FaceBookやはてなブックマークなどのシェアボタンをブログに設置するのはもはや当たり前となっていますが、公式のボタンは表示が遅くなってしまうのがネックです。
そこでSNSシェアカウントをキャッシュするプラグイン「SNS Count Cache」をオススメします。SNSシェアカウントは高頻度で各サービスに通信を行う必要があるため、ブログの速度を重くしてしまいがちです。しかし、このプラグインを導入することにより、SNSのカウント数をあらかじめキャッシュしておき、ユーザーに表示してくれるため、頻繁に各サービスと通信する必要がなくなり、ブログが重くなることを防げます。
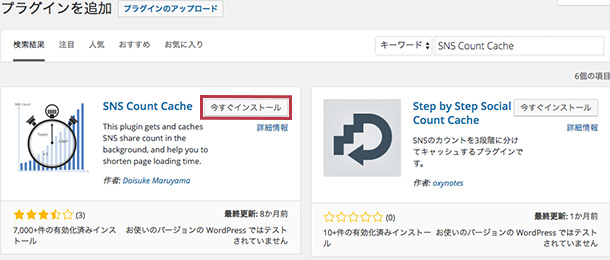
「SNS Count Cache」のインストール
管理画面から「SNS Count Cache」を検索してインストールして下さい。

もしくは、下記のサイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしてください。

「SNS Count Cache」の使い方
基本的にはデフォルトでも利用できますが、おすすめの設定と各項目について説明いたします。
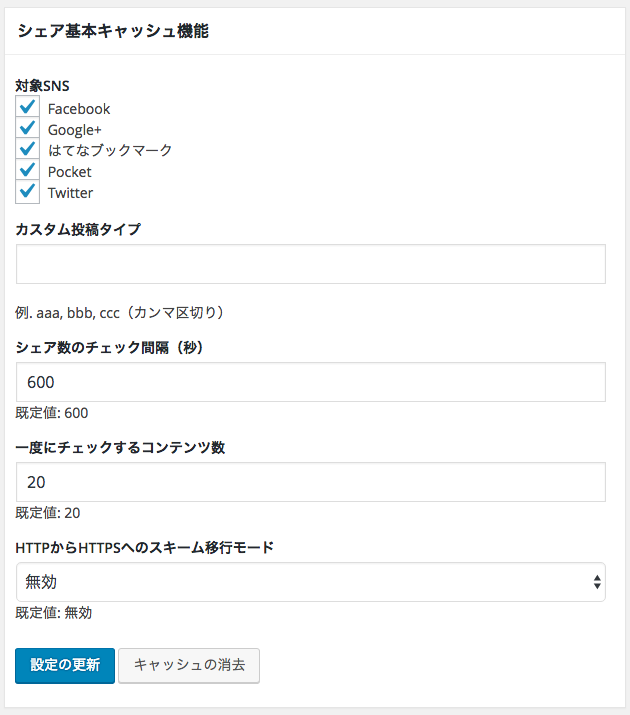
シェア基本キャッシュ機能

対象SNS
バックグラウンドでキャッシュしておくシェア数の対象を選択します。基本的には全てチェックしたおけばよいです。
カスタム投稿対応
デフォルトの空白でOKです。カスタム投稿タイプをキャッシュしたい場合には追加ください。
シェア数のチェック間隔(秒)
定期的に巡回する間隔を指定出来ます。基本的にはデフォルトで問題ありません。もし定期チェックが機能しない場合等には秒数を増やすと解決されます。
一度にチェックするコンテンツ数
定期的にチェックするときに取得する記事数の設定です。SNS Count Cacheは一度にすべての記事をチェックする分けではなく、徐々に蓄積してく仕組みです。基本的にはデフォルトで問題ありません。
一度にチェックするコンテンツ数
定期的にチェックするときに取得する記事数の設定です。SNS Count Cacheは一度にすべての記事をチェックする分けではなく、徐々に蓄積してく仕組みです。基本的にはデフォルトで問題ありません。
HTTPからHTTPSへのスキーム移行モード
SNS Count Cacheは内部でHTTPとHTTPSのシェア数を合算して表示してくれる仕組みとなっています。HTTPからHTTPSへ移行するとURLが変わり、今まで蓄積したシェア数が0になってしまいますが、この機能により表示することが出来ます。HTTPからHTTPSへ移行した人は有効にしておきましょう。まだHTTPの人は無効でOKです。
シェア臨時キャッシュ機能

これは非常に便利な機能です。シェア数は投稿日から数日間が一番多くなります。そのため、シェア臨時キャッシュ機能は指定期間内は5分(300秒)ごとにシェア数を更新してくれます。
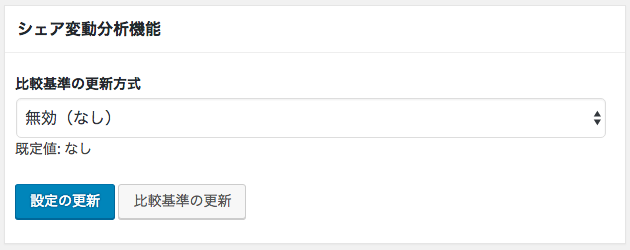
シェア変動分析機能

ブログ内のホットエントリーを確認したり表示できたりする機能です。ある期間を設定して期間内のシェア数の増分をとることができます。標準では無効となっていますが、増減を確認できるので有効として確認してもいいと思います。
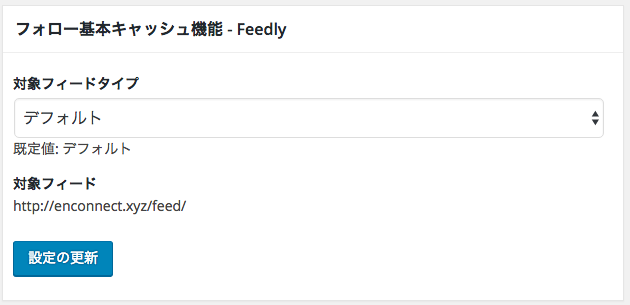
フォロー基本キャッシュ機能


Feedlyのフォロー数を取得する機能です。これは、ブログ単位のフォロー数を表示します。自分がFeedly使って無くてもフォロー数表示してくれます。基本的にはデフォルトで問題ありません。
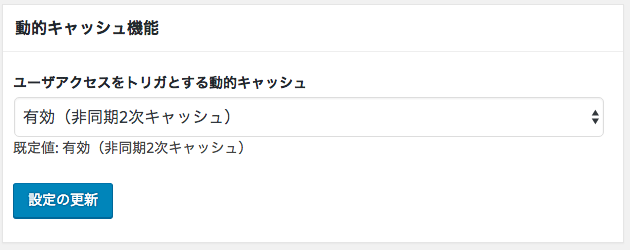
動的キャッシュ機能

キャッシュがなにもない記事にアクセスが有った場合の対応をしてくれるのがこの動的キャッシュ機能です。
各設定で下記の効果になります。
「有効(同期)」:新しいシェア数を取得するまでページの表示を待つ
「有効(非同期)」:シェア数チェックがバックグラウンドで実行された記事はシェア数の取得を待つこと無く表示
「有効(非同期2次キャッシュ)」:1次キャッシュが無い状態でアクセスされた場合は予備の2次キャッシュを表示させ、バックグランドで1次キャッシュを取得します。どちらかがあればシェア数を表示してくれます。
「無効」:キャッシュがない記事にアクセスがあっても定期巡回まで表示されません。
基本的にはデフォルトの有効(非同期2次キャッシュ)で問題ありません。
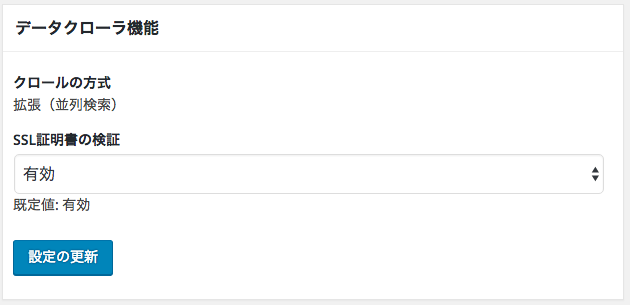
データクローラ機能

定期巡回の効率をあげる為の機能で、基本的にデフォルトでOKです。
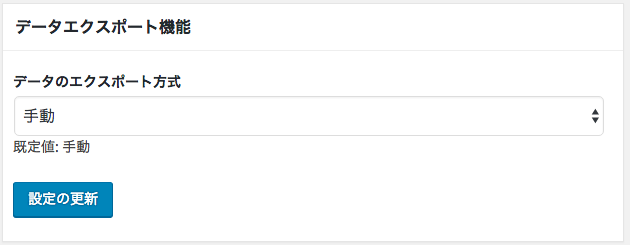
データエクスポート機能


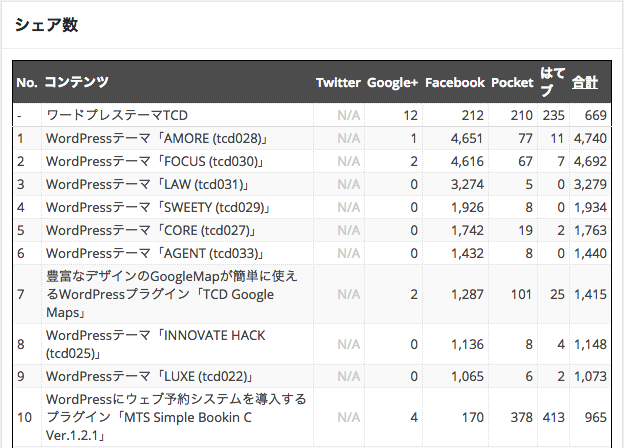
シェア数の確認
データが蓄積されると各タブで自分のブログのシェア数一覧を確認できます。合計順やFacebook順に表示などもできます。通信簿を見ているようですね。また、Twitterのシェア数はAPIが廃止されたため、Twitterのキャッシュ表示ができなくなっております。

シェア数の設置
最後にシェア数の設置方法を解説いたします。「SNS Count Cache」でキャッシュされたSNSカウント数をSNSボタンに表示させるには、以下の関数を記載します。
scc_get_share_twitter() //Twitterのシェア数 scc_get_share_facebook() //Facebookのシェア数 scc_get_share_gplus() //Google+のシェア数 scc_get_share_hatebu() //はてなブックマークのシェア数 scc_get_share_pocket() //Pocketのシェア数 scc_get_follow_feedly() //Feedlyのシェア数 scc_get_share_total() //合計シェア数
この記述でそれぞれシェア数が表示されるので、あとはお好みのアイコンをつければ表示されます。シンプルなアイコンがよければ、DESIGN DECK様のものなどがおすすめです。
ただし、TCDテーマに実装されているソーシャルボタン(参照:TCDテーマに新機能!ソーシャルボタン&クイックタグのご紹介)にはすでに上記のコードが実装済みです。プラグインをいれていない状態ではシェア数の表示はされませんが、プラグインをいれるだけで、シェア数の表示が可能となっております。(※)
※ 一部テーマでは、以下でご紹介する「SNS Count Cache」プラグイン用のコードが含まれておらず“プラグインの有効化のみでシェア数表示”には対応しておりませんのでご注意ください。(TCD041「STORY」以降のテーマでは未対応となっております)
以下をご参考いただきsns_btn_top.php、sns_btn_btm.phpというファイルにコードを追加していただくことでシェア数の表示自体は可能です。
具体的には、sns_btn_top.phpもしくは、sns_btn_btm.phpというファイルに、
<a href="http://twitter.com/share?text=<?php echo $title_encode ?>
&url=<?php echo $url_encode ?>&via=<?php echo $options['twitter_info'];?>
&tw_p=tweetbutton&related=<?php echo $options['twitter_info']; ?>">
<i class="icon-twitter"></i>
<span class="ttl">Tweet</span><span class="share-count">
<?php if(function_exists('scc_get_share_twitter'))
echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></span></a>
という記載をしており、ここの、
<?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?>
が「SNS Count Cache」の記載内容となっております。
まとめ
以上で「SNS Count Cache」の解説を終了します。ホームページの表示速度はユーザーの離脱率に大きく影響しますので、早く表示することはSEOにも効果があります。こちらのプラグインを活用し、たくさんのシェアを集めるサイトを構築していただければと思います。





































