2020/12/24 情報を更新いたしました。
2020年10月14日からGoogle AnalyticsのデフォルトプロパティがGoogle Analytics 4 プロパティ(旧称「アプリ + ウェブ プロパティ」)に変更しました。
これにより、導入手順が変更され、困惑されている方が多いのではないでしょうか。当記事では、Google AnalyticsをWordPressサイトに設置して計測するまでの手順を解説していきます。
Google Analyticsを導入するメリット
Google Analyticsを導入すれば、サイトに訪れたユーザーの情報を知ることができます。データを読み取ることができれば、下記のような情報を手に入れることができますね。
・ページの閲覧数
・何に興味をもって訪問してきたのか
・サイト内でのユーザーの動き
・コンバージョンに至った経緯
・どの端末で閲覧されているか
これらを確認することで「サイトの特徴」や「現状の問題点や強み」を洗い出し、今後のウェブサイト運営に関しての方向性を明確にできます。さらに無料で使用できますので、導入しておいて損はないでしょう。
WordPressサイトにGoogle Analyticsを導入する手順
まずは、大まかな導入手順を確認します。下記の流れで設定していきますので、順番に見ていきましょう。
- Google Analyticsに登録
- 取得したコードをWordPressサイトに設置
- 計測開始(設置完了)
Google Analyticsの登録には、Googleアカウントが必要になります。
Google Analyticsの登録
まずは、Google Analyticsの登録を済ませましょう。下記よりアクセスして、画面右上の「無料で利用する」を選択してください。

下記の画面になりますので、お持ちのGoogleアカウントでログインしましょう。(既にGoogleアカウントにログインされている方は次の画面に遷移します。)

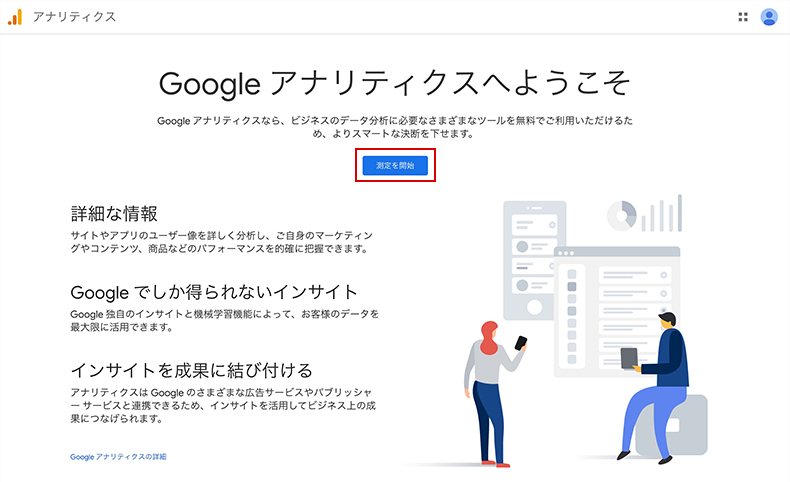
Googleアカウントにログインできたら、下記の画面の「測定を開始」をクリックしてください。

アカウントの設定
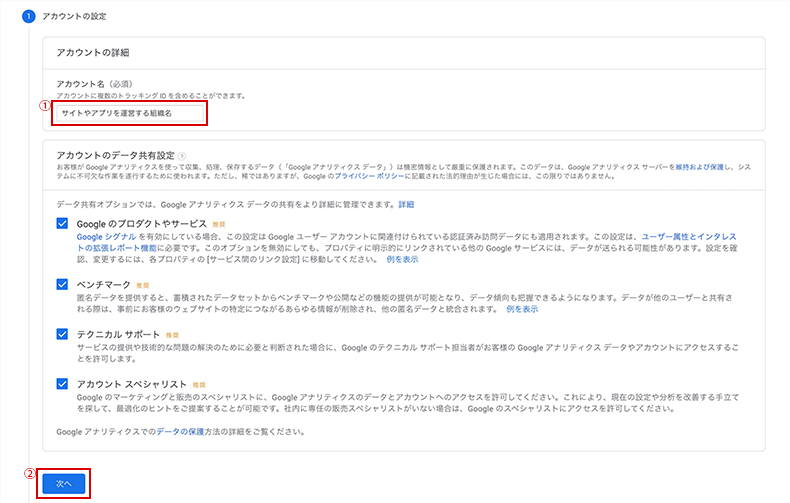
まずは、アカウントの設定です。アカウント名(サイトやアプリを運営する組織名)を入力して、「次へ」をクリックしてください。

アカウント名には、計測するサイトやアプリを管理する組織の名称を入力しましょう。
例)株式会社TCD
プロパティの設定
次は、プロパティ名(サイトやアプリの名称)を入力し、「レポートのタイムゾーン」と「通貨」を日本に合わせて「次へ」をクリックします。

プロパティは計測するサイトやアプリごとに作成するため、プロパティ名にサイトの名称やドメイン等を入力すると管理しやすいです。
例)TCD公式サイト、tcd-theme.com等
ビジネスの概要
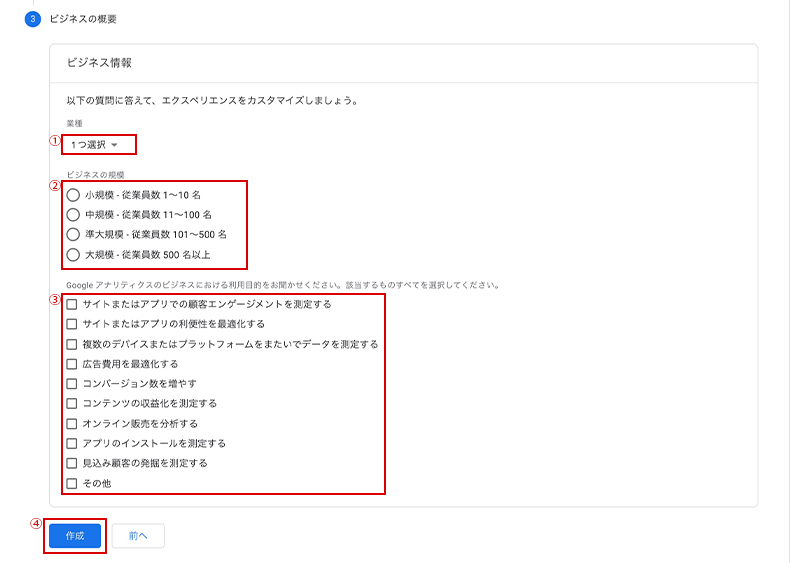
次は「業種」、「ビジネスの規模」、「利用目的」を埋めて「作成」をクリックします。ここでは、運営するサイトやアプリにできるだけ近いものを選択してください。

利用規約に同意する
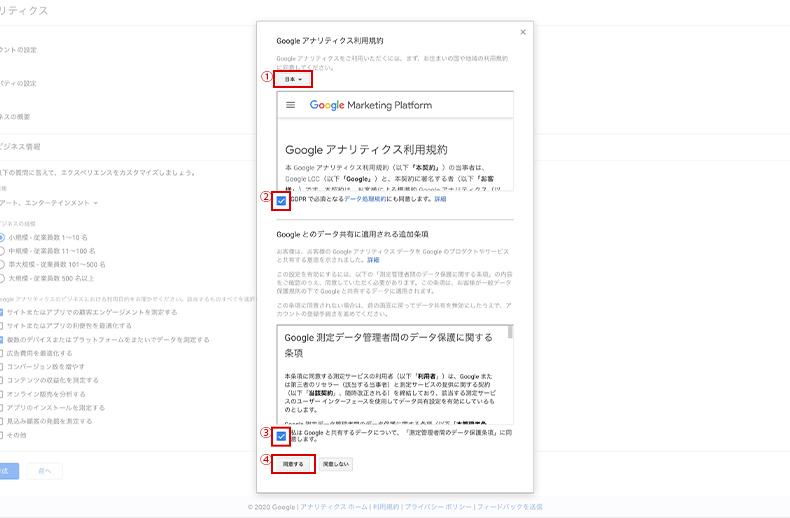
上記の「作成」を押すと、Google Analyticsの利用規約が表示されます。言語を「日本」に変更し、チェックを2つ入れた後、「同意する」をクリックします。

次の画面で、メール配信を希望するかどうかの画面が表示されるので、必要なものにチェックを入れて保存を押してください。
データストリーム
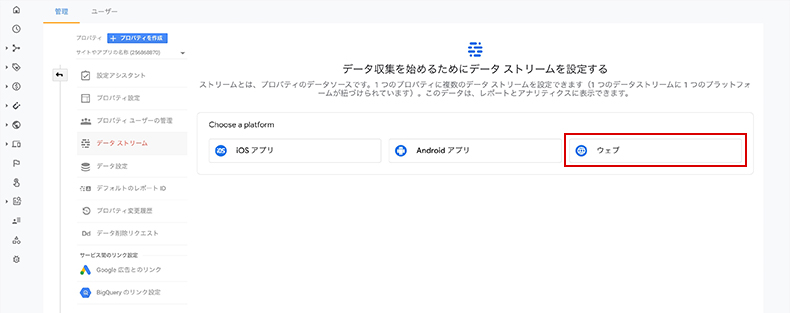
Google Analyticsのアカウントを登録し、プロパティを作成することができたので、次は、データストリームを追加していきます。今回は、ウェブサイトのデータを収集するので、「ウェブ」を選択しましょう。

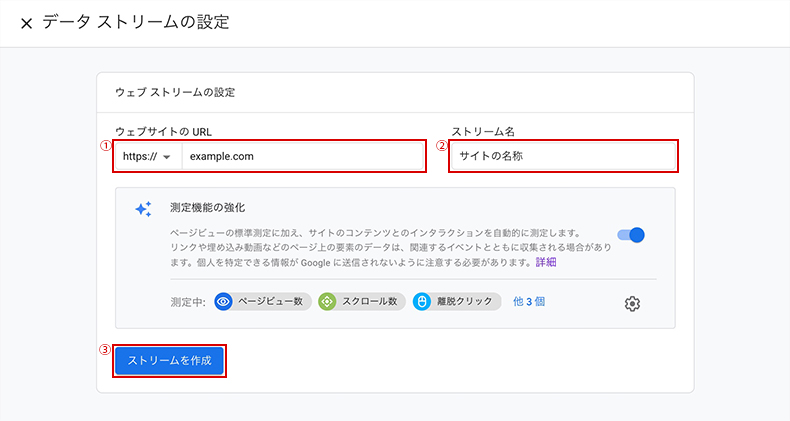
データストリームの設定で「ウェブサイトのURL」と「ストリーム名(サイトの名称)」を入力し、「ストリームを作成」をクリックしましょう。

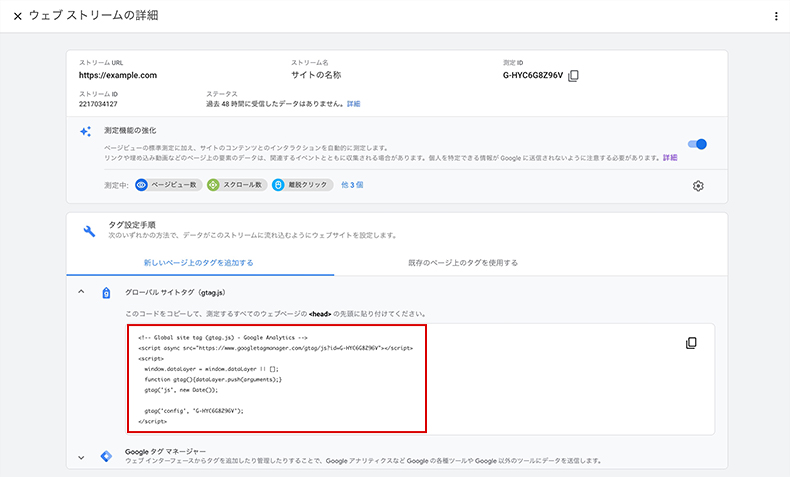
これで、Google Analyticsの登録は完了です。下記赤枠部分のグローバルサイトタグは、Google Analyticsを設置する際に必要なコードになります。ここでコピーするか、この画面はそのままにしておいてください。

テーマやプラグインによっては、画面右上の「測定ID(旧:トラッキングID)」を使用します。
グローバルサイトタグを追加してWordPressサイトと連携する
Google Analyticsに登録し、グローバルサイトタグを取得することができました。次は、取得したコードをWordPressサイトに貼り付けていきます。
| 取得したグローバルサイトタグ |
| <!– Global site tag (gtag.js) – Google Analytics –> <script async src=”https://www.googletagmanager.com/gtag/js?id=G-◯◯◯◯◯◯◯◯◯◯”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘G-◯◯◯◯◯◯◯◯◯◯’); </script> |
グローバルサイトタグを直接記入する
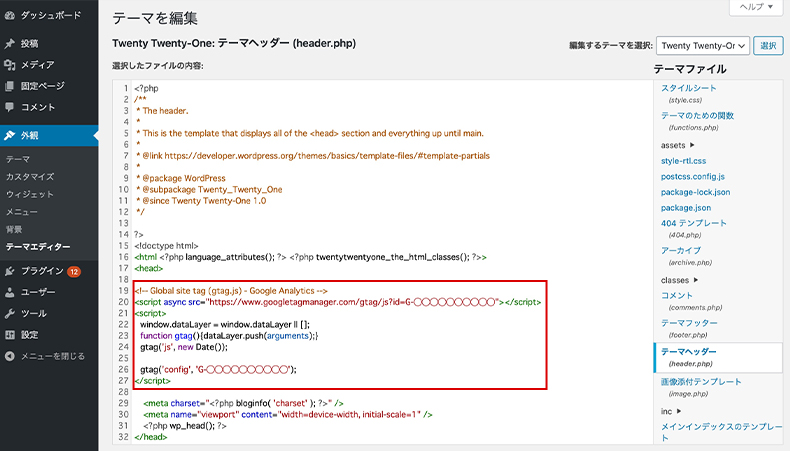
Googleアナリティクスヘルプに記載されている基本的な追記方法では、<head> タグ(開始タグ)の直後にグローバルサイトタグを貼り付けます。
WordPressテーマの場合、<head>タグはheader.phpに記載されているため、外観 > テーマエディターから該当のファイルを開き、下記のように記載します。(例:Twenty Twenty-One)

こちらの方法の場合、テーマ更新時にグローバルサイトタグが上書きされ消失する可能性があります。出来る限りお使いのテーマやプラグインの機能を利用することを推奨します。
TCDテーマをご利用の場合
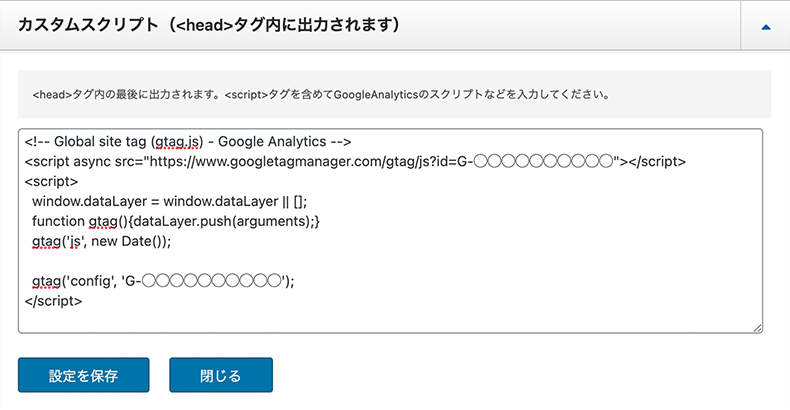
TCDテーマをご利用の方は、カスタムスクリプト機能をお使いください。TCDテーマオプションの基本設定内にカスタムスクリプトの項目があるので、下記のように貼り付けて保存しましょう。

カスタムスクリプトに記載したグローバルサイトタグは、テーマ更新後にも引き継がれます。
※一部対応していないテーマもございます。
カスタムスクリプト機能がない場合
カスタムスクリプト機能が備わっていない場合は、テーマファイルに直接記入するか、プラグインを使用する必要があります。グローバルサイトタグを追記するだけでしたら、下記のプラグインが便利ですので、参考にしてください。

合わせて導入してみたいプラグイン
グローバルサイトタグを追記できたらウェブサイトを計測できるようになりますので、Google Analyticsに戻ってアクセスが反映されているか確認してみましょう。(反映まで時間がかかります。)
また、ヒートマップを使って、ユーザーの動きを分析できるWordPressプラグインもありますので、ぜひこちらも合わせて導入してみてください。






































