サイト上にTwitterのタイムラインを表示する方法を解説します。
ウィジェットの作成
ウィジェットページを開く

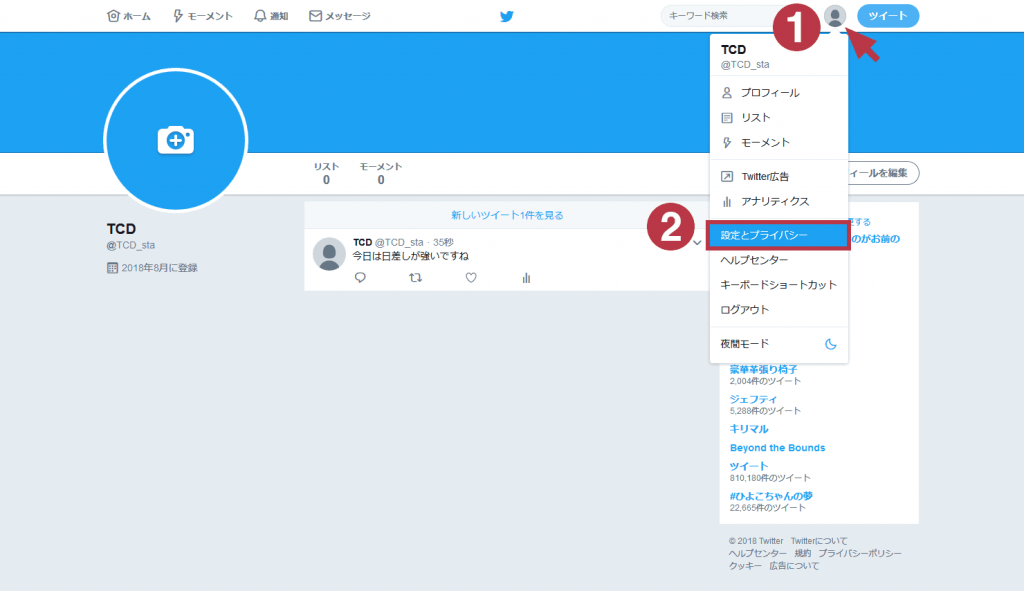
自分のTwitterアカウントのページより、
【右上のアイコン】→【設定とプライバシー】
とクリックして、設定ページを開きます。

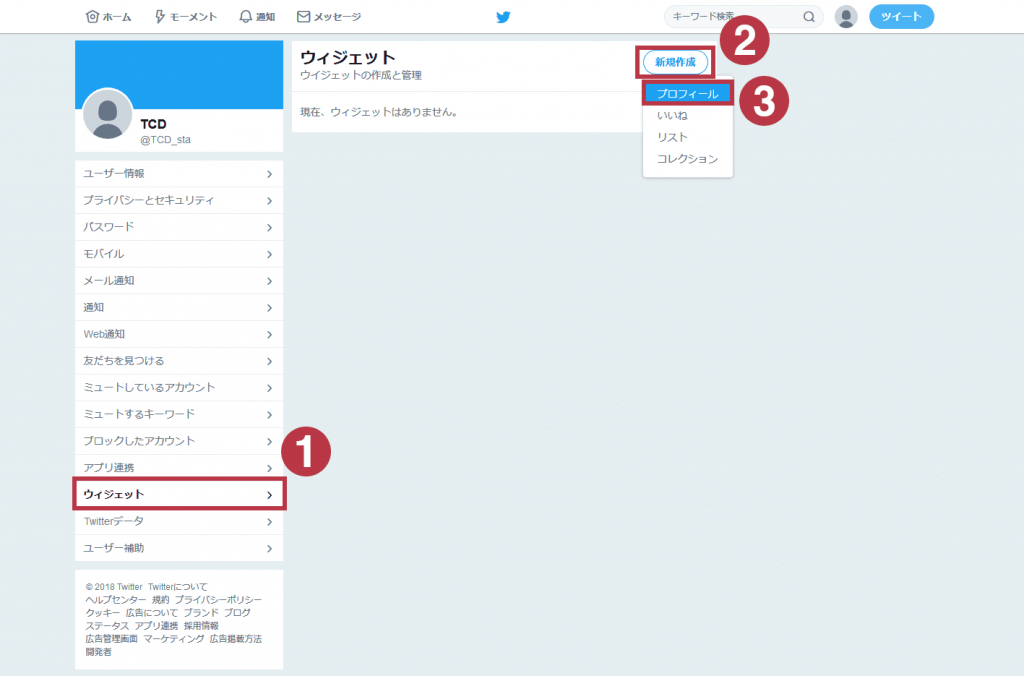
左側のメニューより、【ウィジェット】とクリックして、ウィジェットページを表示し、
【新規作成】→【プロフィール】の順にクリックします。
すると下記画像のようなページが開きます。
ここでサイト上に表示するウィジェットの設定を行います。

ウィジェットの設定
入力ボックスに、表示させたいTwitterアカウントのURLを入力します。
ここには、自分のTwitterアカウントでも、他人のTwitterアカウントでも入力することが可能です。
今回は自分のアカウントの場合で進めます。
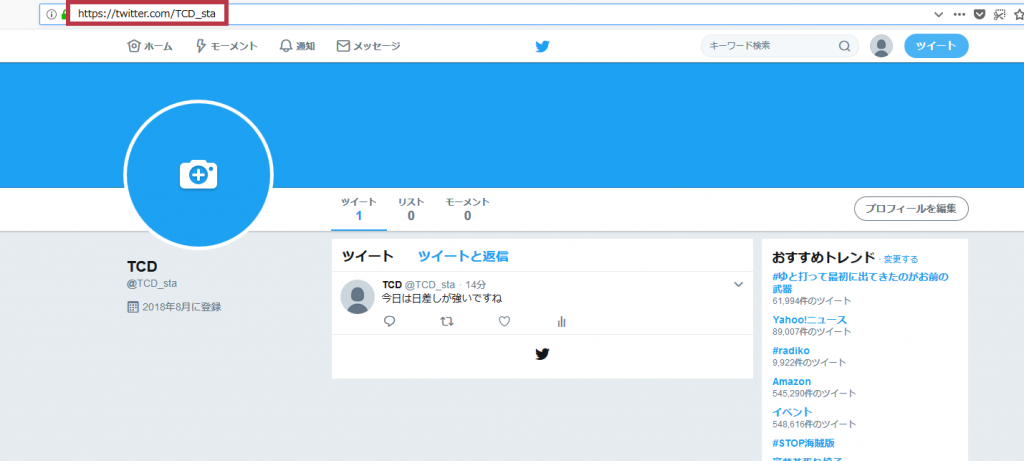
TwitterアカウントのURLは
のような形です。
○○○の部分にはアカウント名が入ります。@○○○の部分ですね。
下記画像のように、タイムラインのページのURL部分にあたります。

このURLをコピーして、入力ボックスへ貼り付けます。
その後、Enterキーを押すか、入力ボックス右側の矢印をクリックすると、
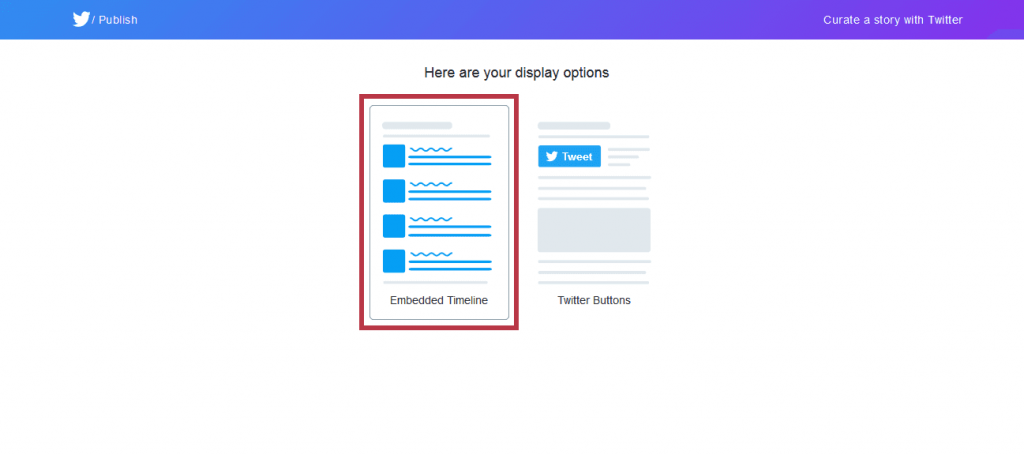
下記画像のように、表示したいウィジェットのタイプを選ぶことができます。

今回はタイムラインなので、左側を選びます。

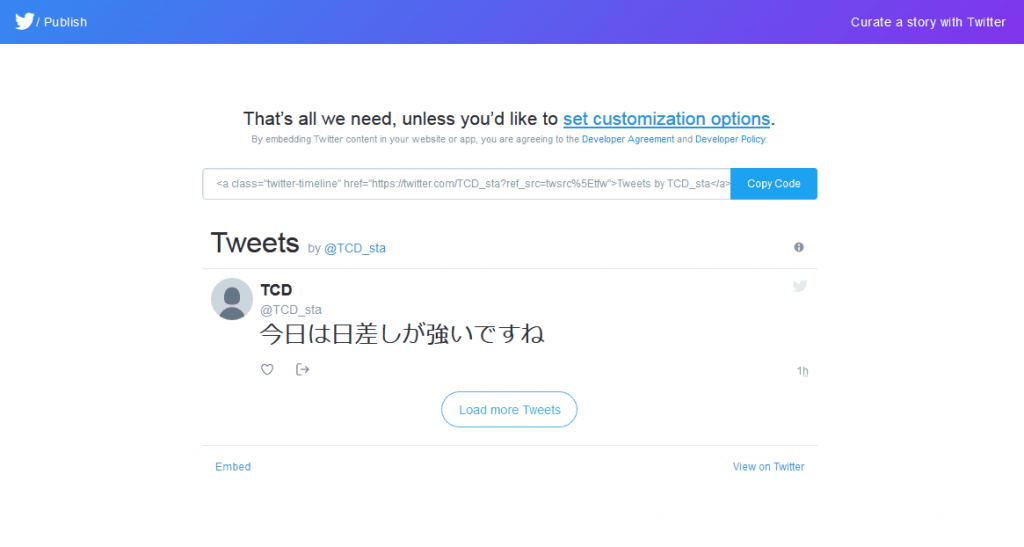
タイプを選択すると、コードの記述されたテキストボックスと、その下に現在のウィジェットの見た目のプレビューが表示されます。
この見た目を変更したいと思います。
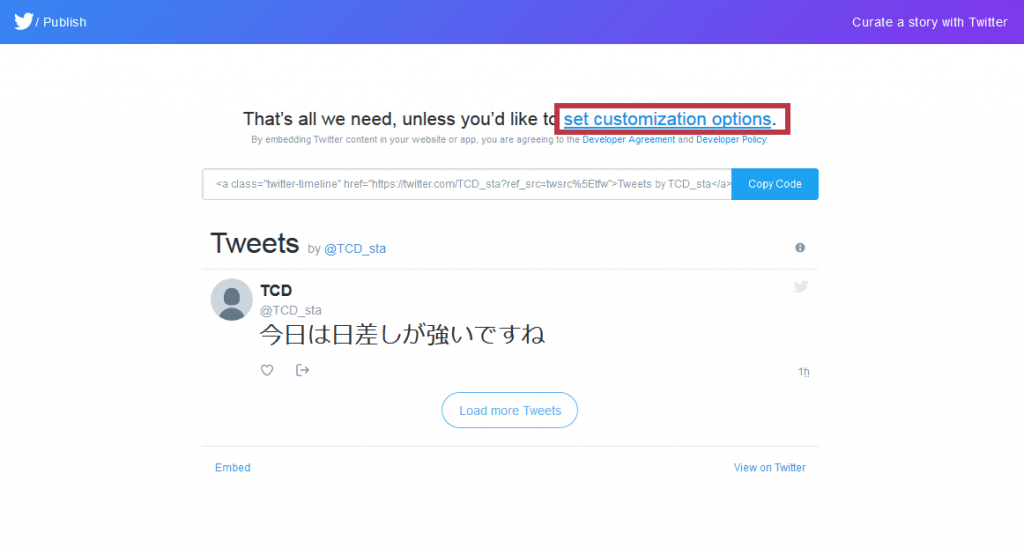
ウィジェットの見た目を変える

見た目を変更する場合は、「set customization options」と書かれた箇所をクリックします。

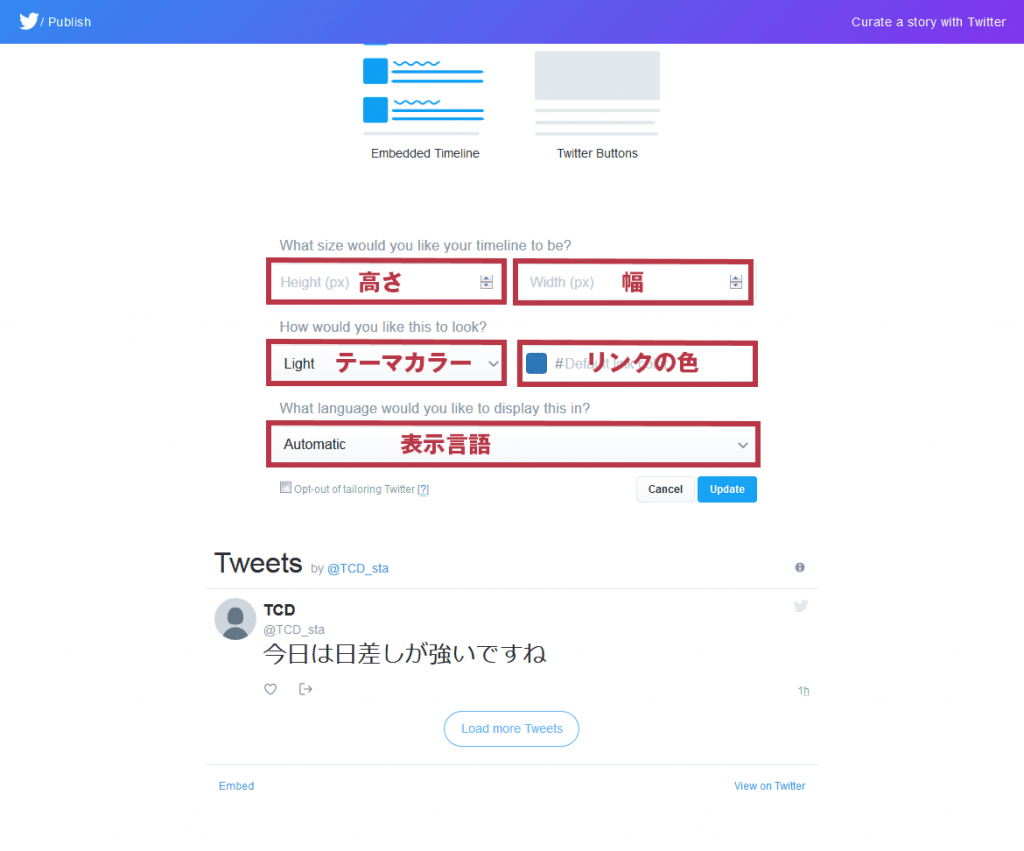
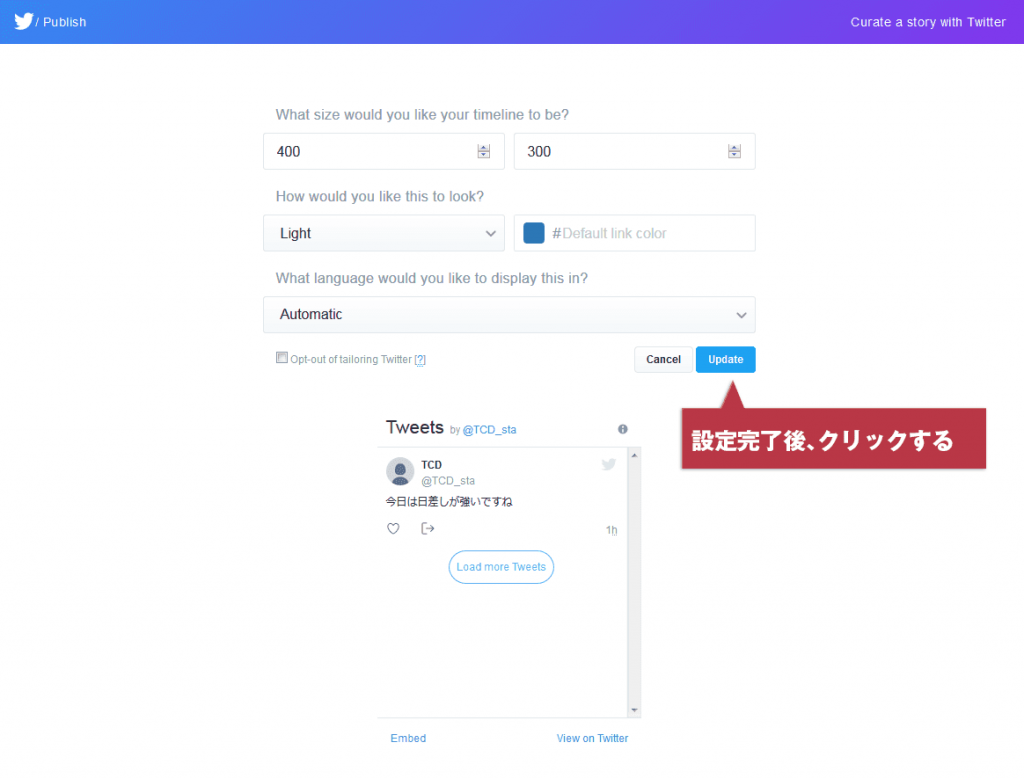
すると、上記画像のように、設定項目が出てきます。
ここで、高さ(height)や幅(width)、テーマ色などを変更できます。
今回は400px × 300pxで設定してみます。

設定を変更したら「Update」をクリックして、
変更を反映しましょう。

すると、タイムラインのプレビューが、設定値が適用された見た目に変更されます。
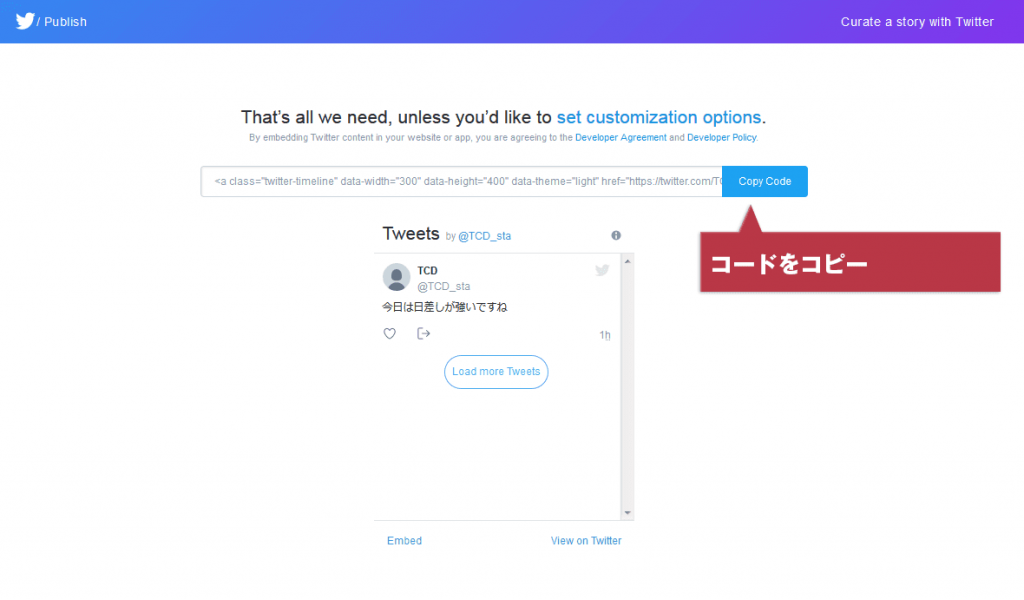
見た目に問題が無ければ、「Copy Code」をクリックして、
タイムラインを表示するためのコードをコピーします。
無事コピーができると下記画像が出ます。

次は、WordPress上にタイムラインを配置します。
ウィジェットを配置する
WordPressのウィジェットに、先程作成したTwitterウィジェットを登録します。
ウィジェット設定ページを表示する

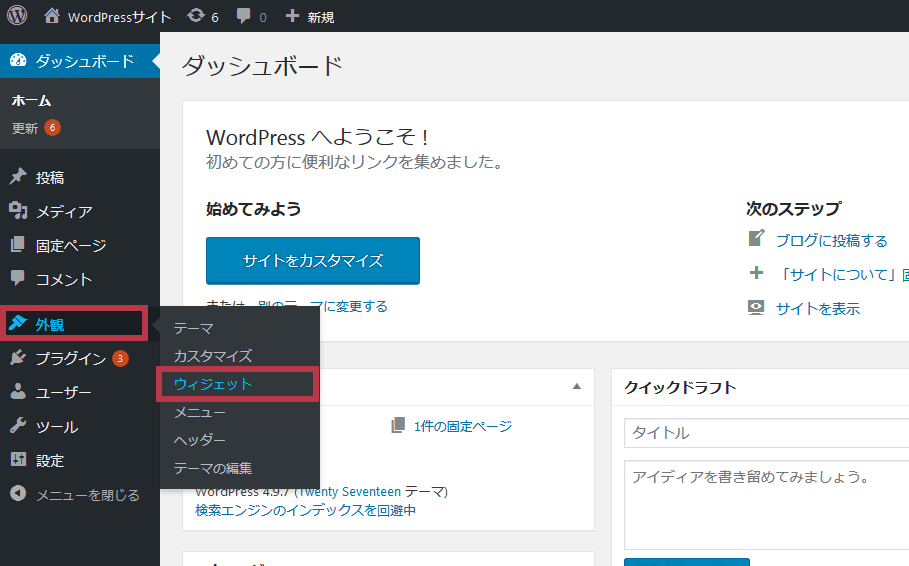
【ダッシュボード】→【外観】→【ウィジェット】とクリックして、
ウィジェットの設定ページに移動します。
ウィジェットの登録

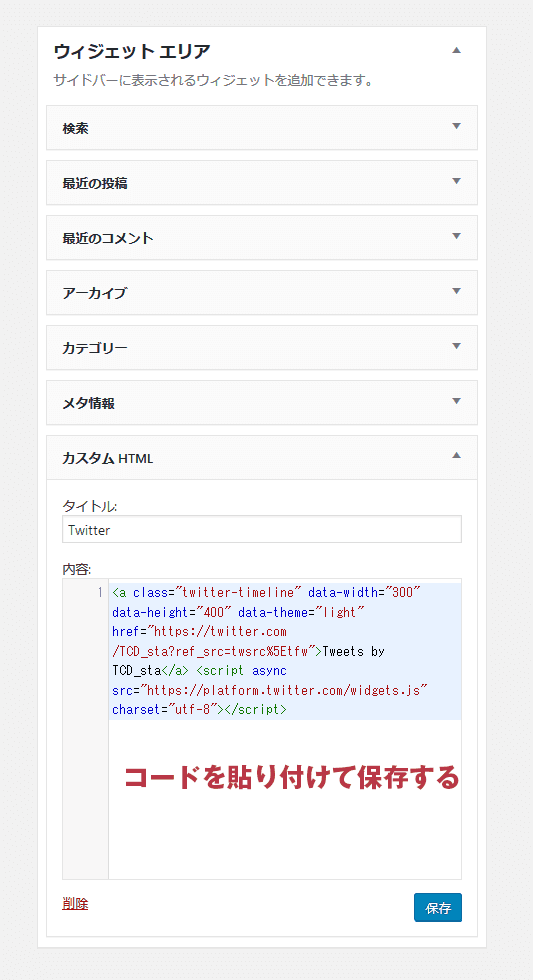
ウィジェット設定ページが表示されたら「カスタムHTML」ウィジェットか、
「テキスト」ウィジェットを登録します。
今回はカスタムHTMLウィジェットを使用します。
配置されたら、タイトルを入力し、
本文の中に、先程コピーしたTwitterウィジェットのコードを貼り付けます。

貼り付けたら「保存」をクリックして保存します。
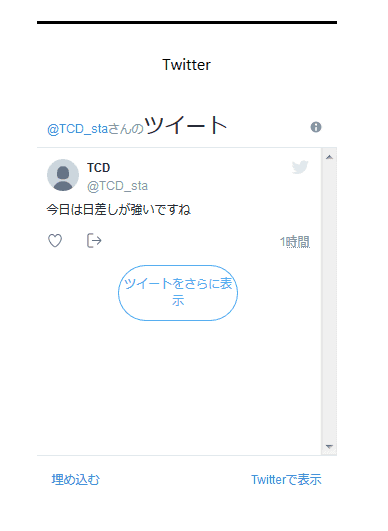
これで無事ウィジェットが登録できたので、確認しましょう。

サイトを表示すると、無事、Twitterのタイムラインが表示されていましたので、
無事設定が完了しました。
Twitterウィジェットの見た目を変更する場合は、
Twitterのウィジェット設定ページから変更できます。
他にも、貼り付けコードの記述を変更したり、CSSで見た目を変更することができます。
自分好みの見た目に変更して使用しましょう!
以上でTwitterのタイムラインを埋め込む方法の解説を終了します。