サイトやブログを作成しているとビフォア、アフターの比較画像を表現したいということがあります。できる限り比較画像というのは横並びがいいのですが、横並びに画像を配置すると、1枚の画像が小さくなってしまいます。そのため2枚の画像を縦に連続で並べることがありますがそれではユーザビリティーが悪くなりがちです。そこで今回は比較画像を表現したい場合にうってつけのプラグインがありますのでご紹介させていただきます。
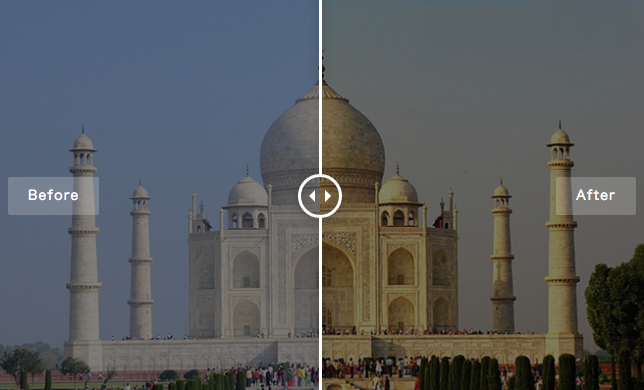
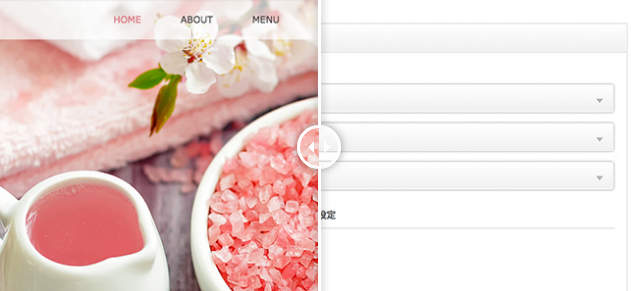
このプラグインを使用するとこのような比較画像が簡単に作成できます。こちらはインドのタージ・マハルですが、朝と夕方の景色を比較してみました。

「TwentyTwenty」のインストール
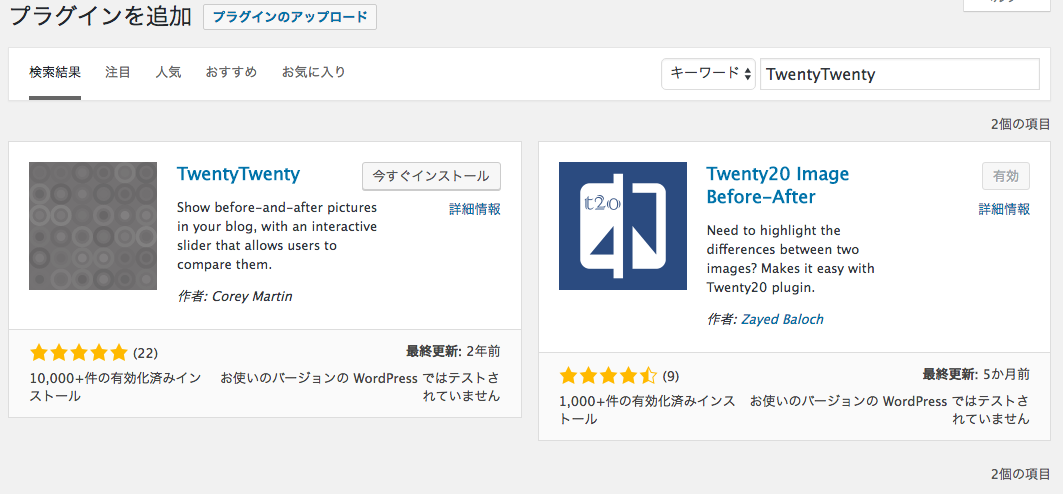
管理画面から「TwentyTwenty」を検索してインストールして下さい。

もしくは、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしてください。

「TwentyTwenty」の使用方法
プラグインを有効にしたら、特に設定はありません。
下記のショートコードでイメージタグを括るとスライドで比較が行えます。
[twentytwenty]…[/twentytwenty]
画像の設定例
[twentytwenty]
<img src=”https://tcd.cool/wp-content/uploads/2016/10/test01.jpg” alt=”kizi01″ width=”660″ height=”400″ class=”alignnone size-full” />
<img src=”https://tcd.cool/wp-content/uploads/2016/10/test02.jpg” alt=”kizi03″ width=”660″ height=”400″ class=”alignnone size-full” />
[/twentytwenty]
「TwentyTwenty」の注意点
画像を指定される時は、同じサイズの画像を指定ください。サイズが異なると、Before,Afterでの画像の比較が分かりにくくなってしまいます。また画像にリンクをつけていても無視されますのでご注意ください。
カスタマイズ方法
Before,After文字の削除方法
上記のような使い方だと、マークがいらないという場合もあると思います。そういった場合には、下記のCSSを記入いただくと、マークを削除することができます。
.twentytwenty-before-label{display:none}
.twentytwenty-after-label{display:none}
画像に枠をつける
画像に枠を付けたいという場合には、下記のように設定することで枠をつけることができます。線の太さなどはお好みで調整ください。
.twentytwenty-container {
border: medium solid #999999;
}
類似プラグイン「Twenty20 Image Before-After」
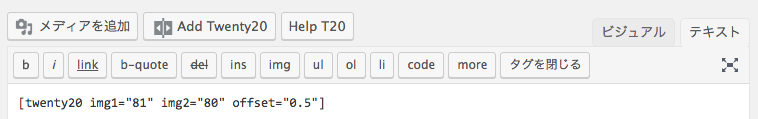
「TwentyTwenty」と同様のプラグインで、「Twenty20 Image Before-After」というプラグインもあります。こちらは比較的新しいプラグインです。プラグインを有効化すると、下記のように投稿画面にタグが設定されます。

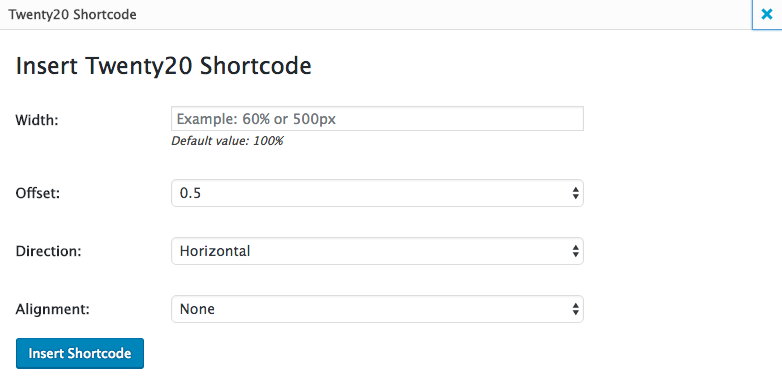
「Add Twenty20」のボタンを押すと、メディアライブラリが表示されますので、画像を2点選んでください。選択すると、下記の画面が表示されますので、サイズや並びなどの設定を行ってください。

「Insert Shortcode」を押すと、ショートコードが表示され、比較画像が表示されます。
直感的な操作で縦分割にしたり、サイズを簡単に調整したいという場合には、下記記事を参考に「Twenty20 Image Before-After」をお試しください。

おすすめの使用方法
最後に比較画像を使ったおすすめの使用方法を紹介します。
設定画面の紹介
このブログ記事のようにWordPressの設定画面を解説したい場合には、表示画面と設定画面をこのプラグインを使い表示させることができます。例えば、Lotusのトップスライダーの解説であれば、下記のようにしてもいいかと思います。
・トップスライダーの設定は、テーマオプションの「トップページ」の項目から簡単に行えます。

といった解説法です。こうする事で設定画面と表示画面が対になっており、非常にわかりやすくなります。
PC表示とスマホ表示の比較
・このサイトはレスポンシブテーマです。PCとスマホの表示の違いを確認してみてください。

その他にも
- iphoneなどのガジェットのサイズや画面比較
- 美容室でのビフォア・アフター画像
- お部屋の改装前・改装後
- サイトのリニューアル前と後
など工夫次第で様々な場面でこのプラグインは活用可能です。ぜひお好みの比較画像を設定してみてください。
まとめ
本日は簡単に比較画像が作れるプラグインの紹介をしました。良質な内容の記事とそれを引き立てる表現力があると自然とアクセスアップにつながります。今回のようなプラグインを使用し、オリジナリティ溢れる記事をこれから書いていって見て下さい。今回紹介した使い方以外にも工夫次第で面白い見せ方ができると思います。




































