企業用ホームページとしてWordPressを使っていたり、マガジンサイトを運営している場合など、読者に記事の更新情報をお知らせするために「新着記事を一覧で表示したい」ケースがあると思います。
そんなときは、トップページやサイドバー、固定ページや記事内など、「ショートコード」が貼れる場所であればどこでも新着記事を一覧で表示することができる、WordPressプラグインの「What’s New Generator」がとても便利です。

最新記事の新着情報を自動でお知らせしてくれる
「What’s New Generator」

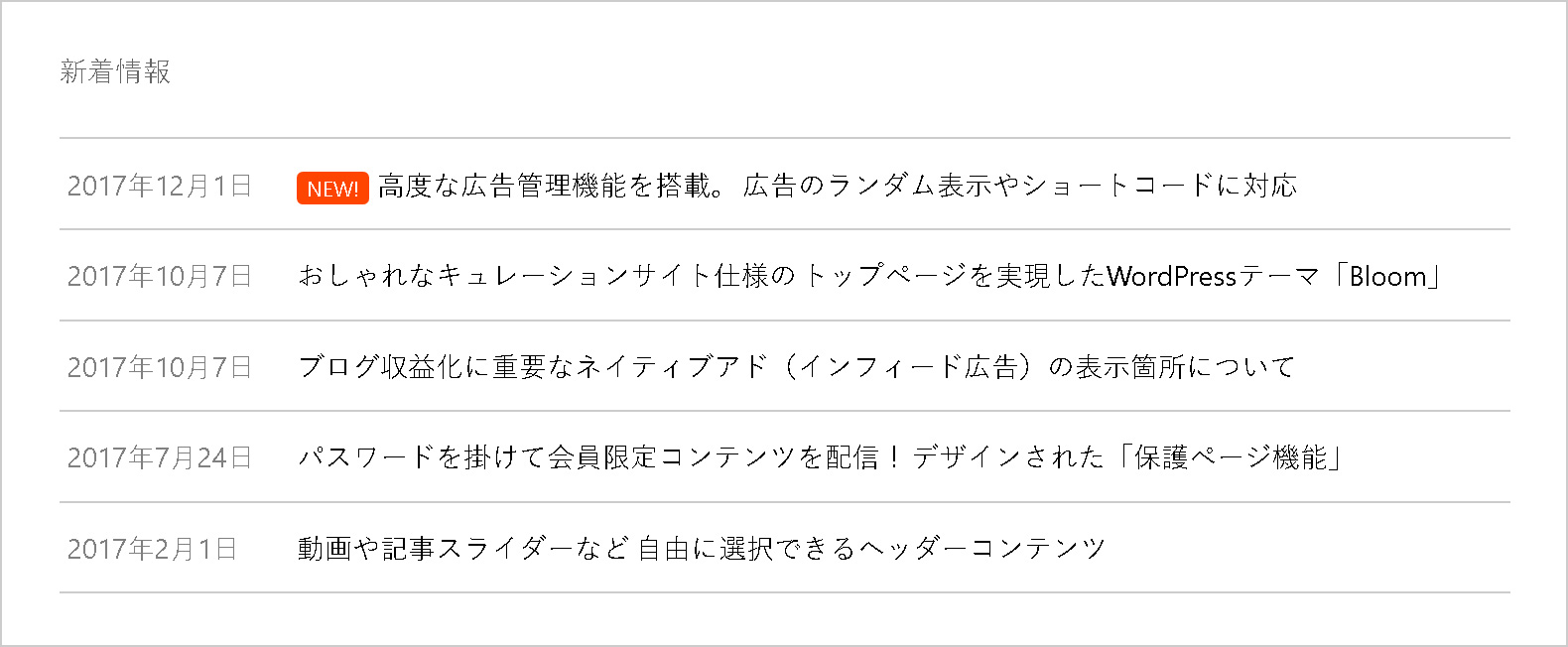
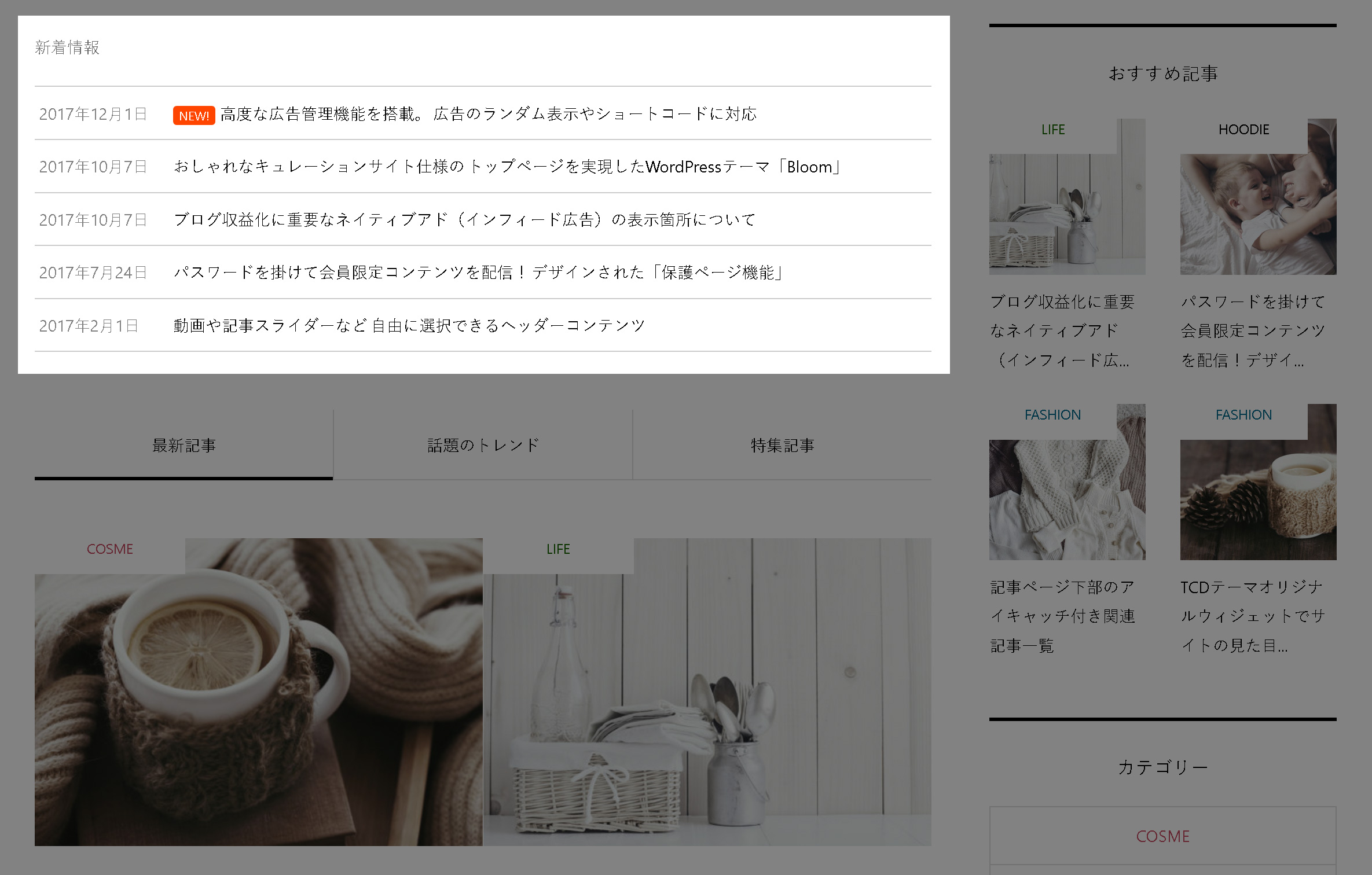
「What’s New Generator」とは、「新着記事を一覧表示」することで、記事を更新するたびに新着情報が自動で書き換わるため、ブログのファンや定期的にサイトを訪れてくれる読者に「どの記事が最近更新された記事なのか?」を一目で伝えることが出来ます。
「What’s New Generator」の使い方
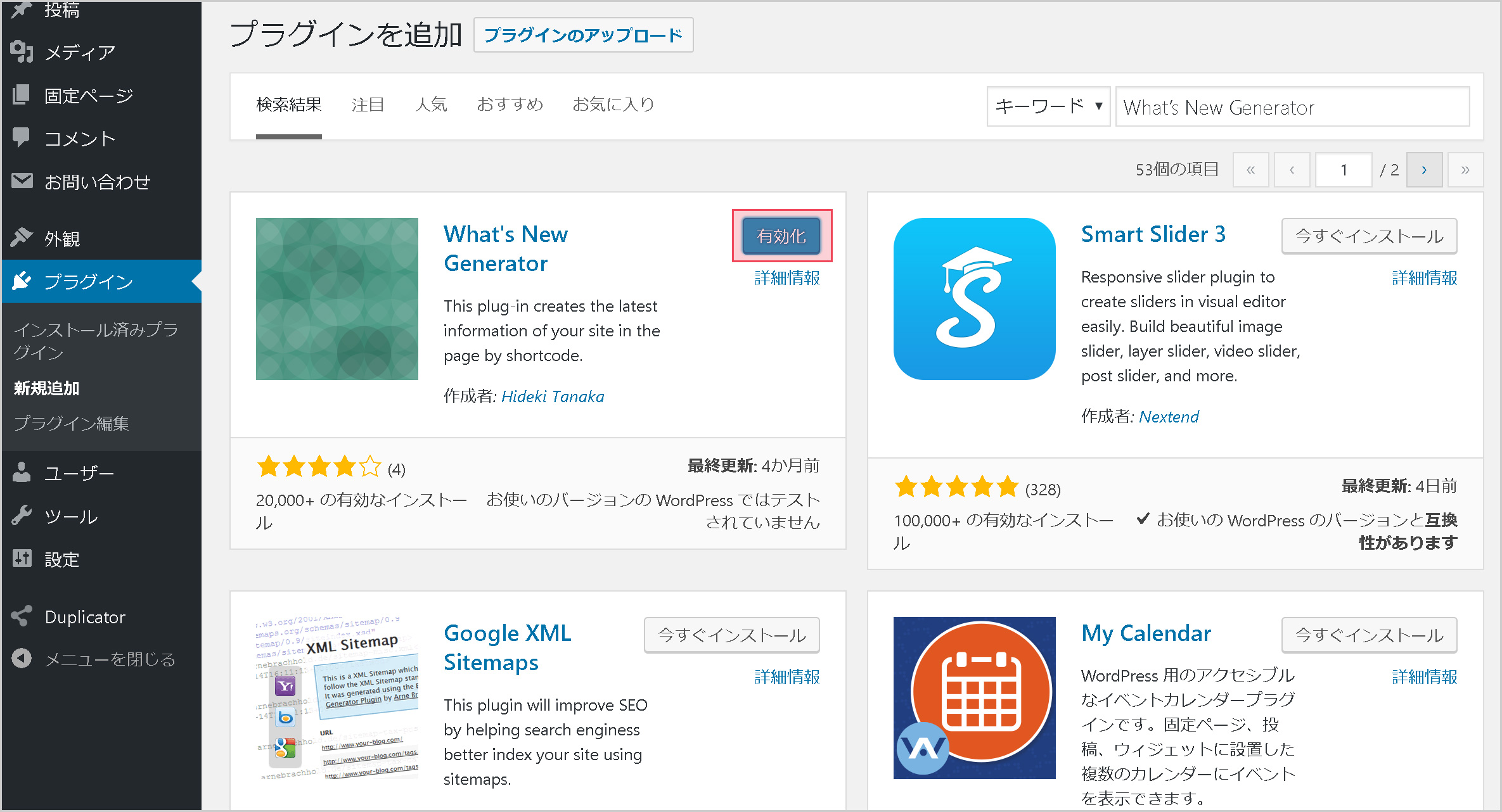
まずはWordPressの管理画面から「プラグイン」>「新規追加」で「What’s New Generator」と検索してプラグインをインストールして有効化します。

もしWordPress上の検索結果に「What’s New Generator」が表示されない場合は、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールすることでも利用可能です。
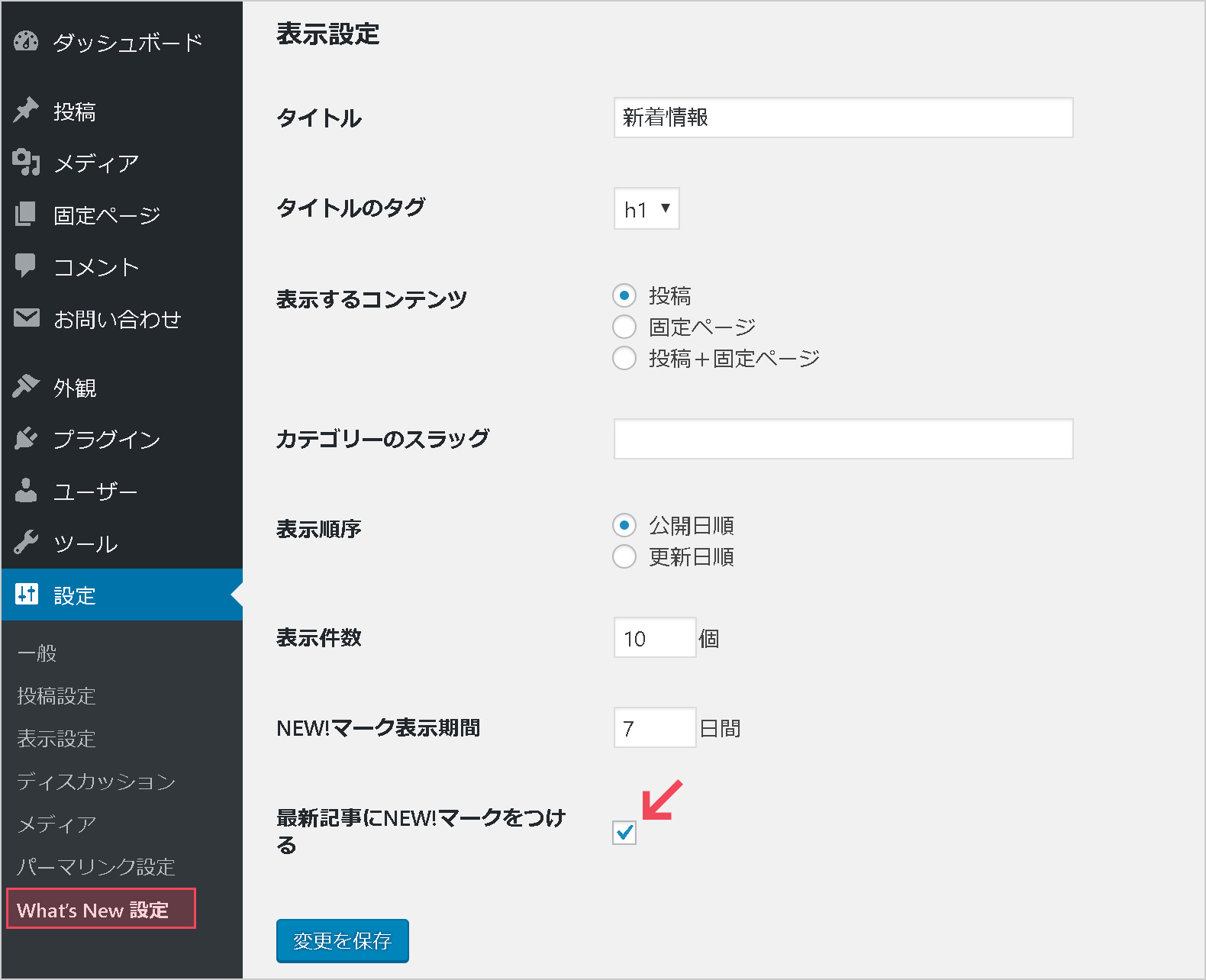
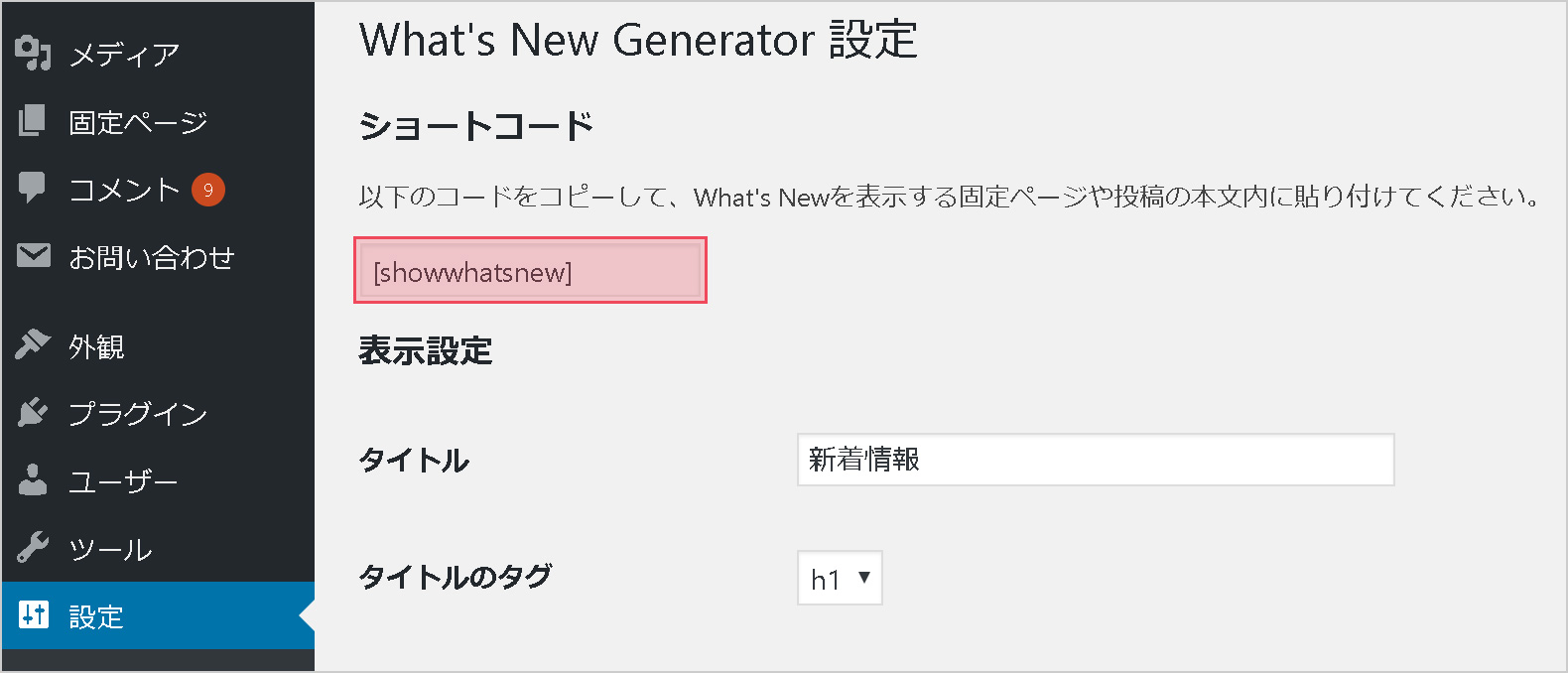
インストールが完了したら「設定」>「What’s New 設定」欄にある「表示設定」から、「表示したい記事数」や「NEW!マーク表示期間」の日数など任意で設定することができます。変更したら設定を保存します。

すると設定結果が、画面下の「プレビュー」画面に反映されます。プレビュー結果はサイト上に設置した時に見える内容なので、設置前にこのプレビュー画面で自身のWebサイトのスタイルと照らし合わせながら調整しましょう。

次にショートコードの項目欄にある文字列をコピーします。

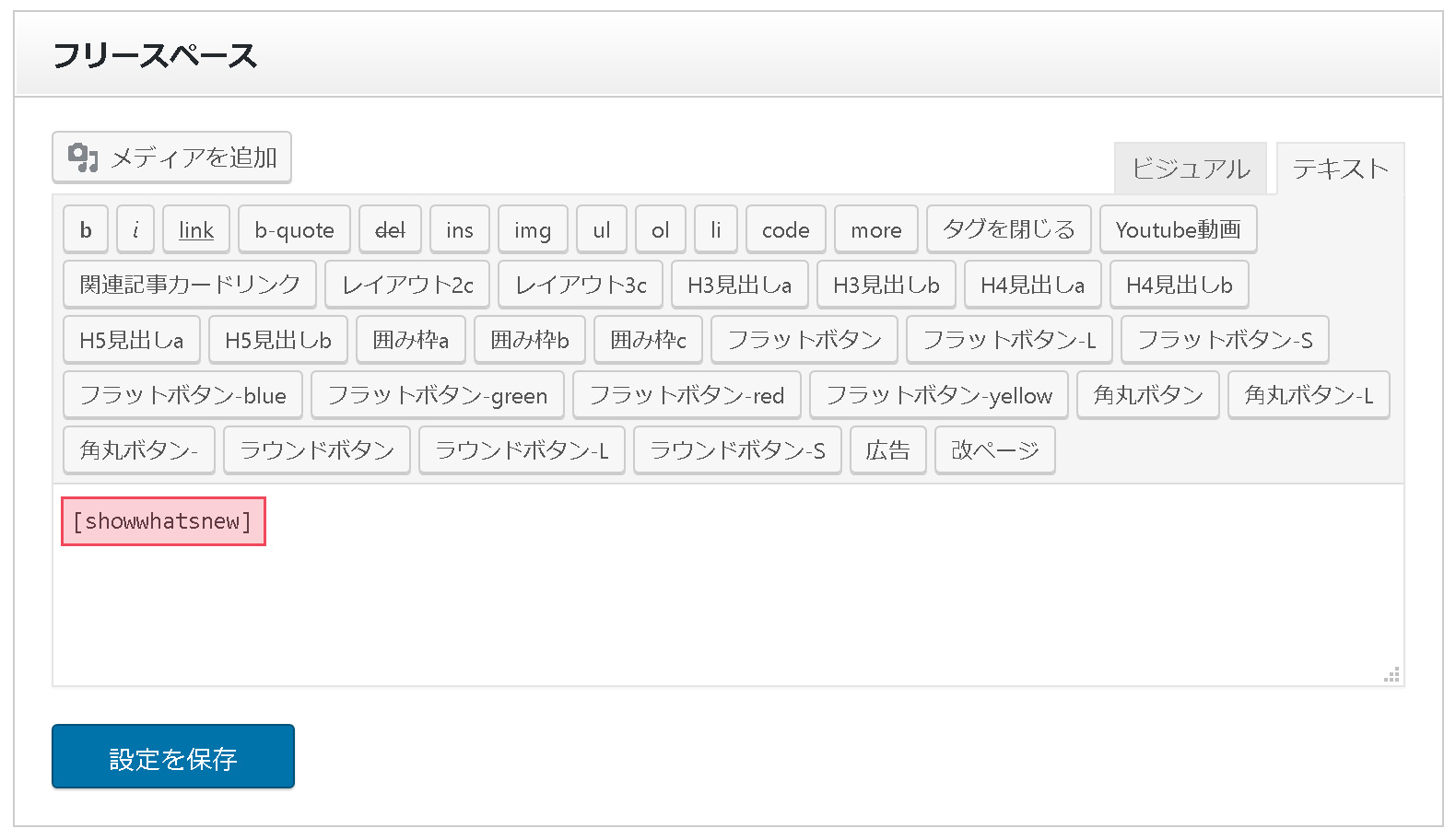
コピーしたショートコードは、「フリースペース」や「記事投稿」などテキストエディタが使える場所にペーストします。

最後に「保存」すれば完了です。

ごく稀にタイトルの表示がおかしいまま表示されてしまうこともあります。システムアップデートで設定できる項目が入れ代わり、それに伴い、表示が「<>新着情報」というようになってしまっている方は、一度「What’s New Generator」のプラグインを「停止」させ、再度プラグインを「有効化」してみてください。
まとめ
今回は、WordPressの新着情報を設定するプラグイン「What’s New Generator」の機能とその使い方についてご紹介しました。WordPress運営を行っていく上では、新規の読者の獲得はもちろん、既存の読者を飽きさせないよう最新記事への誘導も欠かせません。そのため最新記事が読者の目に留まるよう更新情報を設定したい時にお役立てください。
WordPressテーマ「Bloom」には、トップページにショートコードも貼ることができる「フリースペース」が付いていますので、こちらの記事も合わせて読んでください↓





































