TCDテーマの独自機能「クイックタグ」の基本的な使い方や使用例をご紹介します。
~はじめに~クイックタグ機能の対応状況
2017年11月現在、各テーマに実装済みのクイックタグ機能の使い方には、
「A.テーマ同梱タイプ」「B.AddQuicktagプラグイン併用タイプ」の2タイプが存在している状況です。
「A.テーマ同梱タイプ」のテーマではテーマを有効化するだけでクイックタグをご利用いただけますが、
「B.AddQuicktagプラグイン併用タイプ」のテーマでは、事前準備(プラグインインストール・設定ファイルインポート)が必要となっております。
下記より、ご利用のテーマ名をクリック → 移動先の解説をご参照のうえご活用ください。
「クイックタグ」の基本的な使い方(※A.テーマ同梱タイプ)
テーマ同梱タイプでは、テーマファイル単体でクイックタグ機能の使用が可能です。(Addquicktagプラグインのインストール及び設定ファイルのインポート作業は不要です。)
ダッシュボード左メニュー→【投稿】→【新規作成】をクリックして下さい。
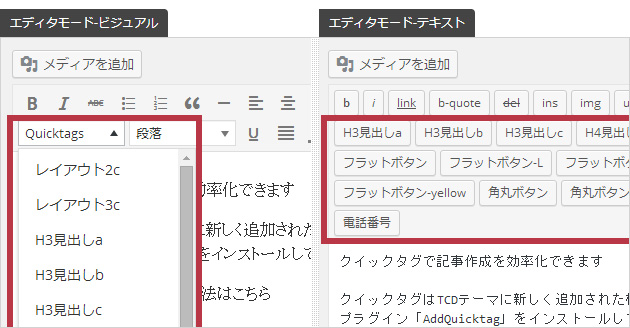
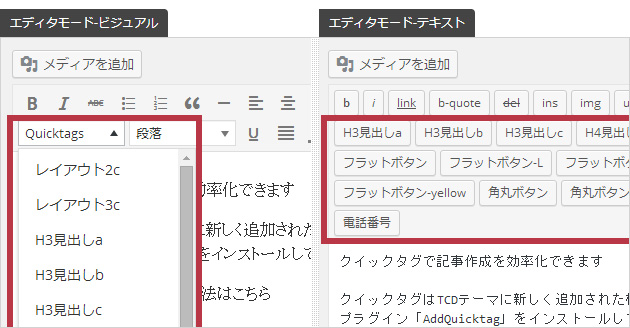
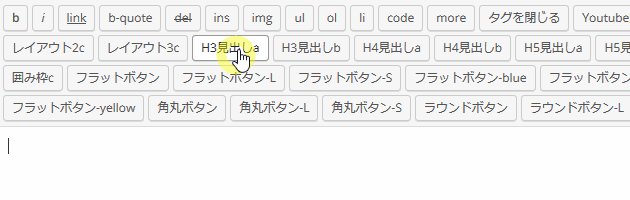
AddQuicktagプラグインのインストール・設定ファイルのインポート後の投稿画面のエディタには、下図のようにクイックタグボタンが表示されます。ビジュアルエディタではプルダウン形式、テキストエディタではボタンがずらりと並んで表示されます。

クイックタグ機能は、通常の投稿(ブログ記事)、固定ページ、カスタム投稿タイプに対応しております。
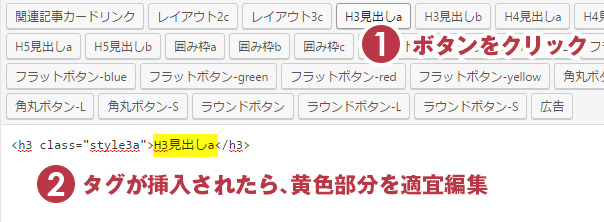
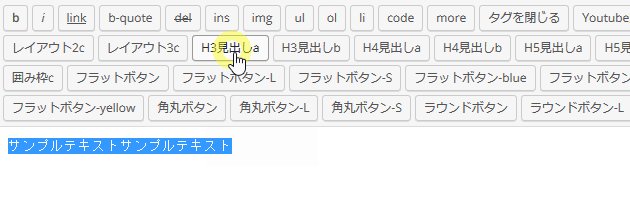
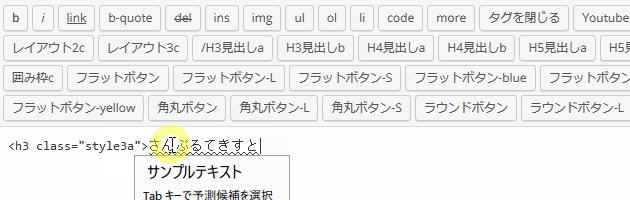
① H3見出しを表示したい箇所を選択した状態で[H3見出しa]ボタンをクリックします。
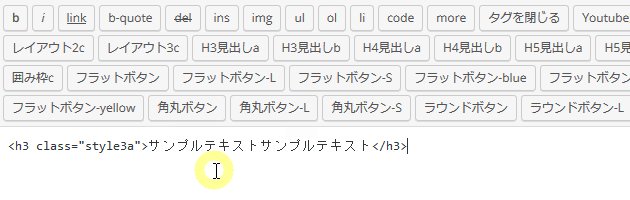
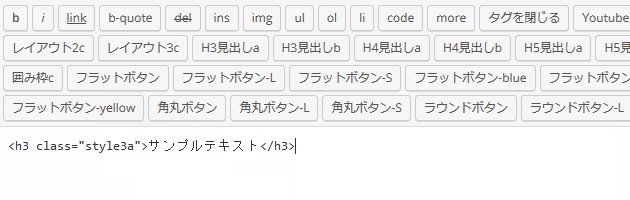
② 挿入されたタグ内の下図黄色マーカー部分のテキストをH3見出しとして表示したい内容に編集して完了です。

このように、ボタン1つでデザインされたH3見出しを挿入することができます。
「クイックタグ」の使用例(※A.テーマ同梱タイプ)
上の例の「H3見出し」の他にも、ボタン1つで設定できると便利なスタイルを各種ご用意しておりますので、いくつかサンプルをご紹介します。
以下のサンプルではテキストエディタを使用していますが、ビジュアルエディタでも同じようにご使用頂けます。
サンプル1. Youtube動画をレスポンシブ表示にする
[Youtube動画]ボタンを使用することで、記事内に挿入したYoutube動画サイズがカラム幅に合わせて可変するレスポンシブ表示に対応させることができます。

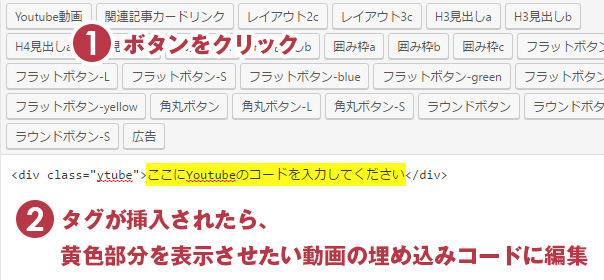
① 動画を挿入したい箇所を選択した状態で[Youtube動画]ボタンをクリック。
② 挿入されたタグ内の下図黄色マーカー部分を表示させたい動画の埋め込みコードに差し替えます。
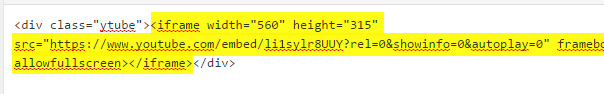
Youtubeの動画ページを開き、動画下にある①「共有」 → ②「埋め込み」の順にクリックで表示されるコードを取得します。

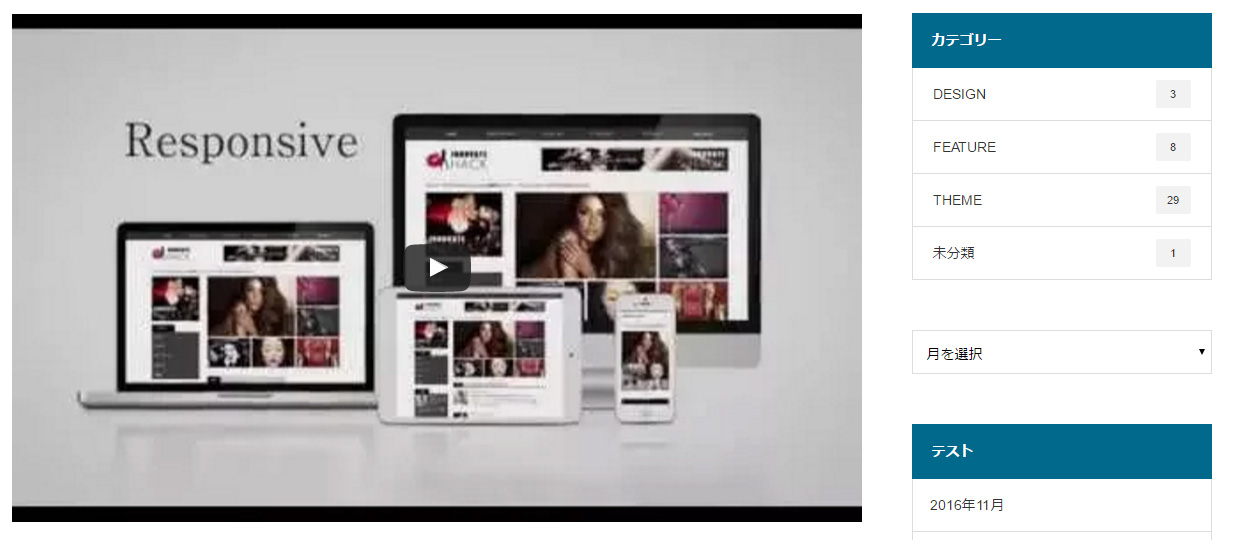
設定サンプル

表示サンプル

これにより動画サイズが、PCではメインカラム幅より横幅が大きい動画でも自動的にカラム幅ぴったりにリサイズされて表示されます。また、タブレット/スマホ表示の際はウィンドウサイズに合わせて最適化されます。
サンプル2. 関連記事をカードリンク風に表示する
[関連記事カードリンク]ボタンを使用することで、サイト内の関連記事をカードリンク風に表示することができます。

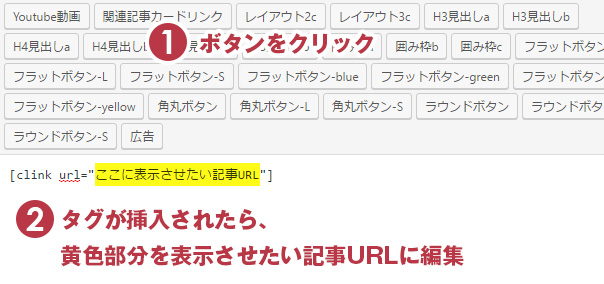
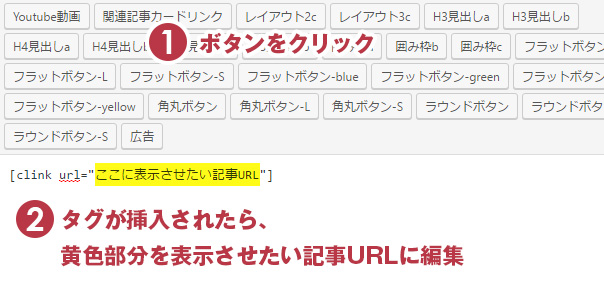
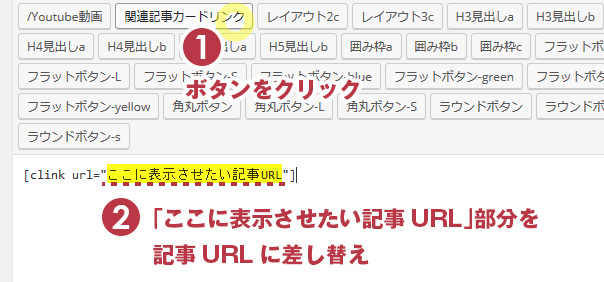
① 関連記事リンクを表示したい箇所を選択した状態で[関連記事カードリンク]ボタンをクリック。
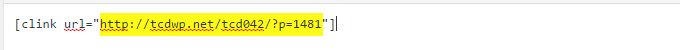
② 挿入されたタグ内の「ここに表示させたい記事URL」を表示させたい記事のURLに差し替えます。
設定サンプル

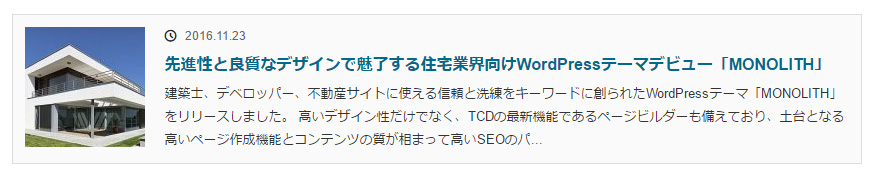
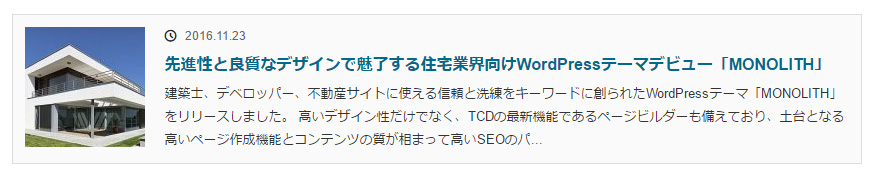
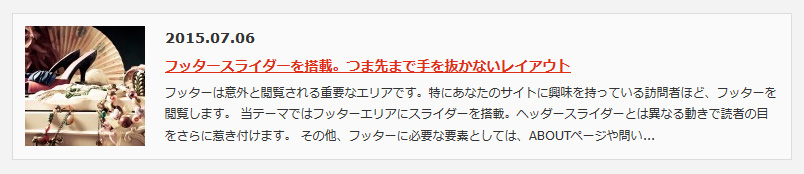
表示サンプル

このように、指定した記事のアイキャッチサムネイル画像、投稿日時、記事タイトル、抜粋がレイアウトされた状態でリンク表示されます。
カードリンクを表示させた際にサムネイル画像が正方形にならない場合は、表示させたい関連記事ページのアイキャッチ画像アップロード時に同サイズのサムネイルが生成されていないことが原因です。そのため、表示させたい記事のアイキャッチ画像を再アップロード・再設定していただくことで120px x 120pxのサムネイルが生成され、サンプルと同じ形式で表示されます。
アイキャッチ画像の再アップロード作業が大変な場合には、プラグインを使用することで120px x 120pxサイズのサムネイル画像を一括で生成する方法が便利です。
プラグインの使用方法については下記ページをご参考ください。
サムネイル画像を一括で作りなおせるプラグイン「Regenerate Thumbnails」
サンプル3. カラムレイアウトを使用する
[レイアウト2c]/[レイアウト3c]ボタンを使用することで、記事内でレスポンシブ表示に対応したカラムレイアウト(段組み)が使用できます。

① タグを挿入したい箇所を選択した状態で[レイアウト2c]ボタンをクリック。
② 挿入されたタグ内の下図黄色マーカー部分のテキストを左カラムに表示したい内容に、水色マーカー部分のテキストを右カラムに表示したい内容に編集して完了です。
設定サンプル(例:左カラムに画像、右カラムにテキストを表示する)

表示サンプル

- 画像を表示させる場合、画像横幅がカラム幅より大きいときにはカラム幅に合わせて縮小、小さいときには原寸のまま表示されます。
- 3カラム([レイアウト3c])の場合も同様に、クイックタグの挿入 → 内容の編集を行って下さい。
サンプル4. 見出しスタイルを設定する
[H3見出し(a/b)] [H4見出し(a/b)] [H5見出し(a/b)] の各ボタンを使用することで、記事内のH3見出し、H4見出し、H5見出しのスタイルを設定できます。

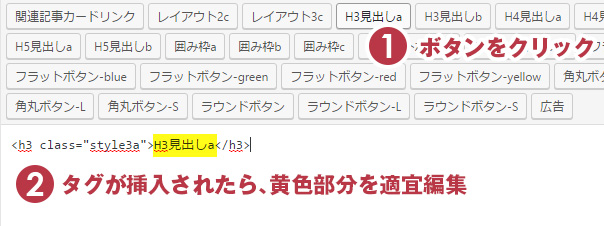
① H3見出しを表示したい箇所を選択した状態で[H3見出しa]ボタンをクリック。
② 挿入されたタグ内の下図黄色マーカー部分のテキストをH3見出しとして表示したい内容に編集して完了です。
設定サンプル(例:H3見出しスタイルの設定)

表示サンプル

サンプル5. テキストを囲み枠で囲う
[囲み枠a][囲み枠b][囲み枠c]ボタンを使用することで、記事内のテキストを囲み枠で囲います。注釈や注意書きなど変化をつけたい箇所での使用がおすすめです。

① H3見出しを表示したい箇所を選択した状態で[囲み枠a]ボタンをクリック。
② 挿入されたタグ内の下図黄色マーカー部分のテキストを囲み枠で囲って表示したい内容に編集して完了です。
設定サンプル(例:囲み枠a・囲み枠b・囲み枠cを表示する)

表示サンプル

クラス指定を追加することで、囲み枠の配色の変更が可能です。クイックタグのカスタマイズ方法については下記ページをご参照ください。
参照:クイックタグ機能の使い方③【応用編】クイックタグのカスタマイズ
サンプル6. テキストリンクをボタンにする
[フラットボタン] [フラットボタン-L] [フラットボタン-S]/[フラットボタン-blue] [フラットボタン-green] [フラットボタン-red][フラットボタン-yellow] /[角丸ボタン] [角丸ボタン-L] [角丸ボタン-S]/[ラウンドボタン] [ラウンドボタン-L] [ラウンドボタン-S]を使用することで、さまざまなボタンスタイルを設定できます。

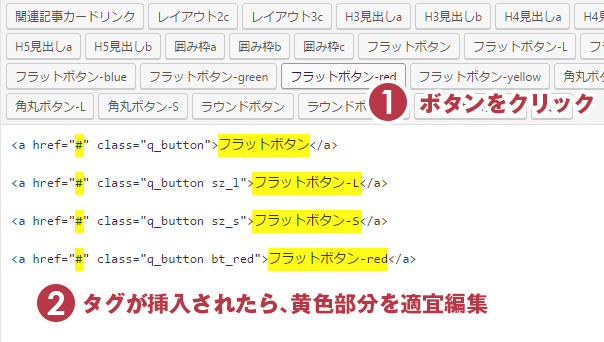
① H3見出しを表示したい箇所を選択した状態で[フラットボタン]ボタンをクリックします。
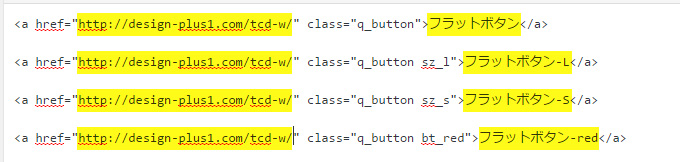
② 挿入されたタグ内の下図黄色マーカー部分(リンク先URL・ボタンの文字列)を表示したい内容に編集して完了です。
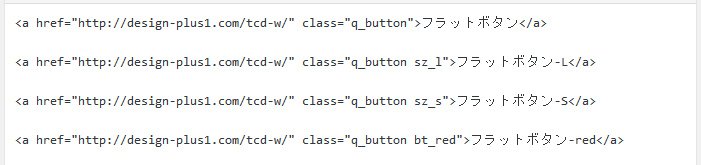
設定サンプル(例:フラットボタン4種を表示する)

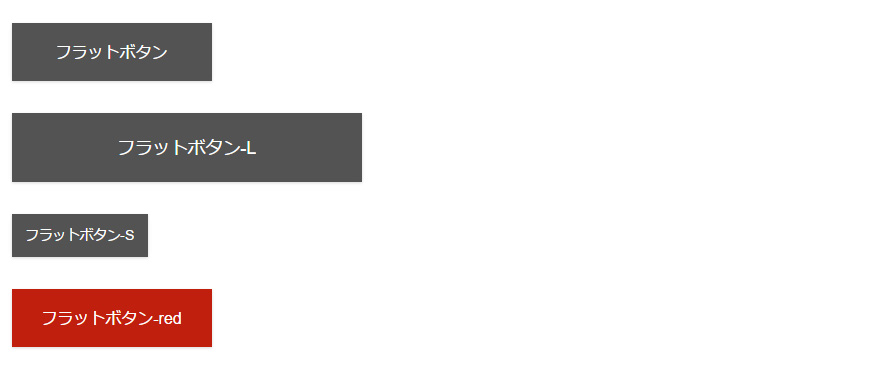
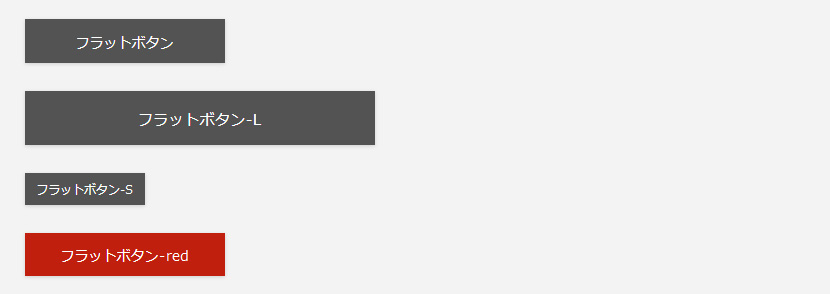
表示サンプル

それぞれのクイックタグボタンの表記(「フラット/角丸/ラウンド」がボタン形状、「L/S」はボタンサイズ、「blue/green/red/yellow」はボタンカラー)ごとにスタイルが異なっています。
サンプルでは[フラットボタン]を使用していますが、[角丸ボタン][ラウンドボタン]も同様にご使用いただけます。
「クイックタグ」の使い方(※B.プラグイン併用タイプ)
AddQuicktagプラグイン併用タイプでは、はじめに、AddQuicktagプラグインのインストール・設定ファイルのインポートが必要です。下記の解説に沿って設定を行って下さい。
参照:クイックタグ機能の使い方①プラグインのインストールと設定
ダッシュボード左メニュー→【投稿】→【新規作成】をクリックして下さい。
AddQuicktagプラグインのインストール・設定ファイルのインポート後の投稿画面のエディタには、下図のようにクイックタグボタンが表示されます。ビジュアルエディタではプルダウン形式、テキストエディタではボタンがずらりと並んで表示されます。

クイックタグ機能は、通常の投稿(ブログ記事)と固定ページに対応しております。
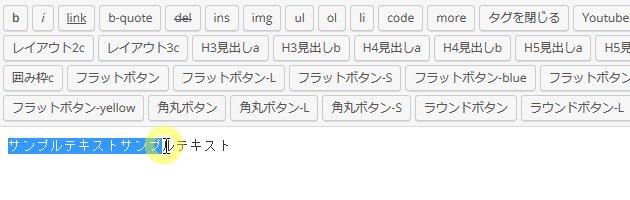
早速クイックタグボタンを使ってみましょう。ボタンの使い方は2通りあります。[H3見出しa]を使用する場合を例に解説します。
使い方1. 入力済みのテキストを選択して適用する方法
① H3見出しに設定したいテキストを入力 → ②[h3見出しa]ボタンをクリック

使い方2. ボタンを押してからテキストを入力して適用する方法
①[h3見出しa]ボタンをクリック(開始タグが挿入されます) → ②H3見出しに設定したいテキストを入力 → ③再度[h3見出しa]ボタンをクリック(終了タグが挿入されます)

AddQuicktagプラグイン併用タイプの場合、どちらの方法でもデザインされたH3見出しを使用することができます。
「クイックタグ」の使用例(※B.プラグイン併用タイプ)
上の例の「H3見出し」の他にも、ボタン1つで設定できると便利なスタイルを各種ご用意しておりますので、いくつかサンプルをご紹介します。
以下のサンプルではテキストエディタを使用していますが、ビジュアルエディタでも同じようにご使用頂けます。
サンプル1. Youtube動画をレスポンシブ表示にする
[Youtube動画]ボタンを使用することで、記事内に挿入したYoutube動画サイズがカラム幅に合わせて可変するレスポンシブ表示に対応させることができます。
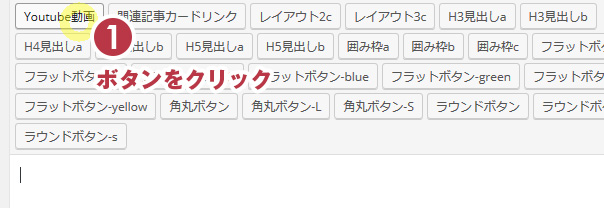
① 動画を挿入したい箇所を選択した状態で[Youtube動画]ボタンをクリックします。

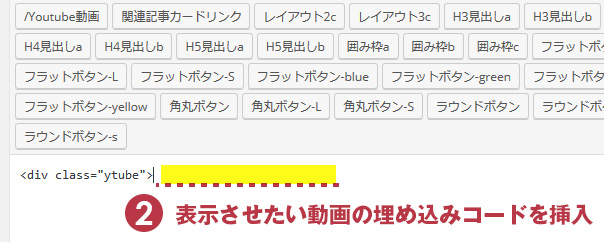
② 開始タグが挿入されるので、その後ろに表示させたい動画の埋め込みコードを挿入します。

③動画の埋め込みコードを取得します。Youtubeの動画ページを開き、動画下にある①「共有」 → ②「埋め込み」の順にクリックで表示されるコードを取得(コピー)して下さい。

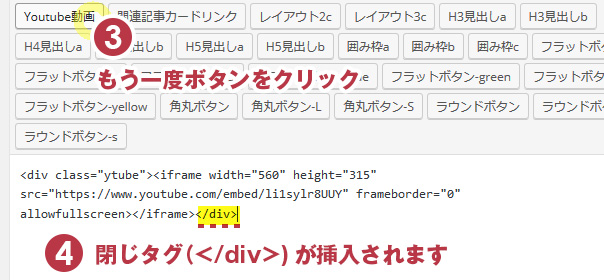
④ 取得した埋め込みコードを挿入(ペースト)し、もう一度[Youtube動画]ボタンをクリックして完了です。
設定サンプル

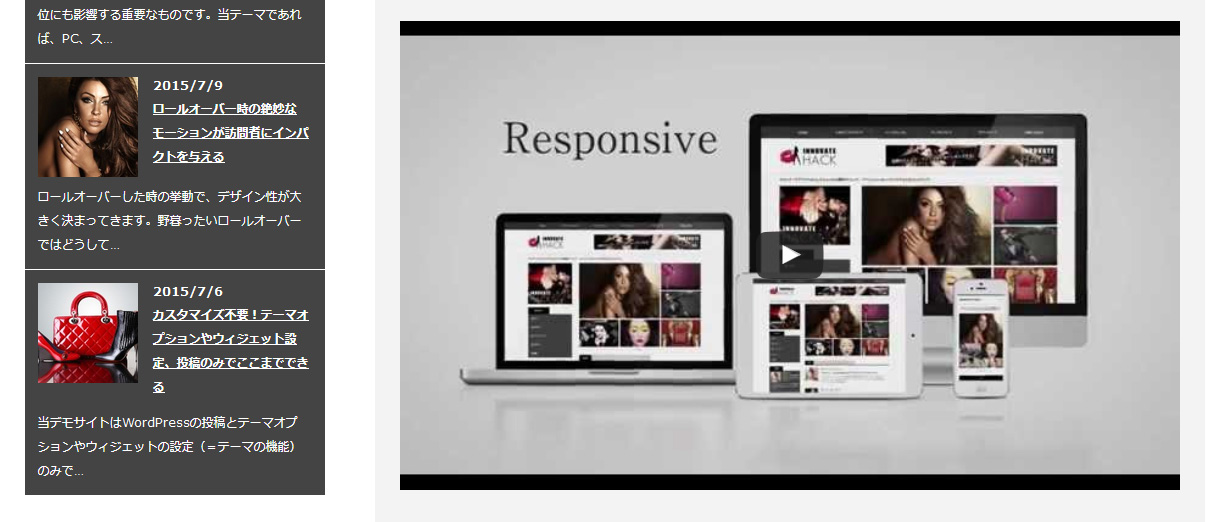
表示サンプル

これにより動画サイズが、PCではメインカラム幅より横幅が大きい動画でも自動的にカラム幅ぴったりにリサイズされて表示されます。また、タブレット/スマホ表示の際はウィンドウサイズに合わせて最適化されます。
サンプル2. 関連記事をカードリンク風に表示する
[関連記事カードリンク]ボタンを使用することで、サイト内の関連記事をカードリンク風に表示することができます。
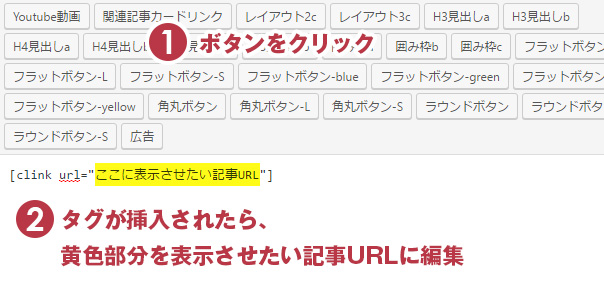
① 関連記事リンクを表示したい箇所を選択した状態で[関連記事カードリンク]ボタンをクリックします。

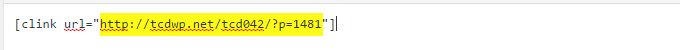
② 挿入されたタグ内の「ここに表示させたい記事URL」の部分を表示させたい記事のURLに差し替えて完了です。
表示サンプル

このように、指定した記事のアイキャッチサムネイル画像、投稿日時、記事タイトル、抜粋がレイアウトされた状態でリンク表示されます。
カードリンクを表示させた際にサムネイル画像が正方形にならない場合は、表示させたい関連記事ページのアイキャッチ画像アップロード時に同サイズのサムネイルが生成されていないことが原因です。そのため、表示させたい記事のアイキャッチ画像を再アップロード・再設定していただくことで120px x 120pxのサムネイルが生成され、サンプルと同じ形式で表示されます。
アイキャッチ画像の再アップロード作業が大変な場合には、プラグインを使用することで120px x 120pxサイズのサムネイル画像を一括で生成する方法が便利です。
プラグインの使用方法については下記ページをご参考ください。
サムネイル画像を一括で作りなおせるプラグイン「Regenerate Thumbnails」
サンプル3. カラムレイアウトを使用する
[レイアウト2c]/[レイアウト3c]ボタンを使用することで、記事内でレスポンシブ表示に対応したカラムレイアウト(段組み)が使用できます。
① タグを挿入したい箇所を選択した状態で → ②[レイアウト2c]ボタンをクリックします。

③ 挿入されたタグ内の下図黄色マーカー部分のテキストを各カラムに表示したい内容に編集して完了です。

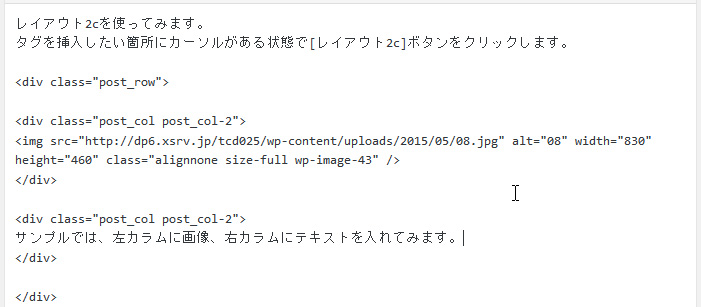
設定サンプル(例:左カラムに画像、右カラムにテキストを表示する)

表示サンプル

上の例では、左カラムに横幅が830pxという大きいサイズの画像を配置していますが、縦横比は維持したままで左カラム幅に収まるように自動的にリサイズされているのがご確認いただけるかと思います。
3カラム([レイアウト3c])の場合も同様に、クイックタグの挿入 → 内容の編集を行って下さい。
サンプル4. 見出しスタイルを設定する
[H3見出し(a/b)] [H4見出し(a/b)] [H5見出し(a/b)] の各ボタンを使用することで、記事内のH3見出し、H4見出し、H5見出しのスタイルを設定できます。

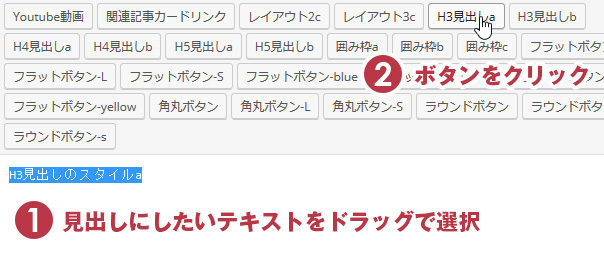
見出しに設定したいテキストをドラッグで選択した状態で②[H3見出しa]をクリックします。
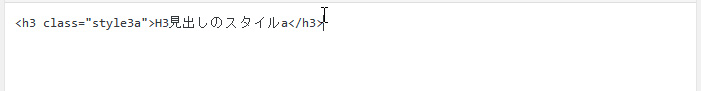
設定サンプル(例:H3見出しスタイルの設定)

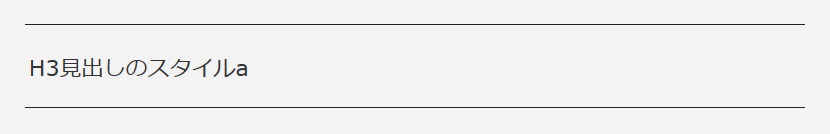
表示サンプル

サンプル5. テキストを囲み枠で囲う
[囲み枠a][囲み枠b][囲み枠c]ボタンを使用することで、記事内のテキストを囲み枠で囲います。注釈や注意書きなど変化をつけたい箇所での使用がおすすめです。

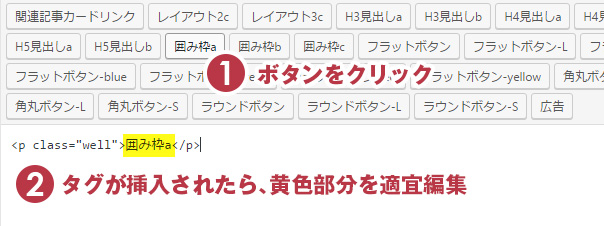
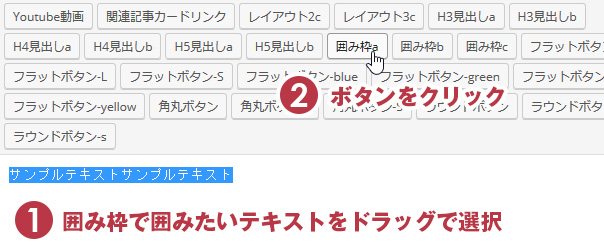
ボタンに設定したいテキストをドラッグで選択した状態で②[囲み枠a]をクリックします。
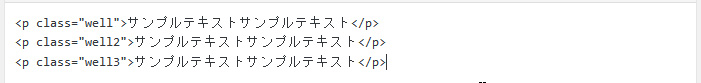
設定サンプル(例:囲み枠a・囲み枠b・囲み枠cを表示する)

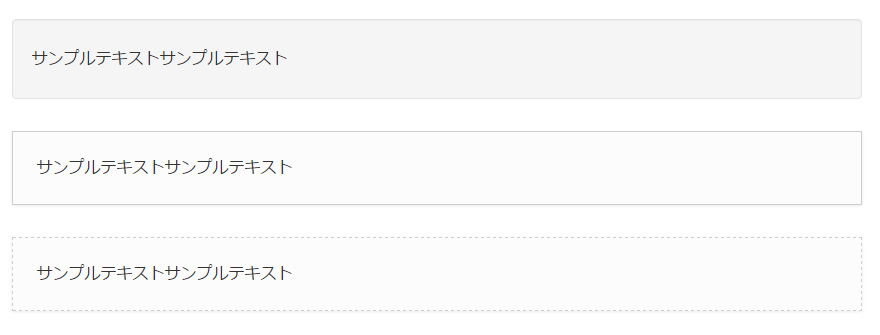
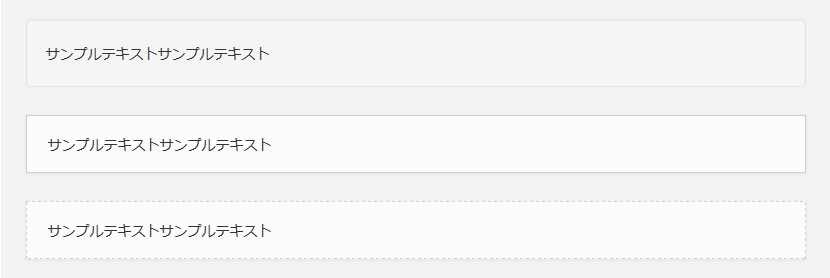
表示サンプル

クラス指定を追加することで、囲み枠の配色の変更が可能です。クイックタグのカスタマイズ方法については下記ページをご参照ください。
参照:クイックタグ機能の使い方③【応用編】クイックタグのカスタマイズ
サンプル6. テキストリンクをボタンにする
[フラットボタン] [フラットボタン-L] [フラットボタン-S]/[フラットボタン-blue] [フラットボタン-green] [フラットボタン-red][フラットボタン-yellow] /[角丸ボタン] [角丸ボタン-L] [角丸ボタン-S]/[ラウンドボタン] [ラウンドボタン-L] [ラウンドボタン-S]を使用することで、さまざまなボタンスタイルを設定できます。
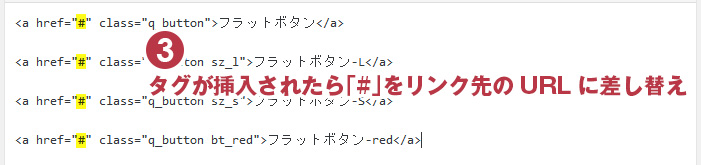
① ボタンに設定したいテキストをドラッグで選択した状態で②[角丸ボタン]をクリックします。

③ 次に、リンク先URLの指定を行います。挿入されたタグ内の「#」を「ボタンに設定したいリンク先URL」に差し替えて完了です。

設定サンプル(例:フラットボタン4種を表示する)

表示サンプル

それぞれのクイックタグボタンの表記(「フラット/角丸/ラウンド」がボタン形状、「L/S」はボタンサイズ、「blue/green/red/yellow」はボタンカラー)ごとにスタイルが異なっています。
サンプルでは[フラットボタン]を使用していますが、[角丸ボタン][ラウンドボタン]も同様にご使用いただけます。
また、クラス指定を追加することで、ボタンの表示位置や角丸/ラウンドボタンの配色の変更が可能です。クイックタグのカスタマイズ方法については下記ページをご参照ください。
参照:クイックタグ機能の使い方③【応用編】クイックタグのカスタマイズ
クイックタグ一覧
テーマ付属の「AddQuicktag用設定ファイル」に含まれるクイックタグのサンプル一覧は下記ページでご確認いただけます。
クイックタグサンプルのほか、コンタクトフォームのデフォルトスタイル、テーブルタグのレスポンシブ表示などのサンプルも含まれていますので、ぜひ実際の表示をご覧になってみてください。
クイックタグ一覧
リンク先はINNOVATE HACKのクイックタグ一覧ページですが、クイックタグ設定ファイルの内容は全テーマ共通となっています。
クイックタグ機能の基本的な使用方法をご紹介しましたがいかがでしたでしょうか。
より読みやすく伝わりやすい記事作成に、ぜひ取り入れてみてください。
また、下記ページではクイックタグ機能をさらにカスタマイズして活用する方法をご紹介していますので併せてご参考ください。
参照:クイックタグ機能の使い方③【応用編】クイックタグのカスタマイズ





































