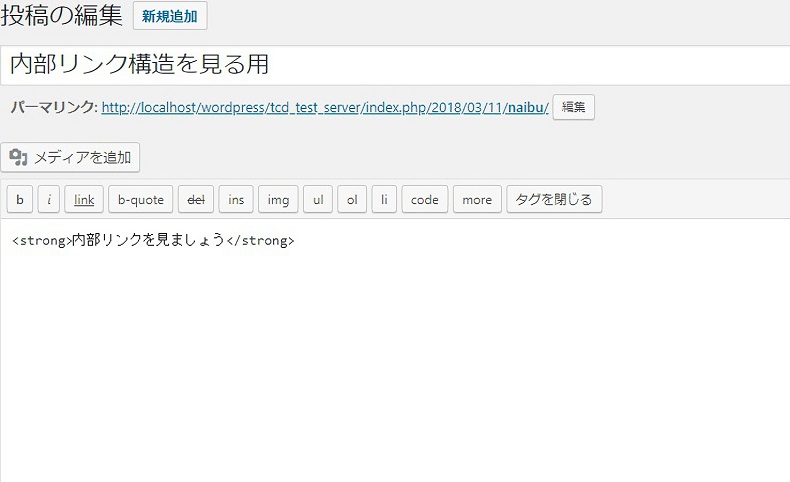
WordPressで記事を書く際はどうしてもビジュアルエディタに頼ってしまいがち。そのためテキストエディタを開こうものならどこにHTML記述のブログパーツを貼り付ければ指定した位置に表示されるのかが分からないという方も少なくありません。
そんな方に役立つのが、今回ご紹介するWordPressプラグイン「Paste Raw HTML」です。このプラグインではテキストエディタに一切触れることなく、ビジュアルエディタのみでHTMLを入力できるので、その場で出力結果を見ながら、記事執筆に集中することが出来ます。
ビジュアルエディタでHTMLをそのまま入力できるプラグイン「Paste Raw HTML」

「Paste Raw HTML」は、ビジュアルエディタのままHTMLを直接入力できるようにするプラグインです。
HTMLにまだ慣れ親しみ切れていなくてHTMLをコピペで利用している方はもちろん、テーブルタグやブログパーツなどテキストエディタに切り替えて設定しなければならないものなどをそのままビジュアルエディタから出力させたい時などに役立ちます。
「Paste Raw HTML」の使い方
それでは早速使い方についても見ていきましょう。まずはプラグイン作者NAE様のサイトのダウンロードページからプラグイン「Paste Raw HTML」をZIPファイル形式でダウンロードします。

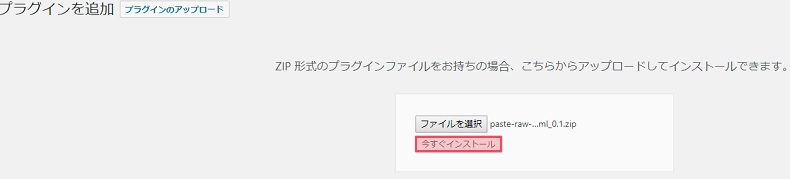
次に「プラグイン」>「新規追加」画面で「プラグインのアップロード」をクリック。すると「ファイルを選択」できるようになるので、先ほどダウンロードしたZIPファイルをアップロード・有効化します。
※当プラグインはプラグイン作者様のページからのみダウンロードできる仕様になっていますので、ご利用される際は必ず作者様のサイトからプラグインをダウンロードして下さい。

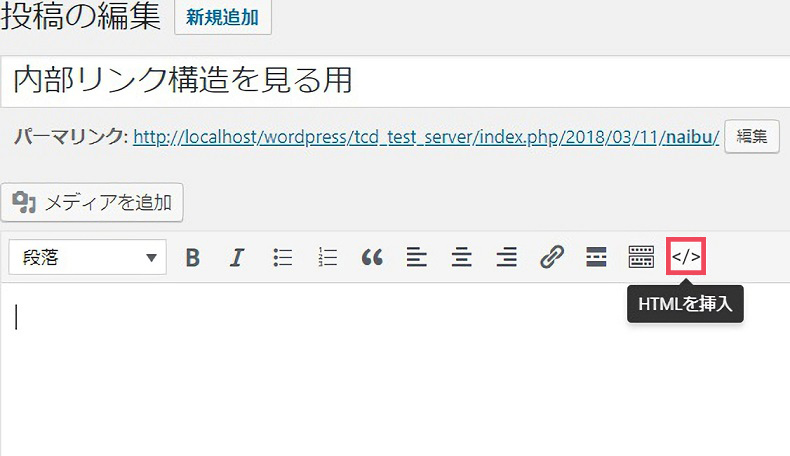
プラグインを導入できたら、「投稿」画面から「ビジュアル」エディタを選択。

「HTMLを挿入」できるボタンが追加されているのでそちらをクリック。

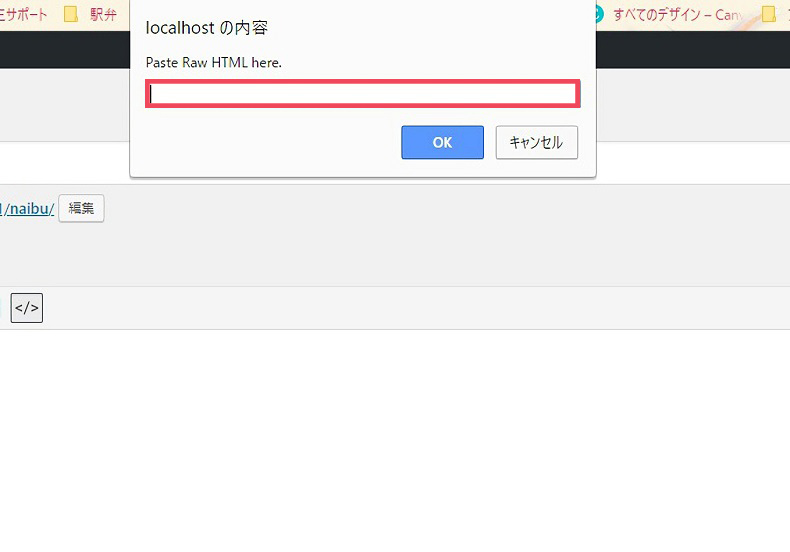
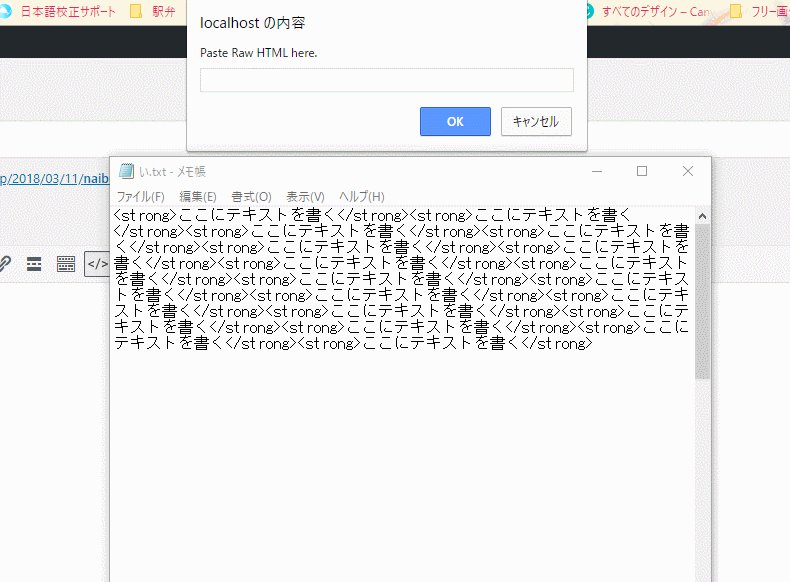
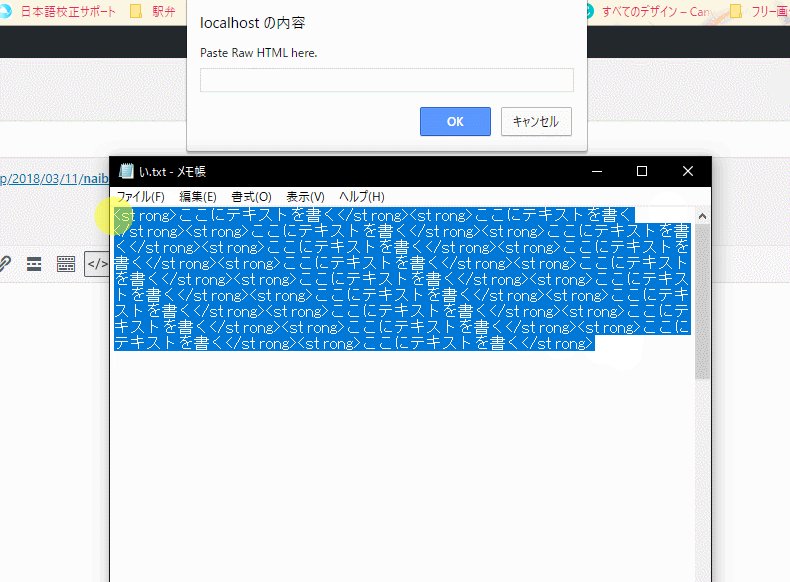
すると入力できるボックスが表示されるので、そこにHTMLコードを入力します。ちなみにこのHTMLを入力できるボックスですが、入力欄が狭いのでHTMLを利用する際はあらかじめHTMLを手元に用意し、コピー&ペーストで貼り付けると良いでしょう。

最後に「OK」ボタンをクリックしたら、このようにビジュアルエディタに反映することが出来ます。
まとめ
今回は、WordPressのビジュアルエディタでHTMLコードを挿入できるようにするプラグイン「Paste Raw HTML」の機能とその使い方をご紹介しました。実際に使ってみれば分かる通り、複雑な操作は一切なく、HTML慣れしていない方でも簡単に扱えるものとなっていますので、直感的にHTMLを用いるときはぜひ活用してみましょう。