ワードプレスにおけるカスタムメニューの設定方法を解説します。
カスタムメニュー(ナビゲーションメニュー)とは?
カスタムメニューとは、メニューの登録や表示を管理することができる機能です。カスタムメニューでメニューを登録しておいて、グローバルメニューを表示したり、ウィジェットとしてサイドバーやフッターなどに利用することも可能です。WordPressの基本機能ですので、ぜひ覚えておいてほしいのですが、いまいちピンと来ない方はこちらの動画解説をご覧ください。
尚、Wordpress標準ウィジェットの「カスタムメニュー」の名称は「ナビゲーションメニュー」と変更されましたのでご注意ください。
カスタムメニューの設定方法
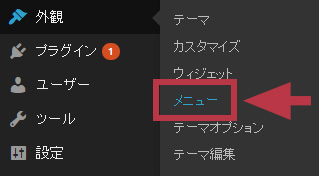
ダッシュボード左メニュー【外観】→【メニュー】を選択します。

メニューを追加する
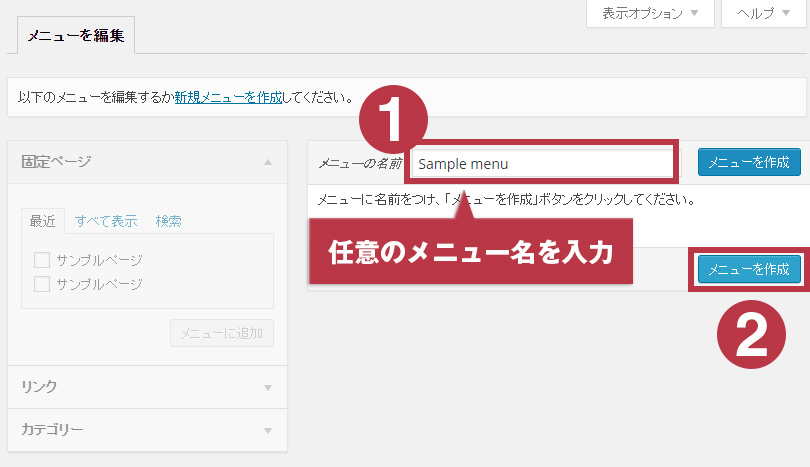
次に「メニューの名前」を入力し【メニューを作成】をクリック。
この時、メニューの名前はfootermenu1~6など、分かりやすいものに設定しましょう。

メニュー項目の選択
メニュー画面左側に表示されている「固定ページ」「リンク」「カテゴリー」等の中からメニューに表示するページを選択します。「リンク」では任意のページをメニューに表示させることができます。
※表示させたいページが左側の一覧にない場合は、画面最上部の「表示オプション▼」を開き表示させたい項目名にチェックを入れてください。

「メニュー構造」に先ほど追加したメニュー項目が表示されます。
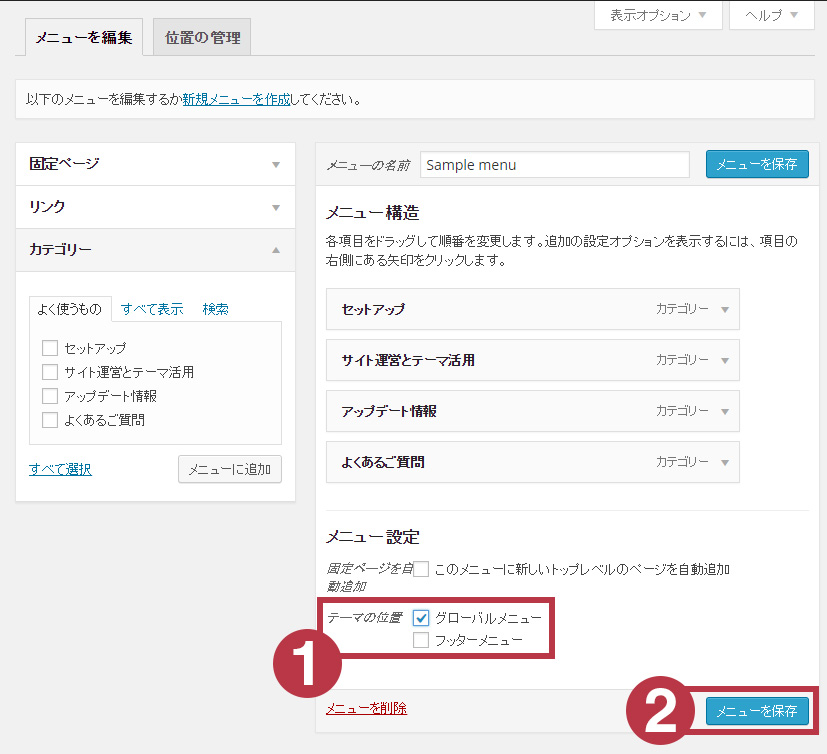
テーマの位置の選択
「メニュー構造」下の「メニュー設定」内【テーマの位置】でメニューを表示させる位置を選択します。
(「テーマの位置」項目内容はテーマ毎に異なります。テーマによっては、フッターメニューやサイト上部のバーなどがカスタムメニューに対応しているものもあります。また、こちらにカスタムメニューを表示させられる項目がない場合はウィジェットでの設置をお試しください。)
最後に、【メニューを保存】をクリックします。

メニュー作成完了
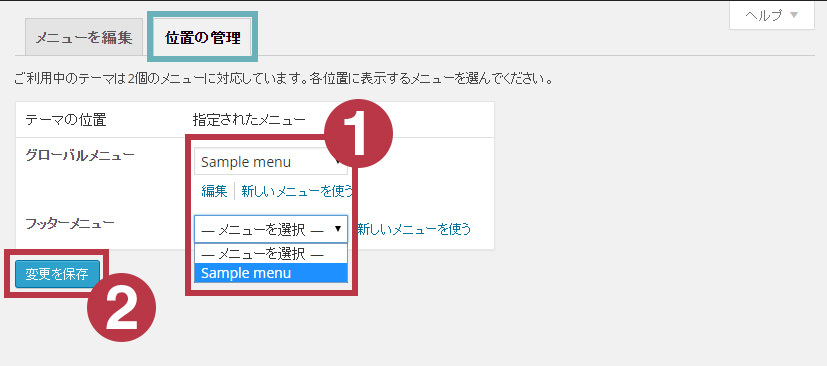
【テーマの位置】(メニューを表示させる位置)は、メニュー作成後いつでも変更が可能です。
メニュー設定画面上部「位置の管理」タブから設定を行ってください。

※「位置の管理」にカスタムメニューを設置する場所がない場合は、ウィジェットでの設置をお試しください。
ウィジェットでの設定は下記をご参照ください。
ウィジェットで表示する
先ほど作成したメニューはウィジェットで表示させることもできます。
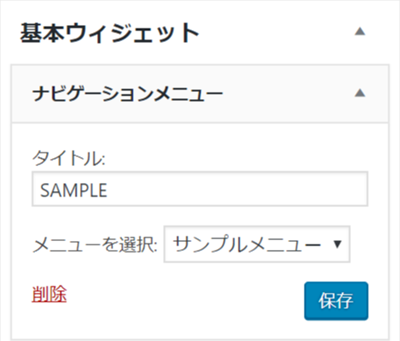
ダッシュボード【外観】→【ウィジェット】から設定してください。【ナビゲーションメニュー(カスタムメニュー)】というウィジェットがあるので、このウィジェットを表示させたい場所に追加します。あとはウィジェットタイトルやメニューを設定します。
ウィジェットの追加方法はこちら(基本的な設定をしよう―5.ウィジェットの設置方法)をご参照ください。

以上、カスタムメニューの設定方法でした。