本稿ではブログに必須とも言える「アイキャッチ画像」とは何かということと、WordPressでのアイキャッチ設定方法について紹介します。
アイキャッチとは?
アイキャッチとは記事のシンボル的なイメージ画像のことで、一般的には記事の一番上や記事一覧ページにサムネイルとして表示されます。どういうアイキャッチを入れるかによって、読まれやすさが変わってきます。目を引くアイキャッチを入れることでユーザーがそのページを開く可能性が上がるからです。
近年はアイキャッチ画像がWebサイトのデザインを形作るものとして認知されており、見栄えの良いサイトをつくろうと思うとアイキャッチにこだわっていく必要があります。裏を返せば、アイキャッチの入れ方が上手な人はWebサイトを制するとも言えます。
WordPressのアイキャッチ設定方法
WordPressにはデフォルトの機能として、記事一つにあたり一枚のアイキャッチ画像を設定できます。アイキャッチ画像の表示方法はテーマにより異なりますが、トップページや一覧ページで投稿サムネイルとして表示されたり、詳細ページで記事のイメージ画像として表示されるのが一般的です。
まず、解説する前に動画も用意しましたので、こちらをご覧いただくとよく分かるかと思います。
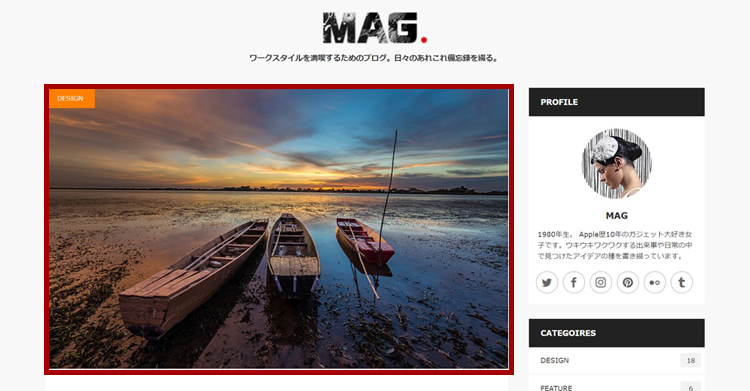
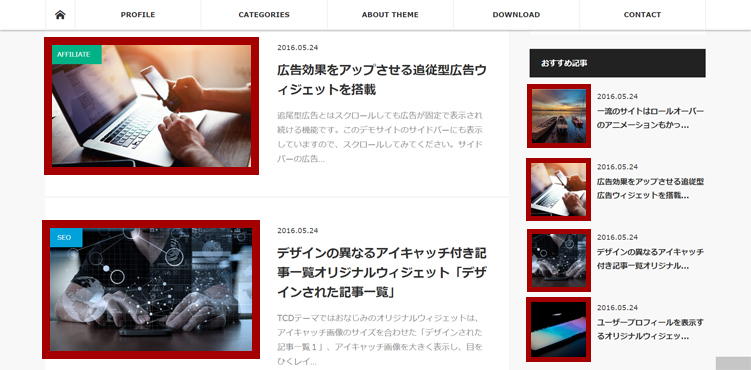
動画をご覧になったら、実際に設定していきましょう。下図は「MAG(tcd036)」のアイキャッチ画像の表示サンプルです。


アイキャッチ画像を設定する
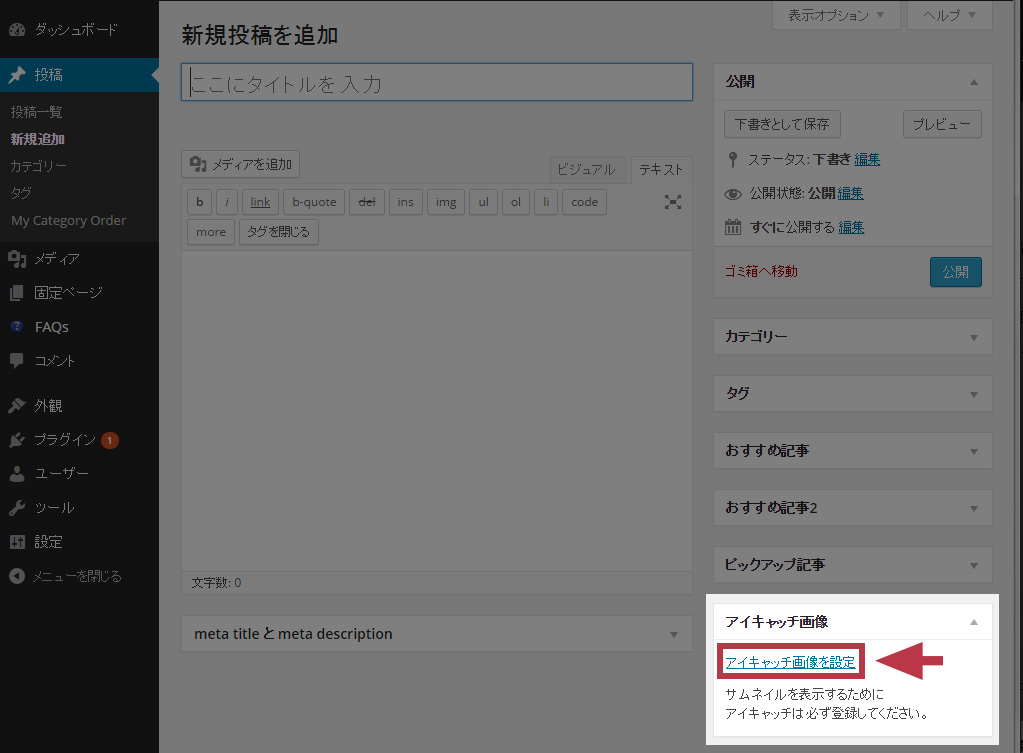
まずは記事の編集画面(【投稿】→【新規追加】)に移動し、右下の【アイキャッチ画像】→【アイキャッチ画像を設定】をクリックします。

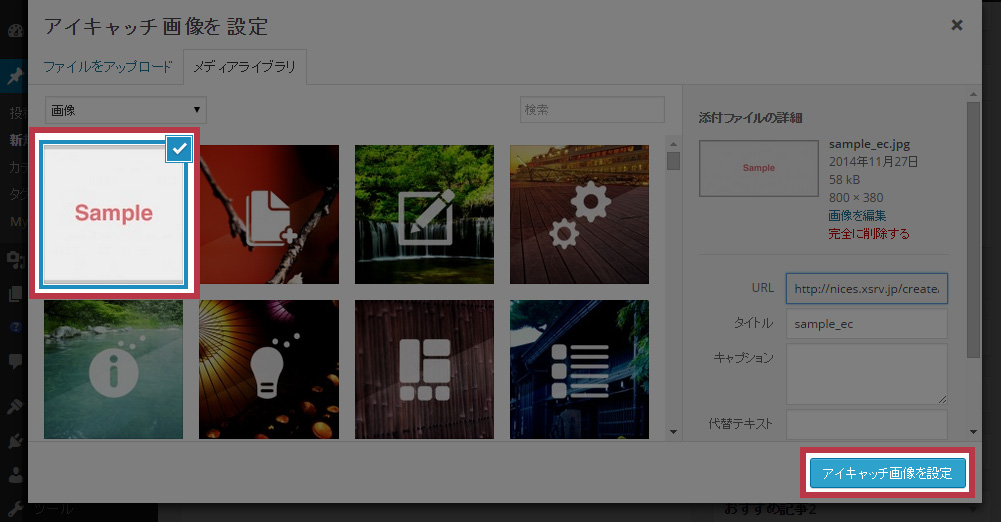
メディアライブラリが開くので、アップロード済みの画像の中から、または新たにアップロードを行い、アイキャッチに設定する画像を選択した状態で、右下の【アイキャッチ画像を設定】ボタンをクリックして完了です。

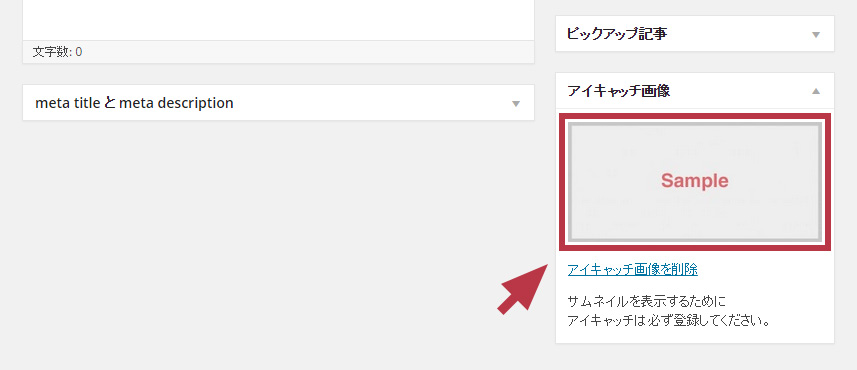
下図のように投稿画面右下【アイキャッチ画像】欄に設定した画像が表示されます。

アイキャッチ画像の設定項目がない場合
投稿記事ページに「アイキャッチ画像」の項目が表示されていない場合は、画面最上部の右上にある【表示オプション▼】をクリックして、【アイキャッチ画像】にチェックを入れると表示されます。
以上、アイキャッチ画像の設定方法でした。
また、アイキャッチを一括登録できる便利な方法もございます。
アイキャッチ用サムネイル画像を一括登録・リサイズする