後のページの表示速度もわかります。パソコンとスマホでは、サイトの作りを大幅に変えなければいけないので、どのデバイスでアクセスしたか把握することは重要と言えるでしょう。
レポートをカスタマイズしてつかいやすくしよう
Google Analyticsはデフォルトの設定でも使えますが、カスタマイズするとより使いやすくなります。基本の使い方をマスターしていない方は、表示される項目を理解し、何を意味するのか把握してください。使い方に慣れたら、今度はカスタマイズです。
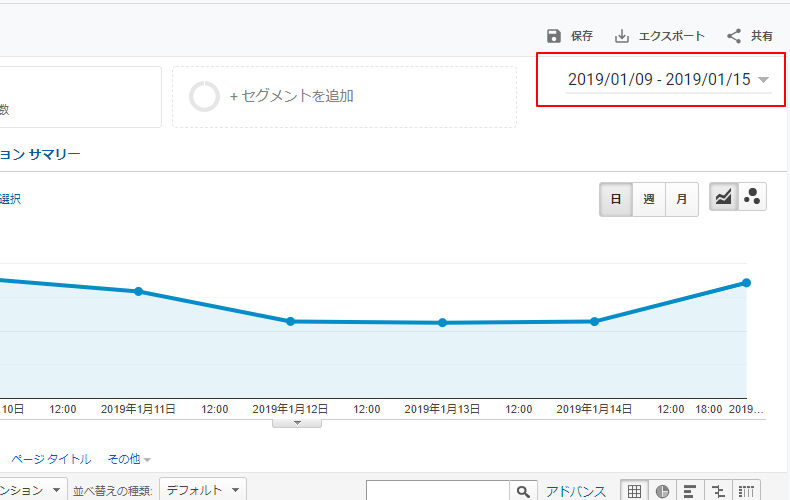
期間での比較

Google Analyticsは、初期設定の表示期間は1週間です。これを1ヶ月にして、1ヶ月単位で分析するようにしましょう。さらに、比較にチェックを入れると、他の期間と比較できます。比較は期間を区切り、昨年や前月と比べるようにします。
実際サイトへのアクセス数などがどのように変化しているかは、比べないとわかりません。前月で比較するなら、前月よりアクセス数は伸びたか、コンバージョンはどうなったのかなどを見ます。アクセス数やコンバージョンが低下し、直帰率が伸びたなら、サイトやページに問題があるということです。
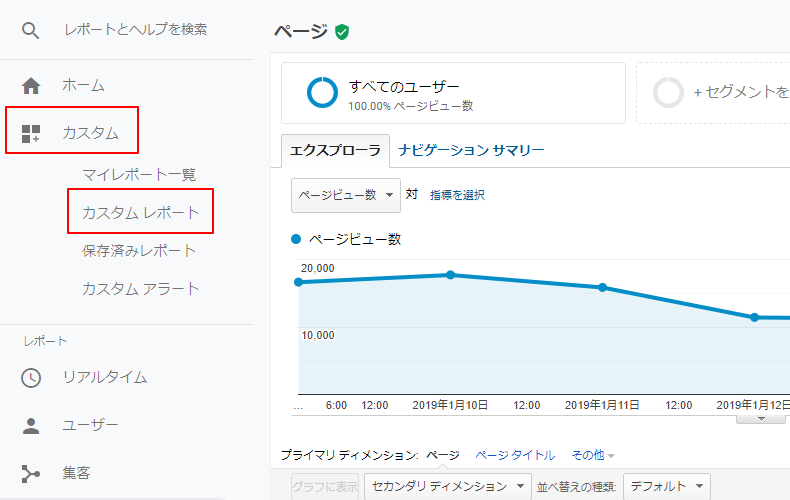
表示項目の変更

Google Analyticsの初期設定の表示項目は、必ずしもサイト運営者が使いたい項目のみ表示されているとは限りません。ある指標は不用、余計な項目があるので見にくくなっているという場合も多いです。ですので、表示項目を変更しカスタマイズしてみましょう。表示項目を変更するならカスタムレポートにします。カスタムでレポート名を記入し、最後に必要な指標やディメンションを追加し、保存すると完成です。
まとめ
Google Analyticsはメジャーで導入事例も調べたらたくさん出てくるツールですので使い方に困ることは少ないでしょう。なおかつ、高機能であり多くのことがわかります。ウェブサイトの管理人として使いこなせるようになれば、離脱率や直帰率に対して具体的な改善策にも繋がります。レポートは重要な指標(セッション数・ユーザー数・PV数)に関しては可能な限り毎日見た方がサイトの状況は把握できます。しかし、毎日そんなに時間がとれないという場合もあるでしょう。毎週、毎月または4ヵ月ごと、半年ごと、1年ごとなど、定期的に指定した期間で変化を追うと、サイトへのアクセスや直帰率の変化がわかりやすいと思います。最近はスマホでウェブサイトを訪れる人がとても多いので、ウェブサイトのスマホへの対応と解析の需要が高まっています。たくさんのことが分かってしまうGoogleAnalyticsは効率的にデータを取得しないと予想以上に時間を取られたりすることがあります。当記事でご紹介したカスタムレポートを中心に、日々のウェブサイト解析業務を効率化して、必要な施策に時間を取れるようにしていきましょう。