WordPressはテーマオプションやウィジェット機能により、ページの制作が簡単にできるのが利点ですが、更にコードを書かずにレイアウトが出来るようになったらいいという要望もあります。今回は固定ページのみですが、無料で使用でき、基本的なテキスト入力や画像をグリッドでレイアウト可能なプラグイン「beaverbuilder」を紹介します。ちなみに有料版では、投稿やカスタム投稿タイプ、ボタンなど様々な機能があります。
プラグインについて知りたい場合は、こちらの紹介動画をご覧下さい。
「beaverbuilder」のインストール
管理画面から「beaverbuilder」を検索してインストールして下さい。

もしくは、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしてください。

「beaverbuilder」の使い方
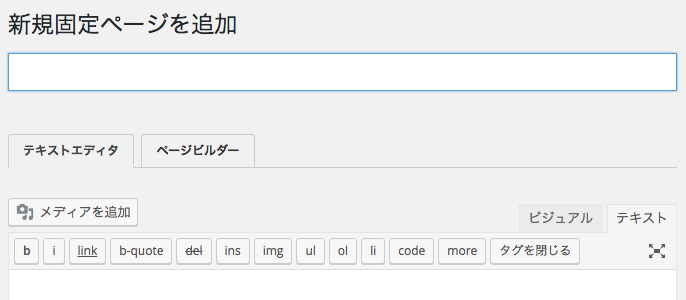
プラグインを有効化し、「固定ページ」⇒「新規投稿」へ移動してください。そうすると下記の図のように、ページビルダーのタブが表示されます。タイトルを入力し、ページビルダーを選択ください。

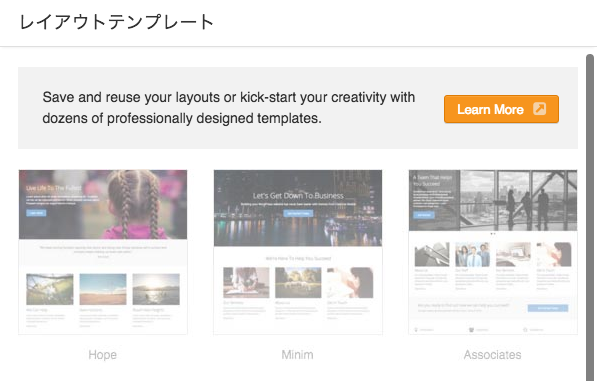
ページビルダーを選択すると、有料コンテンツの紹介が表示されますので、取り消しを押して下さい。有料のライセンス契約されている場合は、レイアウトテンプレートを選択できます。

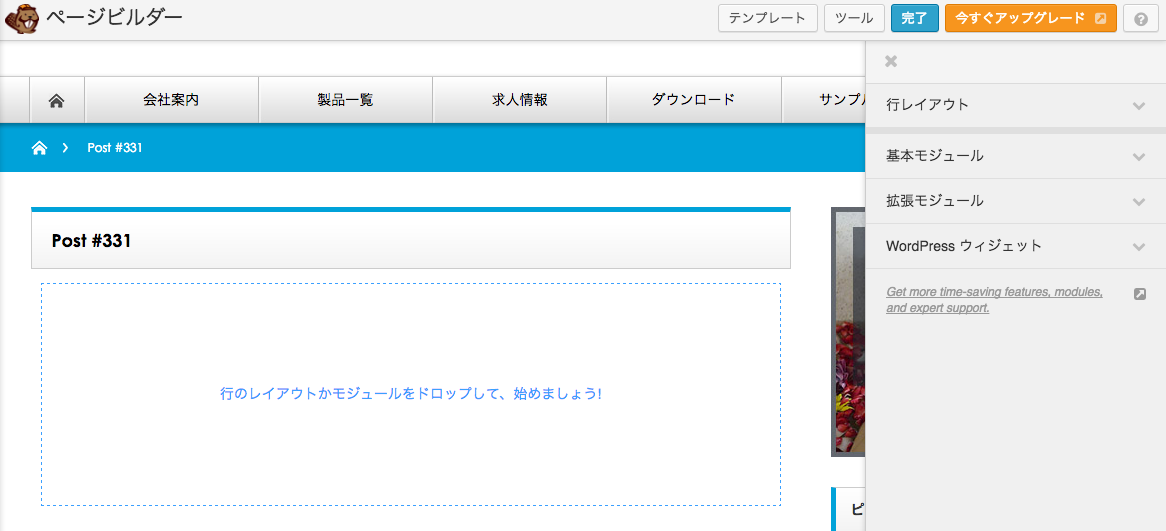
下記がページビルダー画面になります。

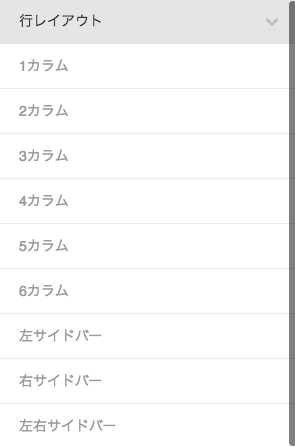
「行のレイアウトかモジュールを選択し、始めましょう!」とありますので、右のタブから選択し、ドラッグ&ドロップで配置してください。

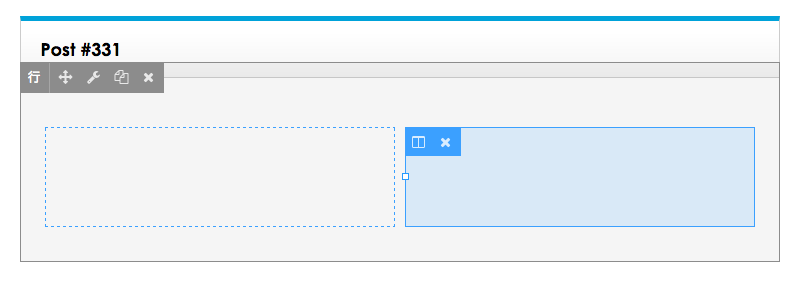
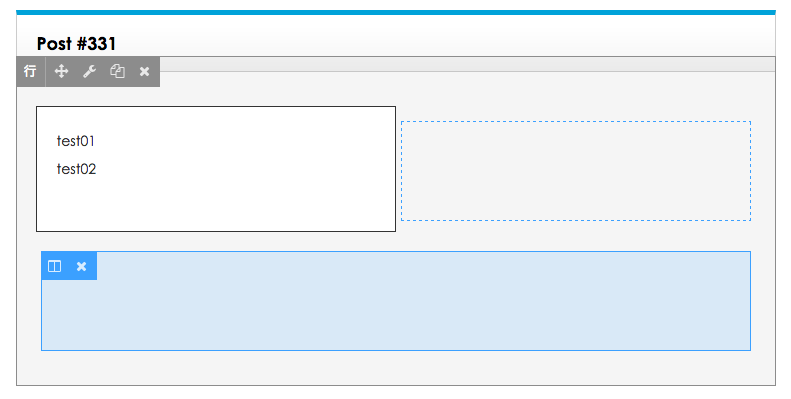
例えば、2カラムを配置するとこのような形になります。

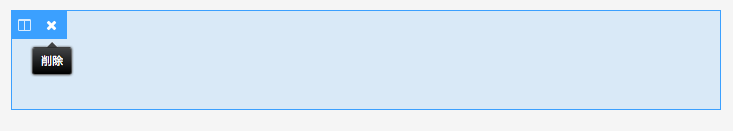
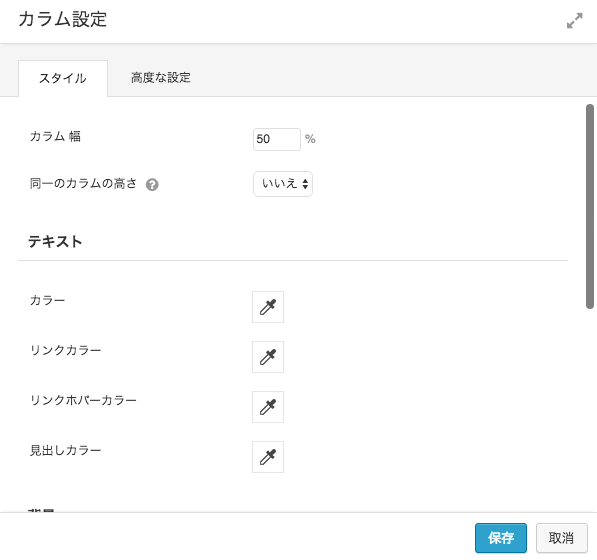
カラム自体を編集をしたい場合は本のようなマークの部分をクリックし、カラムを削除したい場合は、×印をクリックしてください。

カラムの編集では、テキストや背景、枠線のカラーの設定や、マージンの設定なども行えます。

続いて、基本モジュールを配置してみます。基本モジュールでは、HTMLやテキスト、画像や動画などを配置することができます。

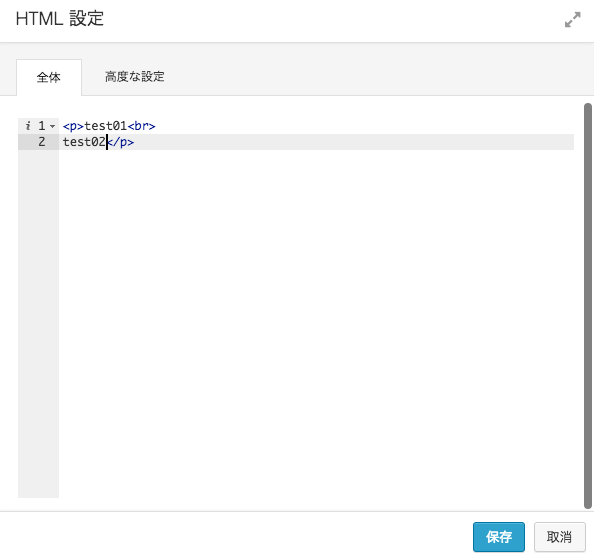
例えば、HTMLを配置すると、下図のようにHTMLタグが使用できます。


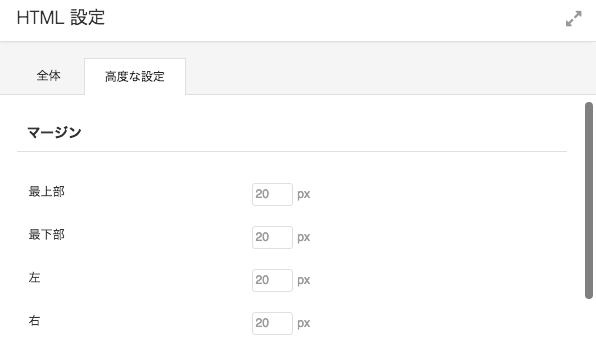
また、カラム同様に、マージンなどの設定も簡単にすることができます。

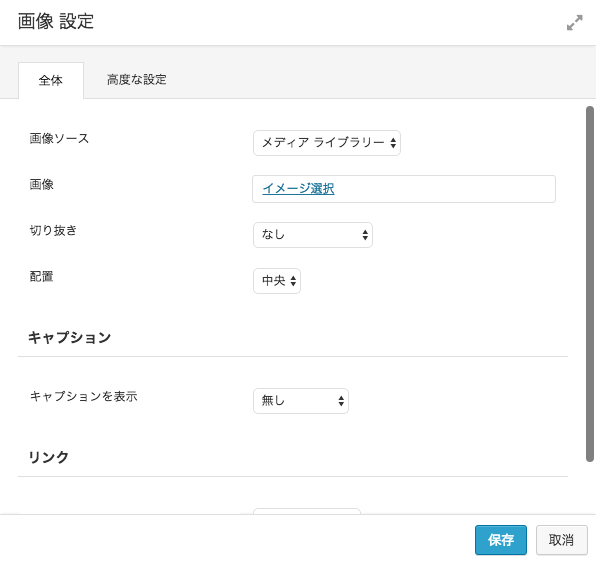
続いて、画像の設定です。こちらも基本モジュールから「画像」をドラッグ&ドロップで配置します。画像ファイルは、メディアファイルから選択するか、URLで直接指定するかによって画像を設定することができます。更にキャプションをつけたり、リンクを画像に設定することも簡単にできます。

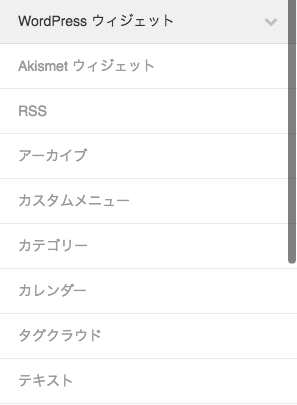
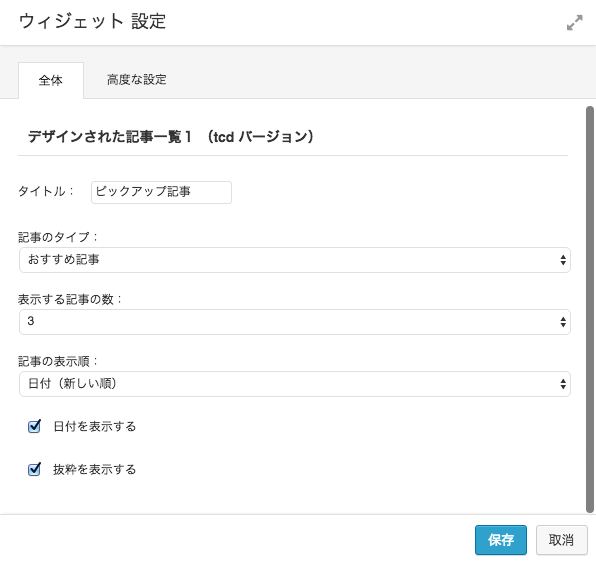
最後にモジュールの中には、ウィジェットなども配置することができます。TCDテーマオリジナルのウィジェットも反映されますので、標準的なカレンダーだけでなく、デザインされた記事一覧などもウィジェット選択覧に表示されます!


設定してみると、このようになります。ウィジェットによっては、最低表示幅がある場合もありますので、カラムを設定している場合は、サイズにご注意ください。

全ての設定が完了したら、ページ上部の「完了」を選択し、編集を確定させます。
![]()
以上で固定ページの作成が完了しました。全て直感的に操作が出来、固定ページを作成するために必要なことはほぼ出来るほど、高機能です。本当に便利ですが、更に驚くことは、「beaverbuilder」を無効にした場合です。
「beaverbuilder」を無効にした場合
通常、ページビルダー系のプラグインを使用した場合、そのプラグインを外すと、ショートコードがたくさん残ってしまい、ページの修復が大変となります。しかし、このプラグインの場合はプラグインを外した場合もHTMLタグによって残っていますので修正も簡単にできるかと思います。ただし、カラムの設定やウィジェットの設定などは外れてしまいますのでご注意ください。
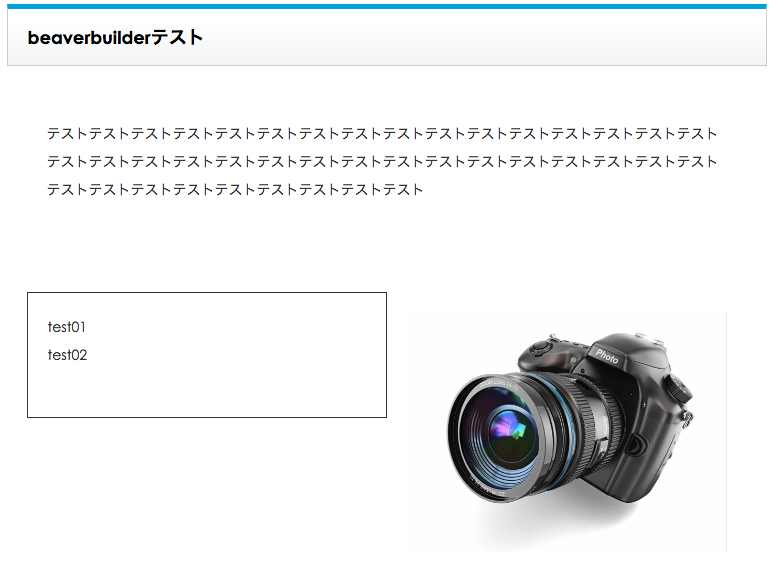
「beaverbuilder」にて設定したページ

プラグインを無効にした場合、このようにページが残ります。

まとめ
以上で「beaverbuilder」の解説を終了します。ページビルダー系では、これ以上のプラグインはないのではないでしょうか。日本語にも対応し、無料で使用でき、操作も簡単かつ高機能です。さらにプラグインを外した場合もショートコードなどのゴミも残らずに使用出来ます。気になる点があるとすると、多少プラグインの操作性が重いと感じる事がありますが、Xサーバーなどを使用していれば問題なく使用できるかと思います。もし、直感的にページ作成をしたいという場合はこちらを使用してみてください。
また、公式ページではデモ体験などもできますので、試してみてもいいですね。
https://www.wpbeaverbuilder.com/?fla=626





































