セミナーや交流会など人を集めたイベントを円滑に進めるにあたって、スケジュールを共有することは必要不可欠な要素の一つ。
中でも開催場所や日時、アクセス情報などは参加者がイベントへ参加するか否かを決める上で重要な役割を担っており、パッと見たときにどこがイベントの開催場所か分からなければなかなかイベントに人が集まることもないでしょう。
そんな時はイベント情報をカレンダーにまとめるWordPressプラグイン「The Events Calendar」を利用します。これを使うことでイベントに必要な情報を一箇所に集約・管理することが出来るようになります。
イベントのスケジュール管理を可能にするプラグイン「The Events Calendar」

「The Events Calendar」は、イベント情報をカレンダーにまとめるためのプラグインです。これを使うことでセミナーや交流会はもちろん、社内のイベント等をサイト上にまとめることが出来ます。
「The Events Calendar」の使い方
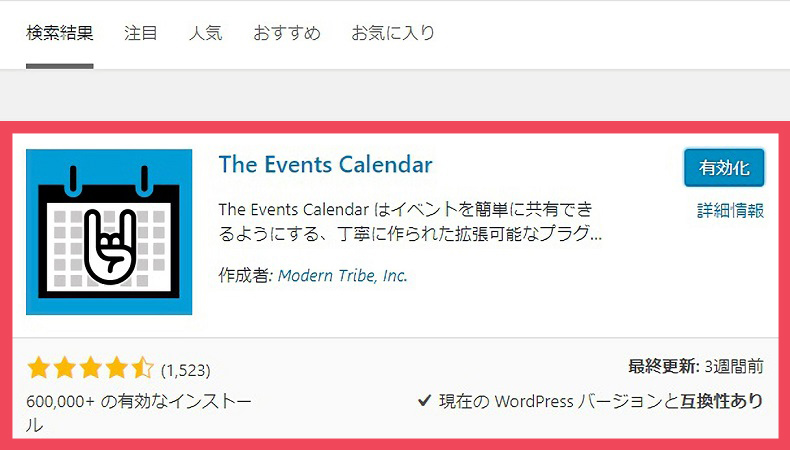
それでは早速使い方についても見ていきましょう。まずはWordPressの管理画面から「プラグイン」>「新規追加」で「The Events Calendar」と検索してプラグインをインストールして有効化します。

もしWordPress上の検索結果に「The Events Calendar」が表示されない場合は、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールすることでも利用可能です。
イベント情報追加の仕方
プラグインを導入できたら早速イベント情報を追加していきましょう。

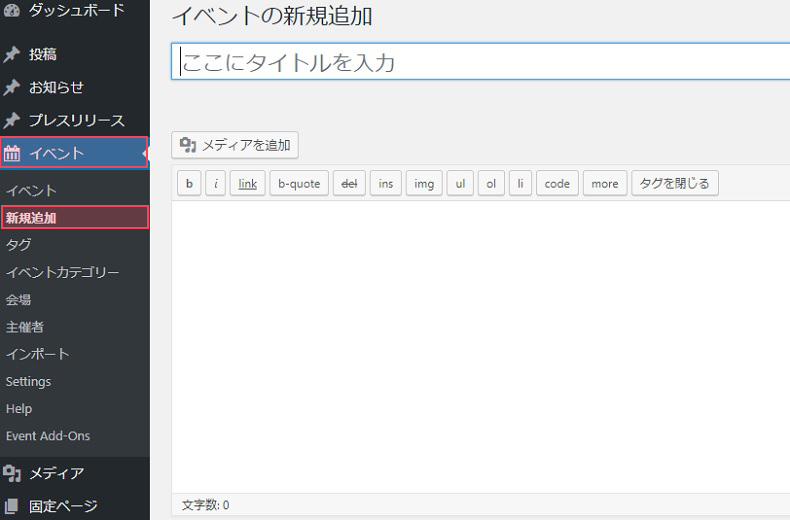
イベント情報を追加するには、「イベント」>「新規追加」をクリック。

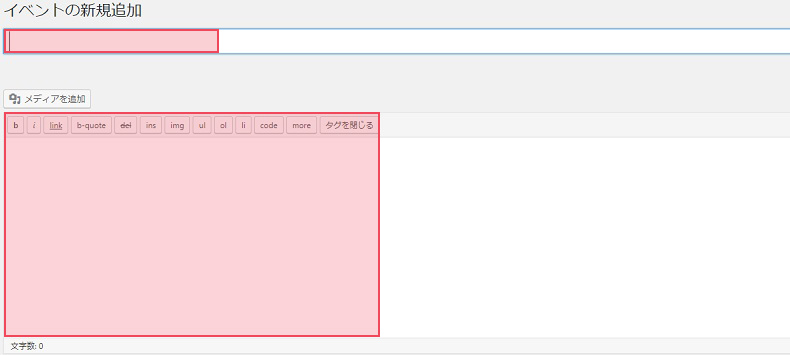
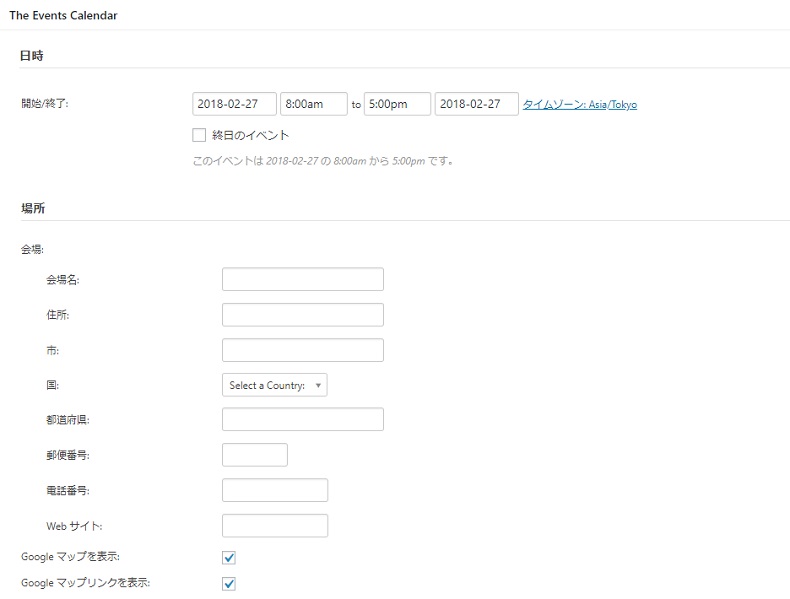
すると記事投稿画面のようなものが表示されるので、ここにイベントタイトルやイベント概要など順を追って記載していきましょう。

またその他にもイベント日時や場所なども入力できるようになっているので必要に応じて項目を埋めていきます。

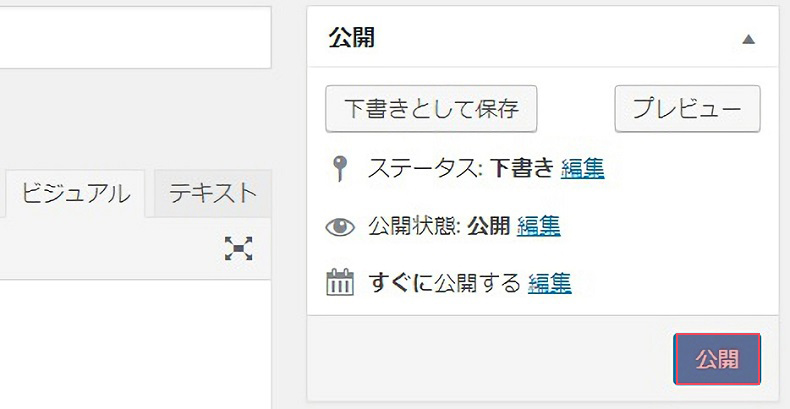
一通り入力できたら、従来の投稿画面同様に記事を「公開」すれば完了です。
イベント情報をサイト上に表示する
イベント情報の入力が出来たわけですが、このままではサイト上でイベント情報を閲覧できません。なので仕上げにイベント情報をまとめたカレンダーへサイト上からアクセスできる仕組みを作りましょう。

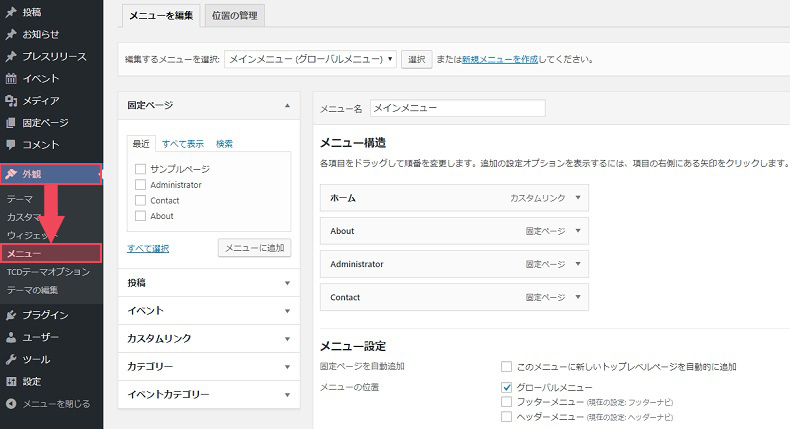
そのためにまずWordPress管理画面より「外観」>「メニュー」を選択。

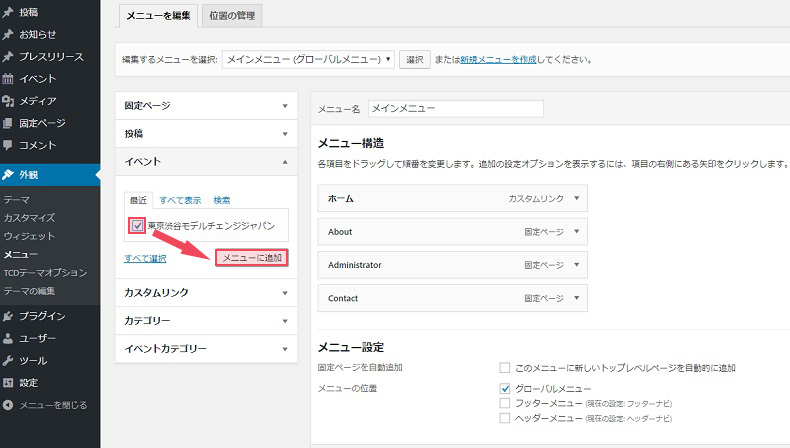
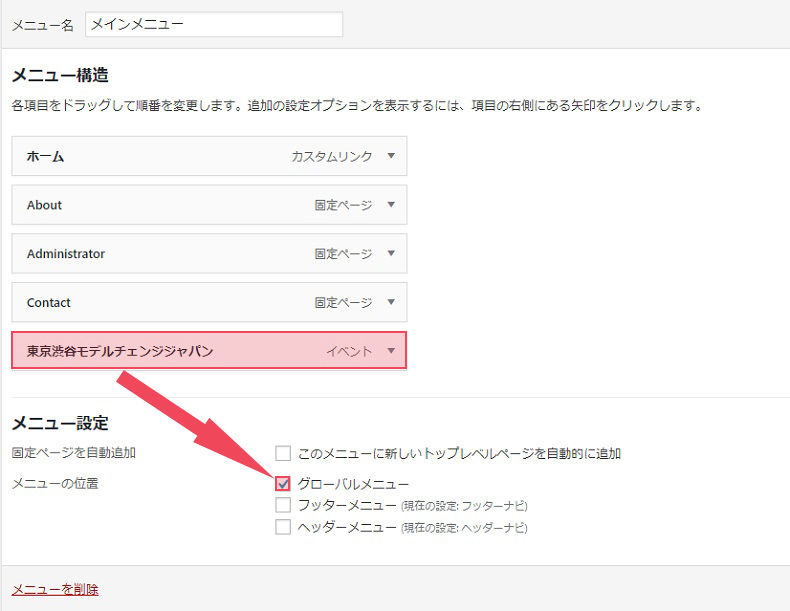
メニューの編集画面に切り替わったら「イベント」欄から先ほど設定した「イベント」情報にチェックを入れ「メニューに追加」し、メニュー構造に組み込みます。

最後に「メニューの位置」を指定し「メニューを保存」すれば完成です。

実際の画面で見てみるとこの通り。きちんとイベント情報を掲載することが出来ました。
また今回は、架空の住所で会場場所を設定しましたが、きちんと地図に記載された住所等を入力すればGoogleマップも自動で挿入されるようになりますので、アクセス情報を簡単にサイト上へまとめたい方は、ぜひ活用してみましょう。
まとめ
今回は、イベント情報をまとめるのに役立つWordPressプラグイン「The Events Calendar」の機能とその使い方をご紹介しました。交流会情報やイベント情報をまとめるポータルサイトを作るときはもちろん、ちょっとした行事予定のスケジュール管理にも応用できますので、人を集めて何かを催したい時などにぜひ使ってみましょう。





































